Una vez instalado el Xcode será necesario ponernos manos a la obra con los proyectos de iOS. Para ello, iremos al menú File->New->New Project… y veremos el asistente de nuevo proyecto, o bien al arrancar el Xcode veremos el diálogo principal:
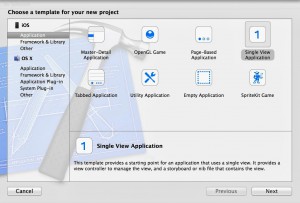
Pulsaremos en la opción “Create a new Xcode project” nos saldrá la pantalla de selección de tipo de proyecto:
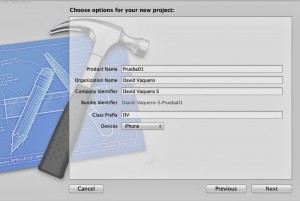
En el Apartado de iOS seleccionamos Application, aquí podremos ver los distintos tipos de aplicaciones que nos ofrece Xcode. En nuestro caso empezaremos un la Single View Application, ya que al ser la más sencilla nos permitirá entender lo básico de la estructura de un proyecto iOS7. Y nos servirá de base para lo proyectos que realicemos en el curso. Pulsamos en Next y nos sale la pantalla de configuración del proyecto:
Aquí podremos configurar:
- Producto Name: nombre el producto o de la aplicación
- Organization Name: nombre del organización que desarrolla el proyecto
- Company Identifier: Identificativo de la compañía, debe ser único en toda la App Store
- Bundle Identifier: Identificativo único de la app en la App Store
- Class Prefix: Prefijo para las clases del proyecto, ver en el Curso de Objective C, sobre la nomenclatura de las clases.
- Devices: Dispositivos sobre los que va a funcionar la aplicación:
- Iphone
- Ipad
- Universal: sirve para Iphone e Ipad
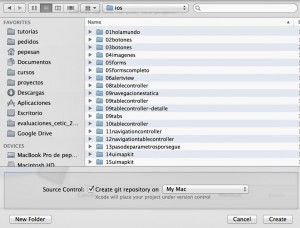
Una vez configurado el proyecto pulsamos en Next. Veremos la pantalla de guardado del proyecto:
Gestión del proyecto
Aquí seleccionaremos el directorio donde queremos guardar el proyecto. Además podremos seleccionar si queremos crear un repositorio GIT. Pulsamos en el botón Create. Nos saldrá la ventada de gestión del proyecto:
Como en el curso de Objective C, la pantalla sigue dividida en cinco partes principales:
- Menú de ejecución (arriba)
- Gestor del proyecto (izquierda)
- Área de Edición (centro)
- Inspector de Objetos (derecha)
- Consola (abajo)
Gestor de proyecto
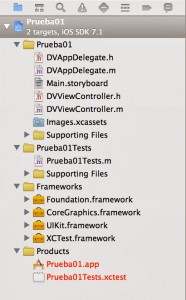
Centrémonos de momento en la parte izquierda en el gestor de proyectos:
Como puede verse en la captura tenemos dentro del proyecto cuatro partes principales:
- Proyecto: aparece con el nombre del mismo, en el ejemplo, Prueba01, corresponde a los fichero de código del proyecto. Luego detallaremos su contenido parte por parte.
- Test: proyecto de pruebas del proyecto, donde se almacenarán las pruebas.
- Frameworks: donde se detallan los frameworks y bibliotecas enlazados con el proyecto.
- Products: Paquetes generados desde el proyecto, en este caso sólo hay dos, la aplicación y las pruebas.
Área de Edición
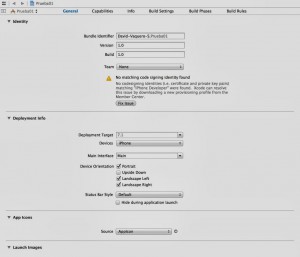
En en área de edición podemos ver lo siguiente:
Aquí podemos ver los datos principales de la configuración del proyecto, tales como:
- Bundle identifier
- Versión
- Team: Cuando tengamos una cuenta de desarrollador la podemos enlazar desde aquí.
