En el presente artículo haremos un repaso de la utilización de los tipos de contenido y las taxonomías a la hora de manejar distintos datos publicables en la web Drupal.
taxonomy
Curso de Drupal 7(VI): Estructura: Tipos de contenido y Taxonomía
Tipos de Contenido (Content Types)
El módulo Fields UI pone a disposición el interfaz que permite asociar y manejar campos. Los campos pueden ser asociados a contenidos y comentarios, en la taxonomía y en los datos de los usuarios. Los tipos de campos normalmente vienen definidos a través de módulos y son gestionados y manejados a través del módulo Fields.
Los campos pueden ser definidos y reutilizados en otros módulos para parametrizar los campos de los tipos de contenido.
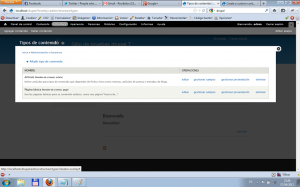
Los tipos de contenido pueden ser gestionados a partir de la Configuración->Estructura->Tipos de contenido, así se accederá al listado de Tipos de Contenido, similar al siguiente…
Creando/Editando un Tipo de Contenido
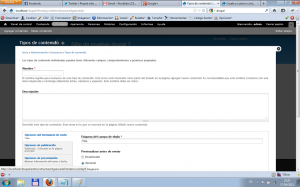
Pulsamos en el enlace “Añadir tipo de contenido” y nos saldrá un formulario similar al siguiente…
Rellenamos los siguientes campos del formulario:
- Nombre: donde indicamos el nombre del tipo de contenido. Conviene indicar que el nombre debe de ser único en toda la instalación y sólo puede contener letras, números y espacios.
- Descripción: aquí podemos explicar detalladamente el uso que vamos a dar del tipo de contenido.
- Opciones del formulario de envío: en este apartado podemos configurar la manera de funcionamiento del formulario de alta y edición del contenido. Así podemos configurar el nombre del campo del título, si es necsario realizar la previsualización del contenido o dar una explicación sobre cómo gestionar este contenido.
- Opciones de publicación: en este apartado podemos configurar si el tipo de contenido esta publicado o disponible para el sistema, si se coloca o no en la página principal, o si es necsario crear una revisión. También podemos configurar si es un contenido que necesita ser traducido o no.
- Opciones de presentación: aquí podemos configurar si deseamos o no mostrar la información del autor y la fecha de publicación.
- Opciones de comentarios: en esta sección podemos configurar las opciones por defecto respecto a los comentarios.
- Opciones de menú: en esta parte podemos ocnfigurar si deseamso colocar un enlace en algún menu para poder añadir este tipo de contenido.
Una vez rellenados todos los datos podemos pulsar simplemente en el botón “Guardar tipo de contenido” o bien en el botón “Guardar y añadir campos”.
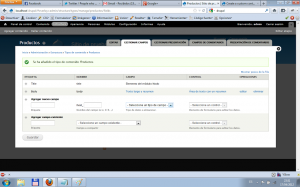
Si elegimos la segunda opción, nos saldrá un formulario similar al siguiente…
Mediante este formulario, disponemos de dos métodos principales de añadir campos al tipo de contenido.
Añadir Campos
Primero mediante los tipos de campso ya predefinidos, como puede observarse en la captura, justo en la tercera línea, disponemos de un encabezado indicado con el título “Agregar nuevo campo” en el que podremos colocarle un nombre al campo, indicar el nombre del campo a nivel interno, con el prefijo “field_”, elegir un tipo de campo predefinido por los tipos disponibles en SQL, así como podemos selccionar la manera en la cual podemos introducir este campo en el formulario.
A modo de ejemplo, podemos introducir los siguientes valores:
- Etiqueta: Disponible
- Nombre de campo: field_available
- Tipo de dato a Almacenar: Boolenano
- Control: Casilla de Selección única on/off
Como segunda manera, algunos módulos permiten definir campos más complejos, como por ejemplo una imagen.
A modo de ejemplo debajo de la etiqueta “Agregar campo existente”, podríamos rellenarlo con los siguientes valores:
- Etiqueta: Image
- Campo a compartir: Imagen:field_image (Imagen)
- Elemento del formulario para editar los datos: Imagen
Después de añadir el campo, pulsamos en el botón “Guardar”.
Posteriormente nos aparecerá la configuración específica para el campo que acabamos de añadir.
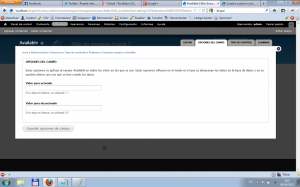
Siguiendo el ejemplo que estábamos planteando, con el caso del Booleano, nos aparecería un formulario similar al siguiente…
Como puede observarse en la captura nos ofrece la posibilidad de introducir los valores para las dos opciones posibles, activado y desactivado. En este caso elegiremos el valor 1 para activado y 0 para desactivado y pulsaremos en el botón “Guardar opciones de campo”.
