Drupal 7 dispone de un sistema de permisos completo que permite cambiar de una manera muy sencilla las operaciones que se permite realizar a los usuarios del sitio web.
El sistema de basa en 3 entidades principales:
- Usuarios: son las personas que usan la página.
- Permisos: acciones que las personas pueden realizar.
- Roles: agrupaciones de personas asociadas a los permisos.
Usuarios
Listado de Usuarios
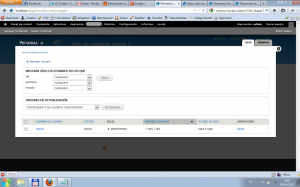
Para acceder a la configuración de los usuarios pulse en la Configuración->Personas, verá una pantalla similar a la siguiente…
Como puede observarse, se disponen de las operaciones de:
- Agregar usuario
- Filtrado del listado de usuarios
- Operaciones sobre el listado mediante checkbox
- Editar Usuarios
Añadir/Editar un Usuario
Al pulsar sobre el enlace de “Agregar Usuario” o “Editar” en la parte derecha de la fila de un usuario nos presentará el formulario siguiente formulario…
Como puede apreciarse en la captura disponemos de los siguientes campos:
- Nombre de usuario.
- Dirección de correo electrónico.
- Dos campos para introducir la contraseña.
- Estado: donde podremos gestionar si el usuario está activado o está bloqueado, por lo que no podrá autenticarse en el sitio web.
- Roles: donde podremos seleccionar los roles a los cuales está asignado el usuario y por lo tanto dispondrá de los permisos asociados a dichos roles.
- Avisar al usuario de la nueva cuenta.
- Idioma predefinido para el usuario.
- Opciones de Regionalización: donde podemos elegir la franja horaria en prefijada para el usuario. Sólo presente en el formulario de edición.
Una vez introducidos los datos, pulsamos en el botón “Crear nueva cuenta” o “Guardar”.
En el formulario de edición también disponemos de otro botón para poder cancelar la cuenta del usuario.
Configuración del Sitio para Usuarios
A través de la configuración global del sitio web, podremos configurar opciones para la gestión de los usuarios, sobre todo orientados a configuraciones por defecto y opciones permitidas en el sitio.
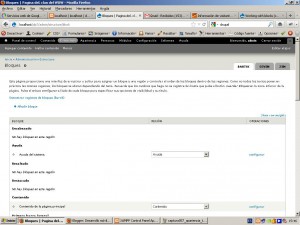
Para acceder a esta parte de la configuración a través de la barra de tareas pulsamos en el enlace “Configuración” y luego pulsamos en “Opciones de la cuenta”, aparecerá un formulario similar al siguiente…
Donde disponemos de los siguientes campos:
- Usuarios Anónimos: Nombre: es el nombre utilizado para aquellos usuarios queno estásn registrados pero aún así realizan operaciones dentro de la página, tales como escribir comentarios.
- Rol del Administrador: selectro de roles donde podemos configurar el nombre del rol que se aplica a la administración del sitio.
- Creación y configuración de cuentas:
- Quién puede crear cuentas?: selector que permite decir si se permiten o no los registros de usuarios anonimos y si requieren o no la aprobación de un administrador.
- Pedir una verificación por correo electrónico sólo cuando un visitante cree una cuenta
- Al cancelar la cuenta del usuario: permite indicar que sucede con los datos asociados a la cuenta cancelada.
- Personalización:
- Permitir firmas.
- Activar imágenes de usuario
- Directorio de imágenes: donde se almacenarán las imágenes de usuario
- Imagen predeterminada: para lso usuarios que no envíen una suya.
- Estilo de presentación de la imagen.
- Dimensiones de la imagen a subir.
- Tamaño máximo de la imagen a subir.
- Directrices para la subida de imágenes
- Bienvenida(nuevo usuario creado por un administrador): para configurar el correo que recibirá el usuario al crear su cuenta por parte del administrador.
- Bienvenida(pendiente de aprobación): mensaje que se enviará al usuario para indicarle que su cuenta está pendiente de activación.
- Bienvenida(sin necesidad de aprobación): cuando el usuario se registra pero no está pendiente de aprobación y por lo tanto está activado.
- Activación de cuenta.
- Cuenta bloqueada.
