Una de las cuestione principales en la puesta en marcha de un sitio web es la personalización del aspecto visual del sitio.
Para ello Drupal cuenta con una serie de funcionalidades para la gestión de Temas visuales a partir de la Administración->Apariencia, al como se comentó en la IX entrega del curso
apariencia
Curso de Drupal 8 (IX): Apariencia y Bloques
Una de las cuestiones fundamentales a la hora de preparar un sitio web es evidentemente su apariencia visual.
En el presente artículo veremos cómo manejar las plantilla o templates en Drupal y cómo configurar la visualización de los bloques en las distintas areas visuales o regiones de cada plantilla.
Curso de Drupal 7 (XIII): Temas visuales
Una de las cuestione principales en la puesta en marcha de un sitio web es la personalización del aspecto visual del sitio.
Para ello Drupal 7 cuenta con una serie de funcionalidades para la gestión de Temas visuales a partir de la Administración->Apariencia, al como se comentó en la VII entrega del curso
Ahora lo que debemos comentar son los pasos necesarios para la puesta en macha de un tema personalizado y adaptado a nuestras necesidades.
Localización de directorios
El directorio principal para la colocación de temas visuales, relativo a la ruta de instalación de Drupal, es el directorio “sites/all/themes”. En dicha carpeta veremos un directorio por cada tema visual instalado.
Lo primero que deberemos hacer es crear una carpeta con el nombre de nuestro tema visual, digamos que se llamará “ejemplo”.
El fichero .info
Una vez creada la carpeta, necesitaremos crear un fichero con el nombredeltema.info, en nuestro caso como el tema visual se llama ejemplo el fichero se llamará “ejemplo.info”. El fichero como todo en Drupal, deberá estar codificado en UTF-8.
A continuación veremos los parámetros más habituales de configuración que aparecen en el fichero:
- name: nombre del tema
- description
- screenshot: fichero que representa la captura del tema
- version: versión del tema
- core: versión de drupal
- engine: motor de plantillas a utilizar, el típico es phptemplate
- regions[]: nombres de las regiones
- features[]: funcionalidades que permite manejar el tema visual
- stylesheets[]: hojas de estilo referenciadas en el tema
- scripts []: ficheros Javascript referenciados con el tema
- php: versión de PHP
un ejemplo de fichero .info sería:name = Garland
description = Tableless, recolorable, multi-column, fluid width theme (default).
version = 7.12
core = 7.x
engine = phptemplate
stylesheets[all][] = style.css
stylesheets[print][] = print.css
Definiendo Regiones
Una de las cuestiones fundamentales a la hora de generar una pantilla es definir las regiones que quiere exponer el tema visual a Drupal. Éstas regiones como ya se vió anteriormente marcan zonas, habitualmente divs que permiten agrupar bloques visuales dentro del tema.
Para definir éstas regiones basta con incluir una serie de entradas en el fichero .info, una por cada región que se queira definir, similar a la siguiente…
regions[header]= Header
En este caso se define la región “header” y se le pone el nombre “Header”.
Dicha región deberá ser definida en el fichero “page.tpl.php” que se explica más adelante. Pero con esta inclusión bastará para que Drupal conozca esas regiones para ese tema visual y desde la configuración de bloques podamos asignar los bloques a dichas regiones.
Fichero de Screenshot
Dentro del mismo directorio será necesario incluir una captura de como queda el tema visual, dicho fichero debe llamarse por defecto screenshot.png, pero podemos cambiar su nombre y localización dentro de la carpeta del tema usando el parámetro screenshot dentro del fichero .info
Configuración de funcionalidades
Dentro de la configuración del tema visual, también deberemos gestionar las distintas configuraciones que podemos llega ra tener por defecto dentro del Tema a través de la configuracion en la administración. Las configuraciones típicas son:features[] = logo
features[] = name
features[] = slogan
features[] = node_user_picture
features[] = comment_user_picture
features[] = favicon
features[] = main_menu
features[] = secondary_menu
Dichos valores serán los nombres de los ID de los div que deberíamos colocar el fichero page.tpl.php.
Ficheros de plantilla
Los ficheros principales de pantilla de Drupal 7 suelen tener una terminación en “tpl.php” cuando usamos el motor de plantillas “phptemplate”, y son los siguientes:
- html.tpl.php: almacena la estructura principal del html
- page.tpl.php: almacena la estructura principal del body de la página
- region.tpl.php configura cómo salen las regiones de la plantilla
- block.tpl.php: define cómo salen los bloques
- node.tpl.php: define como salen los contenidos
- comment.tpl.php: define cómo salen los comentarios
- template.php: define hooks de temas
- logo.png. logotipo por defecto del tema
Todos los ficheros principales de pantilla estan disponibles en el directorio 2modules/system” y son los que podemos usar de base para la generación de un nuevo tema visual.
