Una de las cuestiones fundamentales a la hora de preparar un sitio web es evidentemente su apariencia visual.
En el presente artículo veremos cómo manejar las plantilla o templates en Drupal 7 y cómo configurar la visualización de los bloques en las distintas areas visuales o regiones de cada plantilla.
Apariencia
La gestión principal de los temas visuales de Drupal 7 se realiza a través del directorio /sites/all/themes
Cada carpeta representa los ficheros correspondientes a un tema visual, por que en la adaptación de un tema a nuestras necesidades visuales, principalmente trabajaremos con las carpetas y ficheros correspondientes a este directorio.
Regiones
Las regiones son determinadas áreas visuales de un determinado tema que nos permite la asignación de un determinado conjunto de bloques dentro de dicha area visual.
Configuración de Temas visuales
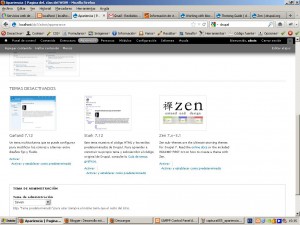
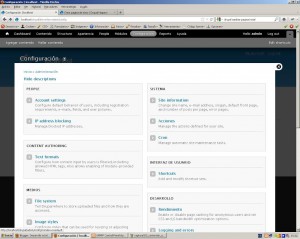
Para acceder a la configuración de los temas visuales desde la configuración pulsamos en el botón “apariencia”, así aparecerá el interfaz de gestión de Temas (Templates) similar al siguiente…
Como se puede observar en este apartado pueden encontrarse todos los temas instalados en el Drupal.
Primero nos muestra los temas activados, para todo el sitio web y para el apartado de administración. Por otra parte podemos ver los temas desactivados, que son aquellos que están instalados pero no se les está dando un uso en el sitio web.
Cambiar el Tema de Administración
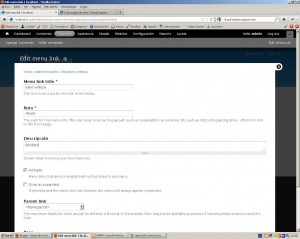
En la misma pantalla de configuración de la Apariencia, podemos configurar el tema que deseamos usar en la administración del sitio web…
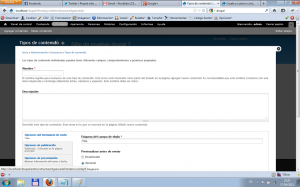
como puede verse en la captura se trata de un formulario simple en elq ue disponemos de los siguientes campos:
- Tema de administración: este selector nos permite elegir el tema que deseamos utilizar en el apartado de la administración.
- Usar el tema de administración al editar o crear contenido.
Una vez configurados los datos pulsamos en el botón de “Guardar Configuración”.
Localización de Temas visuales para Drupal 7
Dentro de la propia página de Drupal podemos buscar temas visuales para nuestro sitio web, que puedan servirnos de base para la adaptación visual de nuestro sitio, a través de la URL: http://drupal.org/project/Themes
tal como se puede ver en la siguiente captura, disponemos de un interfaz visual que nos permite la búsqueda y localización de dichos temas visuales…
A modo de práctica, pulsaremos en el tema Zen para ver las opciones que nos ofrece: http://drupal.org/project/zen
Como pueder observarse en la captura podemos ver la información completa del tema visual:
- Descripción completa.
- Contribuidores.
- Información del proyecto.
- Descargas.
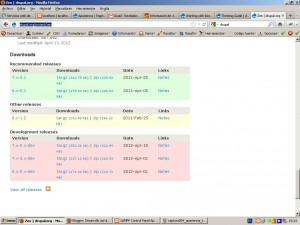
De esta manera deberíamos elegir la versión del tema que más se adapte a la versión que usamos de drupal, tal como aparece en la siguiente captura…
En nuestro caso, sería más recomendable bajarnos la versión estable del tema, que aparece bajo el epígrafe “Recommended versions”, en la captura pueden verse 2 proyectos descargables para Drupal 7 y Drupal 6.
Esto podemos saberlo a través del número de versión del proyecto descargable.
En el primer caso aparece el número de versión 7.x-3.1. Esto significa que dicha versión del tema es para la versión 7.x (x siendo cualquier número de versión) de Drupal y 3.1 significa la versión del Tema.
En el segundo caso aparece el número de versión 6.x-2.1. Esto significa que dicha versión del tema es para la versión 6.x (x siendo cualquier número de versión) de Drupal y 2.1 significa la versión del Tema.
En nuestro caso la versión más intersante es la 7.x-3.1 que es la versión estable para Drupal 7. Como se puede observar hay disponibles dos ficheros para descargar, esto suele ocurrir con casi todas los proyectos de drupal, una versión en .zip otra en .tgz. En windows preferiremos descargar la versión en .zip por su facilidad de descompresión sin herramientas externas a Windows.