- Confirmación de cancelación de cuenta.
- Cuenta cancelada.
- Recuperación de clave.
Permisos
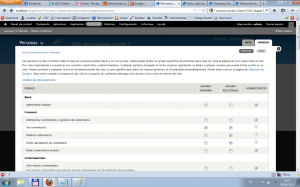
Para acceder a los permisos, en la Vista de “Personas” pulsamos en la pestaña denominada “Permisos”, así veremos un fomrulario similar al siguiente…
Como puede verse el formulario dispone de todos los permisos categorizados por módulo, para cada fila. Al lado derecho de cada permiso podemos configurar mediante checkboxes si un determinado rol tiene o no tiene permiso para realizar una determianda acción. Si la casilla está desmarcada, significa que dicho perfil no tiene permiso para realizar la acción, si la casilla está marcada significa que sí puede realizar dicha acción.
De esta manera cada columna de un rol pueden visualizarse fácilmente los permisos asociados y modificarlos con simples clics.
Una vez terminados de configurar los permisos, pulsamos en el botón “Guardar Permisos” para cambiarlos y salvarlos.
Roles
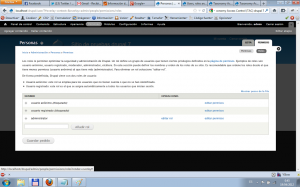
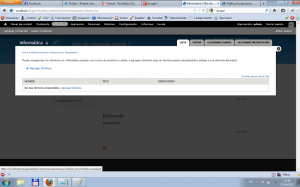
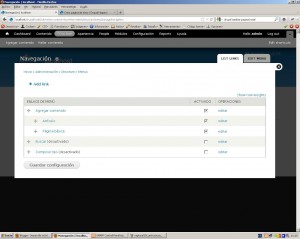
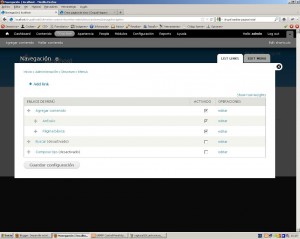
Para acceder a la configuración de los Roles, en la pestaña de Permisos, podemos ver un par de botones en la parte derecha superior de la pantalla, pulsamos en el botón Roles y veremos el listado de roles de la siguiente manera…
Como se puede observar disponemos de las siguientes operaciones:
- Agregar Rol
- Editar Rol
- Editar Permisos: asociados al rol.
Añadir Rol
Para añadir un rol disponemos de un formulario integrado en el listado de roles. En el cuadro de texto introducimos el nombre del rol y pulsamos en el boton “Añadir Rol” y debería parecer inmediatamente el nuevo rol en el listado.
Editar o Eliminar Rol
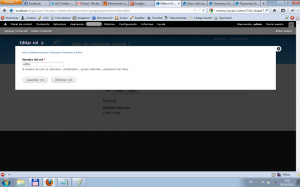
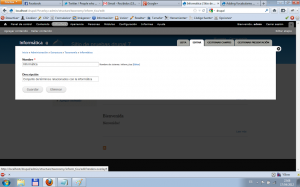
Pulsando sobre el enlace “Editar rol” la lado del nombre del rol en el listado, accedemos al formulario de edición del nombre del rol…
Si deseamos cambiar el nombre del rol, simplemente editamos el cuadro de texto del nombre y pulsamos en el botón “Guardar rol”.
Si deseamos eliminar el rol, pulsamos en el botón “Eliminar rol”.
Edición de permisos de un rol
En este formulario nos saldrá una pantalla similar a la edición de permisos, pero serán sólo los permisos específicos asignados a este rol.
Roles por defecto
En la instalación Standard Drupal nos coloca 3 roles por defecto:
- Usuarios anónimos: aquellos visitantes de la página que no se han registrado como usuarios, pueden ver todo el contenido publicado.
- Usuario registrados: usuarios que se han regustrado y autenticado en la página.
- Administrador: usuarios con permisos de administración.
Los dos primeros roles “Usuarios anónimos” y “Usuarios Registrados” aparecen bloqueados para que no podamos cambiarlos, pero sí podemos cambiar los permisos asociados a dichos roles.
Referencias
- Drupal: User, Roles, Permissions: http://drupal.org/node/120614
- …
.png)