El fichero page.tpl.php
Copiamos el contenido completo del page.tpl.php, para así poder explicarlo paso a paso:
<div id=”page-wrapper”><div id=”page”>
<div id=”header”><div class=”section clearfix”>
<?php if ($logo): ?>
<a href=”<?php print $front_page; ?>” title=”<?php print t(‘Home’); ?>” rel=”home” id=”logo”>
<img src=”<?php print $logo; ?>” alt=”<?php print t(‘Home’); ?>” />
</a>
<?php endif; ?>
<?php if ($site_name || $site_slogan): ?>
<div id=”name-and-slogan”>
<?php if ($site_name): ?>
<?php if ($title): ?>
<div id=”site-name”><strong>
<a href=”<?php print $front_page; ?>” title=”<?php print t(‘Home’); ?>” rel=”home”><span><?php print $site_name; ?></span></a>
</strong></div>
<?php else: /* Use h1 when the content title is empty */ ?>
<h1 id=”site-name”>
<a href=”<?php print $front_page; ?>” title=”<?php print t(‘Home’); ?>” rel=”home”><span><?php print $site_name; ?></span></a>
</h1>
<?php endif; ?>
<?php endif; ?>
<?php if ($site_slogan): ?>
<div id=”site-slogan”><?php print $site_slogan; ?></div>
<?php endif; ?>
</div> <!– /#name-and-slogan –>
<?php endif; ?>
<?php print render($page[‘header’]); ?>
</div></div> <!– /.section, /#header –>
<?php if ($main_menu || $secondary_menu): ?>
<div id=”navigation”><div class=”section”>
<?php print theme(‘links__system_main_menu’, array(‘links’ => $main_menu, ‘attributes’ => array(‘id’ => ‘main-menu’, ‘class’ => array(‘links’, ‘inline’, ‘clearfix’)), ‘heading’ => t(‘Main menu’))); ?>
<?php print theme(‘links__system_secondary_menu’, array(‘links’ => $secondary_menu, ‘attributes’ => array(‘id’ => ‘secondary-menu’, ‘class’ => array(‘links’, ‘inline’, ‘clearfix’)), ‘heading’ => t(‘Secondary menu’))); ?>
</div></div> <!– /.section, /#navigation –>
<?php endif; ?>
<?php if ($breadcrumb): ?>
<div id=”breadcrumb”><?php print $breadcrumb; ?></div>
<?php endif; ?>
<?php print $messages; ?>
<div id=”main-wrapper”><div id=”main” class=”clearfix”>
<div id=”content” class=”column”><div class=”section”>
<?php if ($page[‘highlighted’]): ?><div id=”highlighted”><?php print render($page[‘highlighted’]); ?></div><?php endif; ?>
<a id=”main-content”></a>
<?php print render($title_prefix); ?>
<?php if ($title): ?><h1 class=”title” id=”page-title”><?php print $title; ?></h1><?php endif; ?>
<?php print render($title_suffix); ?>
<?php if ($tabs): ?><div class=”tabs”><?php print render($tabs); ?></div><?php endif; ?>
<?php print render($page[‘help’]); ?>
<?php if ($action_links): ?><ul class=”action-links”><?php print render($action_links); ?></ul><?php endif; ?>
<?php print render($page[‘content’]); ?>
<?php print $feed_icons; ?>
</div></div> <!– /.section, /#content –>
<?php if ($page[‘sidebar_first’]): ?>
<div id=”sidebar-first” class=”column sidebar”><div class=”section”>
<?php print render($page[‘sidebar_first’]); ?>
</div></div> <!– /.section, /#sidebar-first –>
<?php endif; ?>
<?php if ($page[‘sidebar_second’]): ?>
<div id=”sidebar-second” class=”column sidebar”><div class=”section”>
<?php print render($page[‘sidebar_second’]); ?>
</div></div> <!– /.section, /#sidebar-second –>
<?php endif; ?>
</div></div> <!– /#main, /#main-wrapper –>
<div id=”footer”><div class=”section”>
<?php print render($page[‘footer’]); ?>
</div></div> <!– /.section, /#footer –>
</div></div> <!– /#page, /#page-wrapper –>
como puede verse prácticamente todo el contenido del page.tpl.php está dentro del
<div id=”page-wrapper”><div id=”page”>
…
</div></div> <!– /#page, /#page-wrapper –>
Éstos son los div princiaples de la página. todo está dentro de ellos.
Features
Como se ha comentado anteriormente las features u opciones configurables de un tema, son aquellas que van indicadas ene l fichero page.tpl.html como div con el id de la feature que indicamos, por ejemplo:
<?php if ($logo): ?>
<a href=”<?php print $front_page; ?>” title=”<?php print t(‘Home’); ?>” rel=”home” id=”logo”>
<img src=”<?php print $logo; ?>” alt=”<?php print t(‘Home’); ?>” />
</a>
<?php endif; ?>
de esta manera si desde la configuración nos han marcado sacar el logo tipo, el tema presentará ese DIV.
