En esta entrada veremos el resumen de la conferencia principal para desarrolladores de las plataformas de Apple durante la #WWDC18
Curso ios7
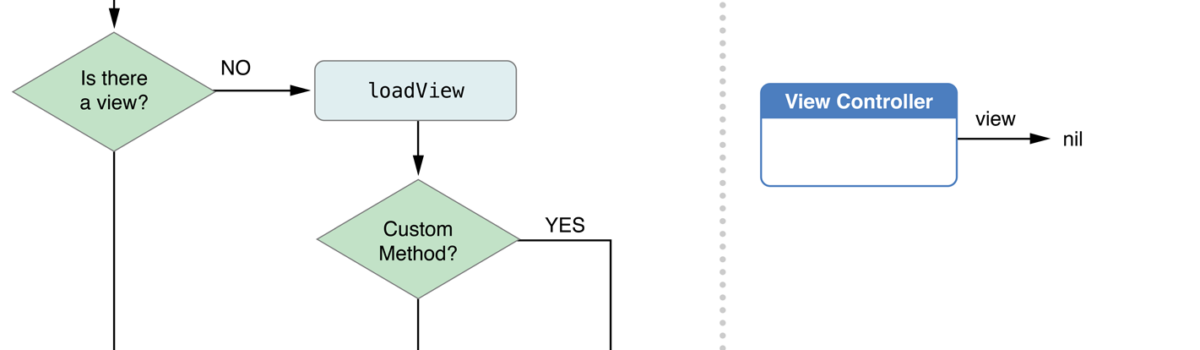
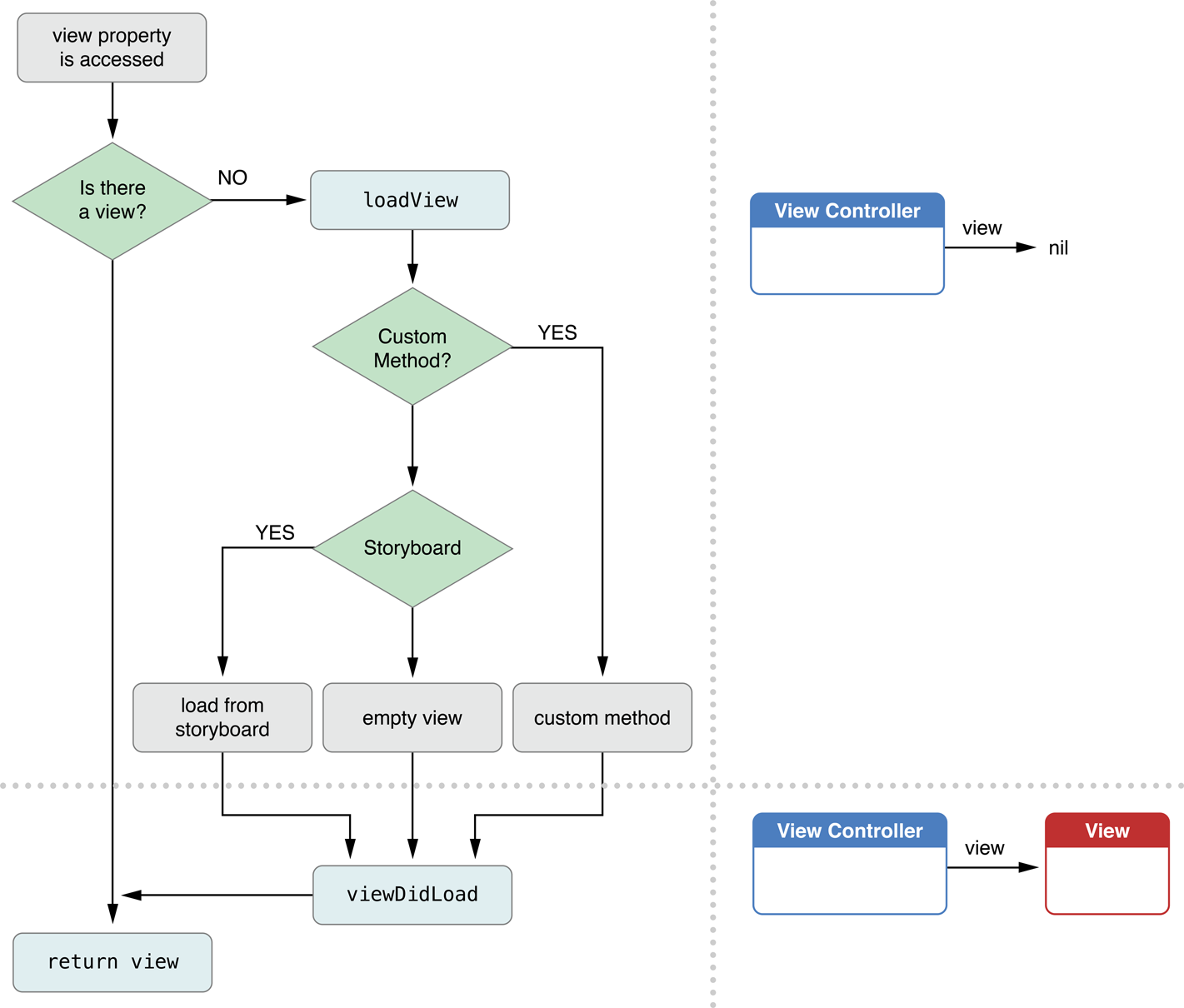
Curso de iOS7: Ciclo de vida de un View Controller
Curso de iOS7: UITableView, Listados de información en Pantalla (I)
No hay aplicación que no tenga un listado en pantalla. Para esto existe el componente UITableView.