Después nos ofrecerá la posibilidad de editar las preferencias en concreto del uso del campo en el tipo de contenido que estamos configurando, siguiendo con el ejemplo nos saldría un formulario similar al siguiente…
De esta manera podemos configurar fácilmente las validaciones y el valor predeterminado para ese campo en el tipo de contenido elegido, en el ejemplo, con los siguientes campos:
- Etiqueta: nombre de l etiqueta del formulario
- Campo necesario: de esta manera configuramos si el campo en el formulario será requerido.
- Texto de ayuda: texto que aparecerá al lado del campo cuando se vaya a rellenar.
- Utilizar etiqueta de campo en lugar de “En valor” como etiqueta.
- Valor por defecto: en este caso nos permite elegir el valor 1 por defecto.
- Opciones del campo: configuraciones específicas del campo para el tipo de contenido, muy similares a las del anterior formulario.
Después pulsamos en “Guardar la configuración”.
En el caso de añadir un campo de Imagen ocurre algo similar al anterior caso, pero aquñi se presentarán las opciones específicas de una imagen, tales como:
- Extensiones de archivos permitidos.
- Directorio de archivos
- Resolución máxima de la imagen
- Resolución mínima de la imagen
- Tamaño máximo de subida
- Activar el campo alt
- Activar el campo Título
- Vista previa de la imagen
- Destino de la subida de ficheros
- Imagen predeterminada
Como en el anterior caso pulsamos en el botón “Guardar configuración” para finalizar.
Una vez añadido el campo, volveremos al listado de campos del tipo de contenido y podremos añadir más campos.
Gestionar presentación
Al pulsar sobre la pestaña “Gestionar Presentación” nos aparecerá un listado de los campos del tipo de contenido similar al siguiente…
donde podremos configurar la visualización de los camps en el formulario, dependiendo de los campos del tipo de contenido existen diferentes opciones de configuración, pero existen una serie de parámetros comunes tales como, la configuración se si mostrar o no la etiqueta del campo y el formato predefinido para el campo.
Una vez finalizada la configuración, pulsaremos en el botón “Guardar”.
Configuración de Comentarios
En el caso de que queramos manejar los comentarios sobre el tipo de contenido deberemos configurar igualmente lso campos de los comentarios, así como su visualización en el formulario.
Notas finales
Este formulario de gestión de campos de un determinado tipo de contenido está presente en bastantes módulos núcleo de Drupal 7.
Taxonomía (Taxonomy)
La taxonomía es la funcionalidad principal de Drupal 7 para la categorización de contenidos. Las Etiquetas o Tags se aplican a los contenidos, inicialmente sólo pueden aplicarse a los artículos que es el único contenido que incorpora ese tipo de campo.
Los distintos términos que forman parte de una taxonomía se agrupan bajo el paragüas del término “vocabulario”.
La estructura de elementos que maneja la taxonomía es que tenemos vocabularios, dentro de los vocabularios tenermos términos y dentro de los términos subtérminos, o términos relacionados.
El acceso al módulo de Taxonomía se realiza a través de la Configuración->Estructura->Taxonomía y aparece un listado de vocabularios similar al siguiente…
En el listado disponemos de las opciones principales de uso de Vocabularios, tales como: Añadir Vocabulario, Editar Vocabulario, Listar Términos y Agregar Términos.
Añadir Vocabulario
Si deseamos añadir un nuevo vocabulario pulsamos en el enlace “Agregar Vocabulario”, con lo que saldrá un formulario de alta de vocabulario similar al siguiente…
Rellenamos el nombre y la descripción del vocabulario y pulsamos en el botón “Guardar”.
Editar Vocabulario
En el listado de vocabularios la lado derecho de cada vocabulario aparece un enlace que nos permite acceder al formulario de edición, denominado “Editar Vocabulario”, si lo pulsamos nos aparece un formulario similar al siguiente…
Cambiamos los datos del nombre y la descripción y pulsamos en el botón “Guardar”.
Listado de Términos
Una vez que pulsamos el enlace “Listar Términos” nos aparece un listado similar al de la captura…
En este listado podemos añadir y gestionar todos aquellos térnimos de un determinado vocabulario.
Agregar/Editar Término
Si pulsamos sobre el enlace “Agregar Término” o Editar Término aparecerá un formulario similar al siguiente…
Los campos a rellenar en el formulario son los siguientes:
- Nombre: nombre del término que deseamos poner.
- Descripción: descripción que queremos dar al término.
- Formato de Texto: en este selector debemos elegir uno de los 3 tipos iniciales de Formato: Filtered HTML, Full HTML o Plain Text.
- Alias de URL: parte de la URL que quiere personalizar para la presentación de los contenidos con soporte de Etiquetas que tienen asociado el témino que estamos gestionado.
- Relaciones: Selector múltiple que permite elegir los términos o la raiz como elementos relacionados con el término que estamos gestionando. De esta manera podemos gestionar los sinónimos entre términos.
- Peso: Indicación del “peso específico” que damos al término en el vocabulario.
Una vez rellenados los campos con los valores escogidos pulsamos en el botón “Guardar”.
Referencias:
-
Drupal 7: Estructure: http://drupal.org/documentation/structure
- Drupal 7: Field-ui: http://drupal.org/documentation/modules/field-ui
.png)