Regiones
Ya comentamos que las regiones definidas en el .info debían tener una representación en el fichero page.tpl.php, he aquí un ejemplo de uso:
<?php if ($page[‘sidebar_first’]): ?>
<div id=”sidebar-first” class=”column sidebar”><div class=”section”>
<?php print render($page[‘sidebar_first’]); ?>
</div></div> <!– /.section, /#sidebar-first –>
<?php endif; ?>
de esta manera estamos condicionando a que si hay bloques que presentar en la región ‘sidebar_first’ imprimimos el div id=”sidebar-first” en cuyo interior realizamos una llamada a la función render pasándole el array $page e indicándole el índice de la región que queremos sacar en ese div ‘sidebar_first’.
Este proceso deberíamos repetirlo con todos aquellos bloques que hayamos definido en el fichero.info.
Un ejemplo de bloque es el contenido que como pude observarse simplemente se llama a la función “render($page[‘content’])” sin condicionar su salida, ya que el contenido debería salir practicamente siempre en la página.
Referencias:
- Drupal 7: How the Drupal theme Works: http://drupal.org/node/337173
- Drupal 7: Overview of theme files: http://drupal.org/node/171194
- Drupal 7: html.tpl.php: http://api.drupal.org/api/drupal/modules!system!html.tpl.php/7
- Drupal 7: page.tpl.php: http://api.drupal.org/api/drupal/modules!system!page.tpl.php/7
- Drupal 7: node.tpl.php: http://api.drupal.org/api/drupal/modules!system!node.tpl.php/7
Curso de Drupal 7 (VII): Apariencia y Bloques
Una de las cuestiones fundamentales a la hora de preparar un sitio web es evidentemente su apariencia visual.
En el presente artículo veremos cómo manejar las plantilla o templates en Drupal 7 y cómo configurar la visualización de los bloques en las distintas areas visuales o regiones de cada plantilla.
Apariencia
La gestión principal de los temas visuales de Drupal 7 se realiza a través del directorio /sites/all/themes
Cada carpeta representa los ficheros correspondientes a un tema visual, por que en la adaptación de un tema a nuestras necesidades visuales, principalmente trabajaremos con las carpetas y ficheros correspondientes a este directorio.
Regiones
Las regiones son determinadas áreas visuales de un determinado tema que nos permite la asignación de un determinado conjunto de bloques dentro de dicha area visual.
Configuración de Temas visuales
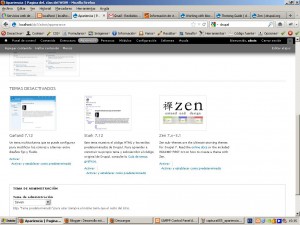
Para acceder a la configuración de los temas visuales desde la configuración pulsamos en el botón “apariencia”, así aparecerá el interfaz de gestión de Temas (Templates) similar al siguiente…
Como se puede observar en este apartado pueden encontrarse todos los temas instalados en el Drupal.
Primero nos muestra los temas activados, para todo el sitio web y para el apartado de administración. Por otra parte podemos ver los temas desactivados, que son aquellos que están instalados pero no se les está dando un uso en el sitio web.
Cambiar el Tema de Administración
En la misma pantalla de configuración de la Apariencia, podemos configurar el tema que deseamos usar en la administración del sitio web…
como puede verse en la captura se trata de un formulario simple en elq ue disponemos de los siguientes campos:
- Tema de administración: este selector nos permite elegir el tema que deseamos utilizar en el apartado de la administración.
- Usar el tema de administración al editar o crear contenido.
Una vez configurados los datos pulsamos en el botón de “Guardar Configuración”.
Localización de Temas visuales para Drupal 7
Dentro de la propia página de Drupal podemos buscar temas visuales para nuestro sitio web, que puedan servirnos de base para la adaptación visual de nuestro sitio, a través de la URL: http://drupal.org/project/Themes
tal como se puede ver en la siguiente captura, disponemos de un interfaz visual que nos permite la búsqueda y localización de dichos temas visuales…
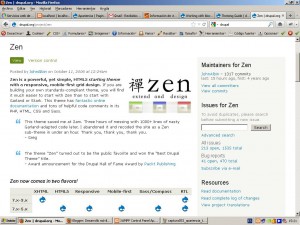
A modo de práctica, pulsaremos en el tema Zen para ver las opciones que nos ofrece: http://drupal.org/project/zen
Como pueder observarse en la captura podemos ver la información completa del tema visual:
- Descripción completa.
- Contribuidores.
- Información del proyecto.