- Deployment Target: versión de iOS para la que estamos haciendo el proyecto para luego desplegarla.
- Devices
- Orientaciones
- Iconos
- Imágenes de lanzamiento
- Bibliotecas, etc…
Inspector de Objetos
En la parte de la derecha podemos ver el inspector de Objetos:
Aquí podemos buscar por objetos que queramos usar y configurar los que tengamos seleccionados.
Ejecución y parada del proyecto
En la parte superior podemos ver el menú de ejecución y avisos:
Con este menú podemos ejecutar y parar el proyecto:
También podremos seleccionar sobre qué dispositivo queremos arrancar el proyecto.
Con el botón de Play, ejecutamos el proyecto y con el de Stop lo paramos.
También disponemos de atajos de teclado Comando+R para ejecutar y Comando + . para parar la ejecución.
Avisos y Tareas
En la parte central podemos ver los avisos y las tareas que se están ejecutando:
De esta manera si hay avisos o fallos en la compilación podremos verlo en este área de notificaciones.
Iconos de Visibilidad
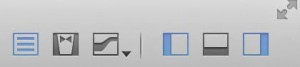
A la derecha del todo podemos ver los iconos de visibilidad:
Los iconos de la derecha son:
- Modo normal de edición: un fichero a la vez
- Modo pantalla partida: podemos editar dos ficheros a la vez uno a cada lado
- Modo gestor de versiones: para ver las versiones del proyecto/fichero. De manera diferencial (Un diff)
Los iconos de la derecha nos dejan ocultar o mostrar los tres apartados:
- Gestor de proyecto: izquierda
- Consola: debajo
- Inspector de Objetos: derecha
Básicamente os permite mostrar todo aquello que nos interese y ocultar todo aquello que no. De esta forma si tenemos una pantalla con una resolución no muy alta podemos ver mejor todas las opciones que nos interesen.
SDK’s Disponibles
Normalmente cuando nos descargamos el Xcode ya nos descarga también los frameworks de desarrollo o SDK’s para iOS y MacOSX. Podemos ver esta información a través de las preferencias del Xcode. Desde el menú Xcode->Preferencias y dentro de la pestaña de Download podemos ver lo siguiente:
Como podemos ver en la captura tenemos dos tipos de descargas: Componentes y Documentación.
Si tenemos descargado un elemento nos aparecerá con el símbolo del marcado. Si no nos saldrá un botón para descargar al lado del tamaño de la descarga. Al pulsar sobre uno de los botones de descarga aparecerá en su lugar una barra de progreso con la descarga. Podemos pulsar varios botones de descarga, uno detrás de otro. así se nos descargarán todos los elementos que necesitemos.
Del lado de los componentes tendremos los simuladores de iOS y del de la documentación tendremos la documentación específica de cada SDK.
En la captura estamos descargando el simulador de iOS 7.
Configuración de Cuentas de desarrollador
En el menú de preferencias de Xcode también tenemos la pestaña de Accounts:
Donde podremos dar de alta las cuentas Apple ID, incluidas las que demos de alta en los Developer Program.
Configuración de la Ejecución
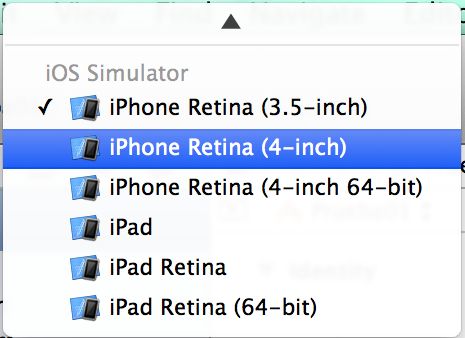
Ya sabiendo que tenemos todo lo necesario para ejecutar el proyecto pasemos a configurar su ejecución: Podemos pulsar en el nombre del dispositivo para que se nos desplieguen los dispositivos disponibles en el simulador:
En la captura podemos ver los distintos dispositivos que tenemos disponibles para el proyecto. Como hemos seleccionado un proyecto para iphone nos salen sólo los modelos de iphone que tenemos para probar. Simplemente seleccionamos el dispositivo sobre el cual queremos probar.