Al heredar de UIScrollView es una vista que es desplazable verticalmente. Lo cual nos viene muy bien ya que nos permite añadir mucha información aunque la pantalla no pueda llegar a presentarla toda de golpe. Según vayamos bajando podremos ver más información.
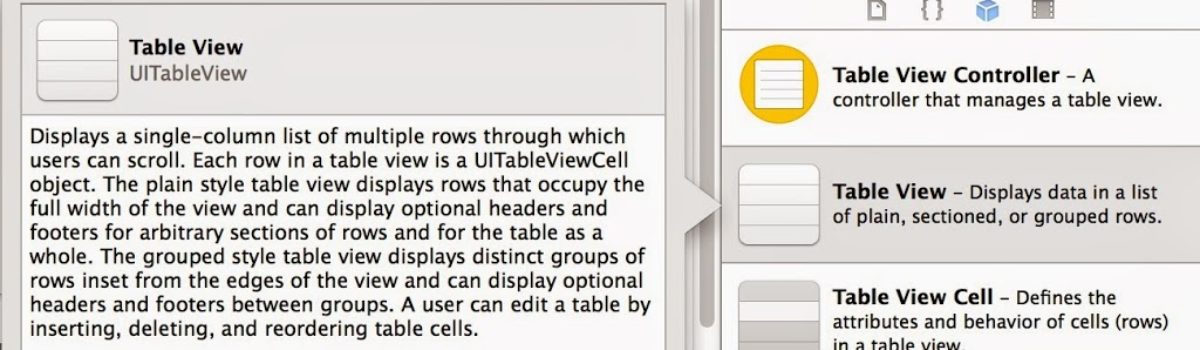
Podemos añadirlo a cualquier escena y arrastrando el TableView desde el Object Library:
Secciones y Filas
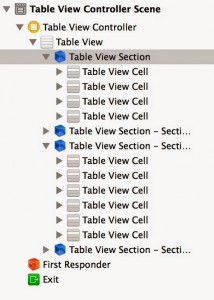
 Al ser sólo un listado podemos pensar que es un componente simple, pero no es así. Para empezar puede manejar secciones (sections). Las secciones son como distintos apartados dentro del listado. Y dentro de cada sección puede manejar tantas filas (rows) como sea necesario. No es obligatorio que todas las secciones tengan el mismo número de filas. Por lo que podemos añadir tantas secciones como queramos y tantas filas en cada sección.
Al ser sólo un listado podemos pensar que es un componente simple, pero no es así. Para empezar puede manejar secciones (sections). Las secciones son como distintos apartados dentro del listado. Y dentro de cada sección puede manejar tantas filas (rows) como sea necesario. No es obligatorio que todas las secciones tengan el mismo número de filas. Por lo que podemos añadir tantas secciones como queramos y tantas filas en cada sección. Pies y Cabeceras
Tipos de Contenido
El modo dinámico nos obliga a tener que programar elementos en pantalla y en el modo estático podemos añadir elementos manualmente desde el propio Storyboard.
Static Cells
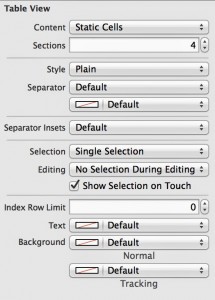
Aquí podemos ver que en el atributo Content está seleccionado Static Cells, es decir el modo estático. Si quisiéramos podríamos cambiarlo a Dynamic Cells.
