Por lo tanto los requisitos de instalación para este tutorial son lo siguientes:
- XAMPP: Programa de instalación que permite de una manera rápida y cómoda instalar y configurar Apache, PHP , Mysql y Phpmyadmin en una máquina Windows. Descargable desde http://www.apachefriends.org/en/xampp-windows.html#641 ,exactamente la versión 1.7.7-vc9 desde http://www.apachefriends.org/download.php?xampp-win32-1.7.7-VC9-installer.exe
- Symfony 2: Framework de desarrollo de aplicaciones web PHP y Mysql(principalmente). Descargable desde http://symfony.com/download ,exactamente la versión 2.0.12 desde http://symfony.com/download?v=Symfony_Standard_Vendors_2.0.12.zip.
Instalación de XAMPP
A continuación seguimos los pasos de este tutorial del ministerio de educación. O bien podemos descargarnos el ejecutable autoinstalable con asistente, el típico .exe de instalación de siguiente, siguiente… Finalizar.
Una vez instalado XAMPP, digamos en el directorio c:xampp, por poner un ejemplo, abrimos la carpeta con el explorador de carpetas.
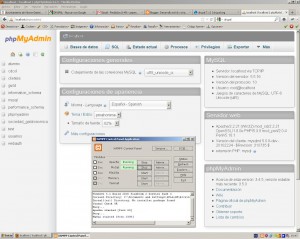
Veremos un ejecutable llamado: xampp-control.exe , lo ejecutamos con un doble click y nos parecerá la pantalla de manejo de servidores de XAMPP.
Cada vez que queramos que cualqueir aplicación web funcione será necesario tener arancado los servidores Apache y Mysql, para esto basta con pulsar sobre los iconos Start, que están al lado de Apache primero y luego de Mysql.
Si todo ha ido bien, al lado del nombre de Apache y Mysql debería apareces un etiqueta con fondo verde con el texto “Running”.
Para verificar la instalación de XAMPP, bastará con entrar a la siguiente dirección URL, a través de nuestro navegador favorito: http://localhost/phpmyadmin
Si la instalación y el arranque de los servicios ha sido correcta, Deberíamos ver el listado de bases de datos disponibles en Mysql desde el interfaz web de PhpMyAdmin.
Los datos de conexión a Mysql por defecto en la instalación de Mysql en XAMPP son los siguientes:
- Servidor: localhost
- Puerto: 3306
- Usuario: root
- Contraseña: vacía (significa que no tiene contraseña ni es necesario introducirla para conectar)
Colocación del php.exe en el Path
En Windows, para poder ejecutar los comandos de Symfony 2, es necesario poner la ruta donde se encuentra el fichero php.exe en la variable de entorno Path. Esta configuración requiere habitualmente permisos de administración.
Para ello pulsa el botón derecho sobre el Botón o Icono de Equipo, selecciona propiedades. Aparecerá la pantalla de configuración del sistema, en Windows 7 se llama Sistema, pulsamos en “Configuración avanzada del sistema”, pulsamos en el botón “Variables de entorno…”, en el apartado de Variables de sistema buscamos la variable “Path”, la seleccionamos y pulsamos sobre el botón “Editar…” y en el valor añadirmos la ruta al directorio de instalación de PHP de XAMPP, en el caso de la instalación sin modificarlas rutas, es “c:xamppphp”. Pulsamos en Aceptar y otra vez en aceptar y ya estará configurada la variable Path correctamente. De esta manera podremos ejecutar el php.exe desde cualquier directorio.
Conclusiones
Con esto tenemos todo lo necesario para poder instalar Symfony 2 en nuestro ordenador, más adelante detallaremos los pasos necesarios para su subida a producción, o dicho de otra forma, a un hosting para publicar el sitio web en Internet.
Instalación de Symfony 2
Descargamos el fichero zip y lo descomprimimos en la carpeta htdocs del directorio de instalación de XAMPP, si hemos dejado las rutas de instalación por defecto, deberíamos descomprimirlo en C:xampphtdocs.
Renombramos la carpeta con el nombre s2 para facilitar la escritura de las URL’s y los directorios.