Como práctica descargaremos esta versión del Tema Zen.
Instalación de un nuevo Tema Visual
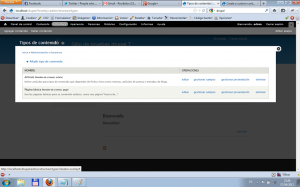
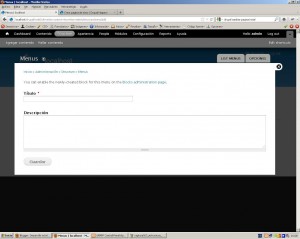
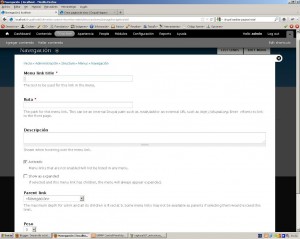
En la pantalla principal de apariencia pulsamos en el enlace “Instalar nuevo tema” nos aparecerá un formulario similar al siguiente…
El formulario tenemos dos maneras fundamentalmente de funcionar:
- Rellenando el campo Instalar desde una URL: donde introducimos la URL del tema que deseamos instalar.
- Rellenando el campo tipo File, a través del botón “Examinar” buscamos el fichero comprimido del tema, lo seleccionamos y pulsamos el botón Abrir. El procedimiento es muy similar a cuando subimos una foto a una web.
Como practica intentaremos la instalación del Tema Zen que hemos descargado previamente. Después pulsaremos el botón “Guardar”.
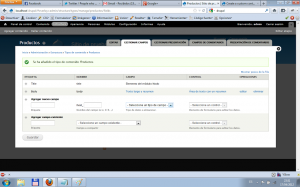
Nos aparecerá una barra de progreso con la instalación del tema y posteriormente veremos el resultado de la instalación, si ha ido todo correcto deberíamos ver una pantalla similar a la siguiente…
Como propósito de práctica pulsaremos en el enlace “Enable newly added themes” (Activación de los temas recientemente instalados), con lo que volveremos a la gestión de la apariencia, pero nos aparecerá el tema instalado pero desactivado en el listado de temas…
Activación/Desactivación de un Tema
Una vez que estamos en el listado de temas, en los temas desactivados veremos dos enlaces que podemos disponer para cada tema instalado: “Activar” y “Activar y establecer como predeterminado”. Si activamos el tema, podremos configurarlo en el listado de temas activados, si pulsamos la segunda opción no sólo lo activara sino que también colocará este tema como el tema principal, o por defecto de nuestro sitio web.
Establecer como predeterminado
Si tenemos un tema activado será necesario para aplicar el tema en todo el sitio web pulsar sobre la opción “Establecer como predeterminado”. O si está desactivado pulsar sobre el enlace “Activar y establecer como predeterminado”.
Configurar las opciones de un tema (sample pending)
Bloques
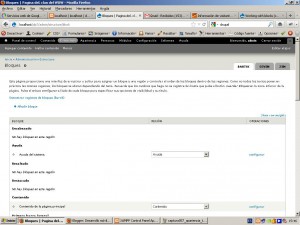
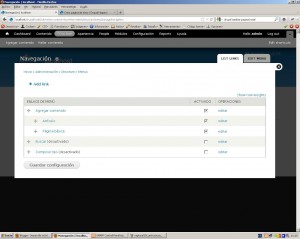
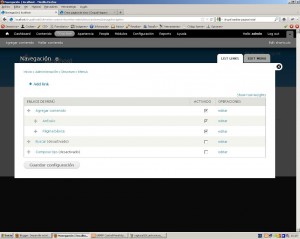
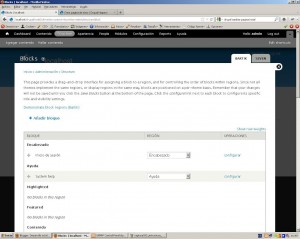
La configuración específica de bloque podemos enonctrarla en la configuración a través del menu Estructura->Bloques, con una apariencia similar a la siguiente…
Se esta manera todos los bloques configurados en el sistema pueden llegar a aplicarse a las distintas regiones disponibles en cada tema.
Como puede observaese para cada tema activado, disponemos de una “pestaña” en la edición de bloques.
Una vez seleccionado un tema, podremos ver una tabla donde podremos configurar todos y cada uno de los bloques activados y disponibles en el sistema, divididos por casa región. Al final del listado aparecerá todos aquellos bloques desactivados.
De esta manera podemos con cada bloque asignarlo a una región, bien esté activado o desactivado, cambiarlos de región, o simplemente desactivarlos, asignandolos a la región “ninguno”.
Referencias:
- Drupal Theming guide: http://drupal.org/documentation/theme
- …
.png)