Si tuviéramos una cuenta de desarrollador podríamos probar sobre dispositivos físicos.
Estructura del proyecto
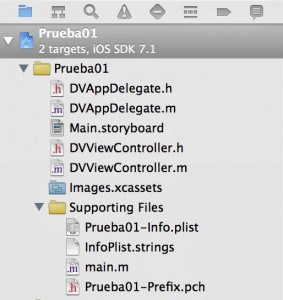
Una vez teniendo claro como movernos por el entorno debemos explicar brevemente la estructura de un proyecto iOS7. En el gestor del proyecto tendremos lo siguiente si has seguido la guía:
Veamos los distintos ficheros principales del proyecto:
- AppDelegate.h y .m : Clase principal de la aplicación, controla que sucede en el ciclo de vida de la App.
- Main.storyboard: Diseño de la aplicación. En iOS 7 es el control de vista por defecto, aquí configuraremos todas las pantallas o escenas de la app.
- ViewController.h y .m: Controlador principal de la primera pantalla de la app de ejemplo.
- Image.xcassets: aquí almacenaremos los recursos de imagen del proyecto: iconos, imágenes por defecto, etc…
- Supporting files: ficheros de recursos del proyecto, incluido el main.m
El Storyboard
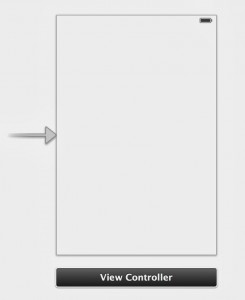
El Storyboard será el configurador de las pantallas o escenas de la aplicación. Pulsemos en el nombre del fichero Main.storyboard y veremos en el área de edición la pantalla del proyecto de prueba:
Como se puede ver en la captura en el área de edición está nuestro story board y dentro de él un View Controller, o controlador de una vista:
Como podemos ver tenemos una flecha que llega directamente al view controller, esto significa que según arranque la app iremos a ese view controller, a esa pantalla.
Debajo del editor tenemos una serie de botones que nos permiten configurar el View Controller. Empezamos por el que está abajo a la izquierda:
Este botón nos permitirá mostrar y ocultar el Inspector de Escenas del View Controller que tengamos seleccionado en ese momento:
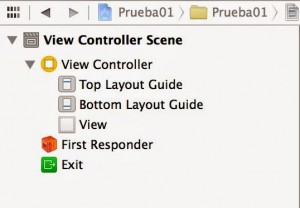
Como podemos ver en la captura tenemos el árbol de elementos que pertenecen a la escena que tenemos seleccionada. Empezando por el View Controller, o controlador de dicha vista o escena. Si pulsamos sobre él:
Se seleccionará el view controller en el área de edición y en el inspector de objetos podremos ver las propiedades del objeto seleccionado:
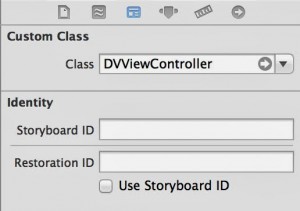
Com podemos ver en la captura hemos seleccionado una de las pestañas del inspector exactamente el “Identity inspector” que es la tercera empezando por la izquierda.
Caben destacar dos opciones seleccionadas:
- Custom Class: Class: Aquí nos aparecerá la clase que deberá controlar esta escena.
En este caso la DVViewController es la clase que controlará esta escena.
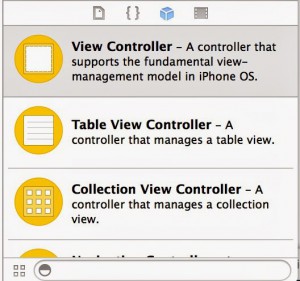
- Abajo en la Object Library: segunda pestaña empezando por la derecha
Desde aquí podremos arrastrar y soltar los objetos que queremos que aparezcan en la escena.
Hola Mundo
Ya iba siendo hora de hacer el primer hola mundo. Ya con el proyecto creado y configurado ya tenemos casi todo lo necesario para sacar un mensaje por pantalla.