- Descargas.
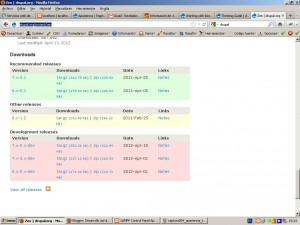
De esta manera deberíamos elegir la versión del tema que más se adapte a la versión que usamos de drupal, tal como aparece en la siguiente captura…
En nuestro caso, sería más recomendable bajarnos la versión estable del tema, que aparece bajo el epígrafe “Recommended versions”, en la captura pueden verse 2 proyectos descargables para Drupal 7 y Drupal 6.
Esto podemos saberlo a través del número de versión del proyecto descargable.
En el primer caso aparece el número de versión 7.x-3.1. Esto significa que dicha versión del tema es para la versión 7.x (x siendo cualquier número de versión) de Drupal y 3.1 significa la versión del Tema.
En el segundo caso aparece el número de versión 6.x-2.1. Esto significa que dicha versión del tema es para la versión 6.x (x siendo cualquier número de versión) de Drupal y 2.1 significa la versión del Tema.
En nuestro caso la versión más intersante es la 7.x-3.1 que es la versión estable para Drupal 7. Como se puede observar hay disponibles dos ficheros para descargar, esto suele ocurrir con casi todas los proyectos de drupal, una versión en .zip otra en .tgz. En windows preferiremos descargar la versión en .zip por su facilidad de descompresión sin herramientas externas a Windows.
Como práctica descargaremos esta versión del Tema Zen.
Instalación de un nuevo Tema Visual
En la pantalla principal de apariencia pulsamos en el enlace “Instalar nuevo tema” nos aparecerá un formulario similar al siguiente…
El formulario tenemos dos maneras fundamentalmente de funcionar:
- Rellenando el campo Instalar desde una URL: donde introducimos la URL del tema que deseamos instalar.
- Rellenando el campo tipo File, a través del botón “Examinar” buscamos el fichero comprimido del tema, lo seleccionamos y pulsamos el botón Abrir. El procedimiento es muy similar a cuando subimos una foto a una web.
Como practica intentaremos la instalación del Tema Zen que hemos descargado previamente. Después pulsaremos el botón “Guardar”.
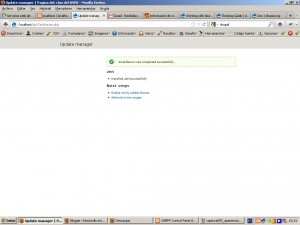
Nos aparecerá una barra de progreso con la instalación del tema y posteriormente veremos el resultado de la instalación, si ha ido todo correcto deberíamos ver una pantalla similar a la siguiente…
Como propósito de práctica pulsaremos en el enlace “Enable newly added themes” (Activación de los temas recientemente instalados), con lo que volveremos a la gestión de la apariencia, pero nos aparecerá el tema instalado pero desactivado en el listado de temas…
Activación/Desactivación de un Tema
Una vez que estamos en el listado de temas, en los temas desactivados veremos dos enlaces que podemos disponer para cada tema instalado: “Activar” y “Activar y establecer como predeterminado”. Si activamos el tema, podremos configurarlo en el listado de temas activados, si pulsamos la segunda opción no sólo lo activara sino que también colocará este tema como el tema principal, o por defecto de nuestro sitio web.
Establecer como predeterminado
Si tenemos un tema activado será necesario para aplicar el tema en todo el sitio web pulsar sobre la opción “Establecer como predeterminado”. O si está desactivado pulsar sobre el enlace “Activar y establecer como predeterminado”.
Configurar las opciones de un tema (sample pending)
Bloques
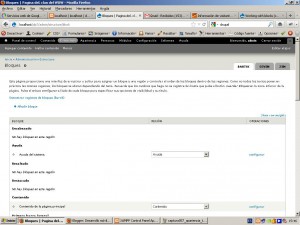
La configuración específica de bloque podemos enonctrarla en la configuración a través del menu Estructura->Bloques, con una apariencia similar a la siguiente…
Se esta manera todos los bloques configurados en el sistema pueden llegar a aplicarse a las distintas regiones disponibles en cada tema.
Como puede observaese para cada tema activado, disponemos de una “pestaña” en la edición de bloques.
Una vez seleccionado un tema, podremos ver una tabla donde podremos configurar todos y cada uno de los bloques activados y disponibles en el sistema, divididos por casa región. Al final del listado aparecerá todos aquellos bloques desactivados.
De esta manera podemos con cada bloque asignarlo a una región, bien esté activado o desactivado, cambiarlos de región, o simplemente desactivarlos, asignandolos a la región “ninguno”.
Referencias:
- Drupal Theming guide: http://drupal.org/documentation/theme
- …
.png)