De esta manera deberíamos tener accesible esa carpeta a través de la URL: http://localhost/s2
Si miramos el contenido de la carpeta s2 nos encontraremos el siguiente contenido:
- Diretorio app: donde se guardan las configuraciones de las aplicaciones
- Directorio bin: donde se encuentran los ejecutables
- Directorio src: donde se almacena el código fuente de las aplicaciones
- Directorio Vendor: donde se almacenan los bundles del framework de Symfony y otros componentes
- Directorio web: donde se colocan los ficheros que deben ser accesibles desde URL
- deps: fichero de dependencias
- deps.lock: fichero de versiones de dependencias
- License: fichero de licencia
- Readme.md: fichero de instrucciones de instalación y configuración básicas
Creando la Base de datos inicial
Esta tarea podemos realizarla desde el PhpMyAdmin a través de la URL: http://localhost/phpmyadmin
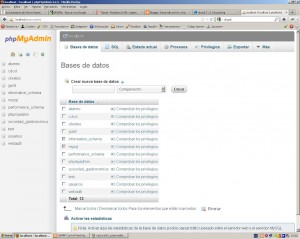
Una vez abierto el navegador en esa dirección, aparecerá el listado de bases de datos, similar al siguiente:
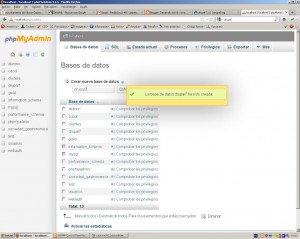
Pulsamos sobre el Icono “Bases de Datos” en el menu superior de PhpMyAdmin, aparecerá el formulario de creación de bases de datos, le damos un nombre, por ejemplo “s2” y pulsamos en el boton “Crear”.
Deberíamos ver un mensaje que nos muestra que la base de datos ha sido creada satisfactoriamente.
Los datos de configuración de la base de datos que hemos creado son:
- Servidor: localhost
- Puerto: 3306
- Usuario: root
- Contraseña: vacía (significa que no tiene contraseña ni es necesario introducirla para conectar)
- Base de datos: s2
Configuración de una aplicación Symfony 2
A continuación, entramos en la URL: http://localhost/s2/web/config.php
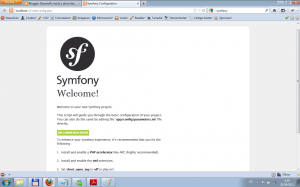
Entonces veremos una pantalla similar a la siguiente…
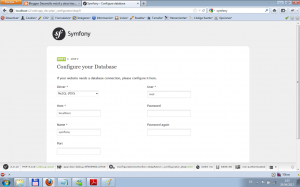
Pulsaremos sobre el enlace “Configure yout Symfony Application online”, si todo ha ido bien, deberíamos ver una pantalla de configuración de la base de datos de la nueva aplicación, similar a la siguiente…
Introducimos los datos de conexión a la BBDD que hemos gestionado con el PhpMyAdmin y pulsamos en el botón “Next Step”.
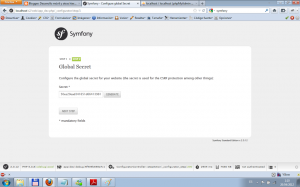
A continuación veremos la pantalla de configuración de una cadena Secret, similar a la siguiente…
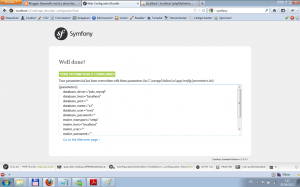
simplemente dejaremos el valor que nos ha generado y pulsamos en el botón “Next Step”. Si todo ha ido correcto, deberíamos ver una pantalla similar a la siguiente…
donde nos felicita porque la instalación se ha realizado satisfactoriamente y nos hace un resumen de las configuraciones que ha colocado a la aplicación. Si deseamos cambiar el fichero de configuración donde se almacenan estos parámetros deberemos ir al directorio app/config y editar el fichero parameters.yml, por ejemplo para cambiar el idioma, el parámetro “locale” en el fichero, y poner “es” en vez de “en”.
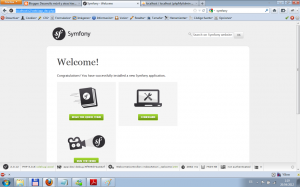
Para terminar con la instalación, pulsaremos en el enlace “Go to Wellcome Page” o la URL: http://localhost/s2/web/app_dev.php/
Con esto entraremos al entorno de desarrollo de la aplicación y veremos una página similar a la siguiente…
Si somos capaces de ver esta página, significa que la aplicación Symfony se ha generadoy configurado satisfactoriamente y ya podemos pasar al desarrollo de nuestra aplicación web.
.png)