Una de las cualidades de cualquier framework o SDK es que debemos utilizar los patrones de diseño que nos ofrecen, para así facilitarnos la vida a la hora de implementar una app.
Dentro del SDK de iOS no es una excepción, tenemos unos patrones de desarrollo claros, pasemos a enumerarlos:
MVC
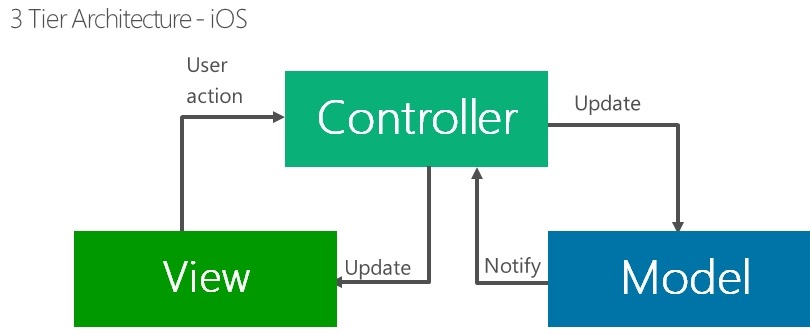
El Modelo Vista Controlador: es uno de los principales paradigmas actuales en la programación, se trata de separar el código según su funcionalidad:
- Modelo: clases y objetos encargados de gestionar el acceso a la información.
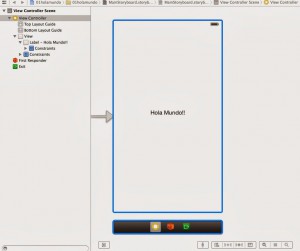
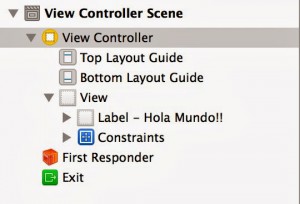
- Vista: Clases, objetos y configuraciones dedicados a la interfaz del usuario.
- Controlador: clases y objetos que permiten realizar el control del la aplicación.
Reglas de codificación
Este modelo permite la separación del código y tenemos que seguir una serie de reglas en la codificación:
- El controlador carga la vista y el modelo.
- La Vista no puede acceder directamente al modelo.
- La Vista no tiene porque conocer quien es su controlador, para que se puede reutilizar mejor.
- El controlador debe manejar los eventos que se generen desde la vista.
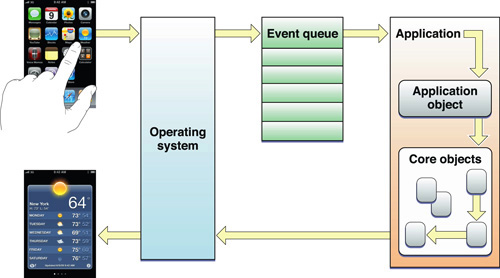
Eventos
Cualquiera de las interacciones realizadas por el usuario generará un evento en la aplicación. Por ejemplo que el usuario haga click sobre un botón, esto generará un evento.
Existirá un comportamiento predeterminado por parte del sistema. en el ejemplo del click de botón, es no hacer nada 🙂
Como programadores podemos cambiar los comportamientos ante un evento disparado, esto en programación se suelen llamar manejadores(handlers).
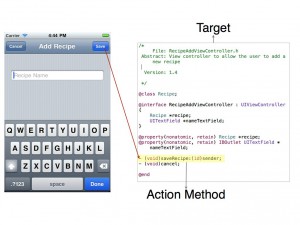
Target-Action
Este patrón es uno de los que permitirá que desde la vista se se puedan invocar manejadores del eventos presentes en el controlador. Es decir relacionar un evento de un objeto de la vista con una acción o método de un controlador. La relación será entre el objeto-el evento(target)-y la acción (action).

Como se puede ver en la imagen prestada, se relaciona el botón de save (guardar) con una función de un controlador en el código.
En el presente curso indicaremos cómo relacionar el target y la acción.
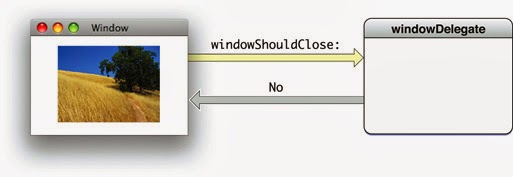
Delegación
Una de las cuestiones a la hora de programar interfaces gráficas en la necesidad de la definición de “cómo funcionan las cosas”. Como ya estuvimos comentando en el
Curso básico de Objective C, tenemos dos elementos en la programación que debemos tener en cuenta,
los protocolos y los delegados.
Los protocolos son un conjunto de funcionalidades que deben ser implementadas para poder hacer que un componente software pueda funcionar tal como se diseñó.
En la programación Cocoa y. específicamente en Cocoa Touch, la biblioteca gráfica de iOS, hay muchos componentes visuales pertenecientes a la biblioteca UIKit, que definen esos protocolos y deberemos de ser nosotros los que debemos implementar dichas funcionalidades en nuestros Controladores.
Así mismo en los proyectos deberemos configurar que clase o componente será el responsable de la implementación de dicho protocolo para un componente visual, esta clase que implemente dichas funcionalidades será el Delegado.
.png)