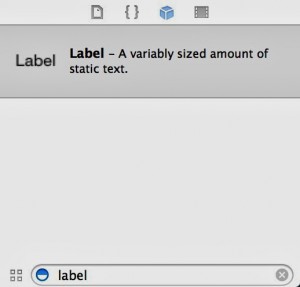
Para ellos una vez seleccionada la escena en el storyboard buscaremos en el Object Library una Label (etiqueta, UILabel). Para ello utilizaremos el campo filtrado que aparece abajo del todo:
Y escribiremos Label, esto nos filtrará en los objetos disponibles por todos aquellos que tengan la palabra label en el nombre:
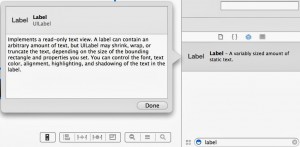
Al pulsar sobre ello nos enseñará la documentación rápida sobre el objeto:
Como podemos ver UILabel sirve para presentar textos en pantalla, ideal para nuestro Hola Mundo!.
Añadir objetos a la vista
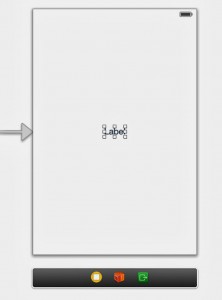
Para añadir un objeto a la escena, una vez seleccionada, deberemos arrastrar y soltar el objeto desde la biblioteca de objetos hasta la escena. Veremos que según lo vamos arrastrando salen líneas de alineación que al soltar el elemento nos permiten colocarlo en referencia a otros elementos de la escena, veamos el resultado al arrastrarlo sobre la escena:
Como vemos en la captura la label aparece en el medio de la escena, y está seleccionada, ahora veamos como se ve el inspector de objetos de una vista, con el ejemplo de esta label:
Como se ve en la captura en el Identity Inspector podemos ver que la clase que manejará la label será la UILabel, es decir la clase original del UIKit para las Label.
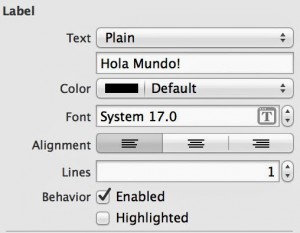
En el Attributes Inspector, el tercero empezando por la derecha,veremos las propiedades de la instancia del objeto:
Aquí podremos configurar como se verá el objeto cuando se cargue esa escena por defecto. Incluyendo tipografía, alineación colores, y el texto a presentar. Aquí podremos cambiar el texto para que ponga Hola Mundo!:
También podremos cambiar el texto que presentará una label en la escena. Con la label seleccionada, podemos hacer doble click en la label y nos aparecerá un cuadro de texto para cambiar el valor presentado:
Ahí podremos cambiarlo y al pulsar enter se aplicará el cambio:
Com podemos ver no nos aparece el texto completo, porque el tamaño que hemos asignado a la label en la escena es insuficiente para que pueda presentar la cadena de caracteres completa, pero disponemos de esos cuadrados para cambiar su tamaño a nuestro gusto, simplemente arrastrando y soltando. También podemos cambiar su localización una vez soltada en la escena arrastrando y soltando.
Veamos como queda una vez cambiado el tamaño:
Ya tenemos nuestro Hola Mundo preparado!
Ahora sólo nos queda pulsar el botón de Play:
o pulsar en comando+R y se ejecutará la aplicación en el simulador o en el dispositivos, según hayamos elegido, nos debería salir el emulador ejecutando la app:
Ya está el hola mundo en ejecución!
Si queremos parar la ejecución lo podemos hacer pulsando sobre el botón de Stop o con Comando+.
Atajos del Simulador
Los atajos principales del simulador de iOS son los siguientes:
- Home: Mayúsculas+Comando+H
- Bloquear: Comando+L
- Agitar: Control+Comando+Z
- Girar a la Izquierda: Comando+ <-
- Girar a la derecha: Comando+ ->
Aquí podemos ver una captura del simulador al entrar al Home:
Como podemos ver tenemos el home con la app que tenemos instalada. Si la pulsamos podemos volver a ejecutarla sin problemas.
.png)