También podemos cambiar el número de secciones con el atributo Sections. También podemos elegir el Estilo de las secciones así como el tipo de separador.
A la hora de seleccionar hay muchas maneras distintas de hacerlo. O pueden tener distintos tipos de usos. Para ello en el atributo Selection podemos elegir entre selección múltiple o simple.
La selección simple suele utilizarse cuando queremos que al pulsar una fila de una sección haga algo en concreto.
Si lo que quisiéramos hacer es que se pudieran seleccionar varios elementos del listado pondríamos Single Selection. Por temas de simplicidad en la explicación nos centraremos en la selección simple.
Para añadir una celda a una sección basta con arrastrar un UITableViewCell dentro de la sección que queremos ampliar.
Nota: Las Static Cells son muy cómodas cuando queremos hacer un formulario largo. Para la pequeña pantalla de un iPhone, es muy útil usarlos.
Obligatorio: Si queremos utilizar un TableView con celdas estáticas el controlador que asignemos a esa escena debería heredar de un UITableViewController. En este caso el TableView será el view del controlador.
Celda Dinámicas
UITableViewCell
Propiedades principales
- textLabel: etiqueta principal de texto
- imageView: imagen opcional que podemos presentar en la celda, normalmente se coloca a la izquierda de la celda.
- accesoryType: tipo de icono opcional que podemos presentar. Normalmente se coloca a la derecha de la celda.
- detailTextLabel: etiqueta opcional, no disponible en el estilo Default.
Estilos de Celda
Existen 4 estilos predefinidos para las celdas, a mayores de los que podamos crear nosotros manualmente:
- UITableViewCellStyleDefault: Este el único estilo que no tiene detailTextlabel. Es el más básico de todos
- UITableViewCellStyleSubtitle: el textLabel está encima y el retail debajo.
- UITableViewCellStyleValue1: el textLabel se pone a la izquierda en color negro y el detail la derecha en azul.
- UITableViewCellStyleValue2: el textLabel está la izquierda en azul y el detail a la derecha en negro.
- UITableViewCellStyleDefault: Este el único estilo que no tiene detailTextlabel. Es el más básico de todos
- UITableViewCellStyleSubtitle: el textLabel está encima y el retail debajo.
- UITableViewCellStyleValue1: el textLabel se pone a la izquierda en color negro y el detail la derecha en azul.
- UITableViewCellStyleValue2: el textLabel está la izquierda en azul y el detail a la derecha en negro.
Cómo relacionar el TableView con el ViewController
- En la escena debería haber ya un TableView
- Colocar un TableViewCell dentro del TableView en la escena
- Colocar en el .h del View Controller de la escena donde hayamos colocado el UItableView la implementación de los protocolos UITableViewDelegate y UITableViewDatasource.
- Relacionar el delegate y el datasource del TableView desde la escena con el ViewController:
- Seleccionar el TableView
- Pulsar el botón derecho
- En el menú contextual arrastrar el círculo del delegate hasta el View Controller, de una manera muy parecida a como lo hicimos con los TextField.
- Hacer lo mismo con el delegate
- De esta manera ya estará relacionado la vista con el controlador
TableViewController
Cómo implementar los métodos mínimos para que funcione un TableView en el controlador
- Los pasos son los siguientes:
- – (NSInteger) numberOfSectionsInTableView: esto nos devolverá el número de secciones, por defecto si no se implementa no pasa nada devolverá 1, pero lo dejamos para poder jugar con ello.
- – (NSInteger) tableView:numberOfRowsInSection: este método es requerido, nos debería devolver el número de filas en cada sección que nos pasan como parámetro
- – (UITableViewCell*)tableView:cellForRowAtIndexPath: esto debería devolver un objeto UItableView dependiendo del IndexPath, que es un objeto con dos propiedades: row y section, fácil no?
- Los dos primeros métodos son fáciles, sólo deben devolver un número, pero el tercero tiene más chicha.
Ejemplo de implementación de los métodos del Datasource
Curso de iOS7: Manejo de imágenes: UIImageView y UIImage, Images.xcassets
UIIMageView
No hay aplicación que no controle imágenes. Para ello deberemos conocer y saber manejar el UIImageView que es la vista principal para el manejo de imágenes.
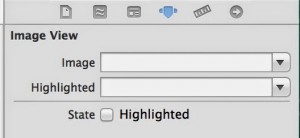
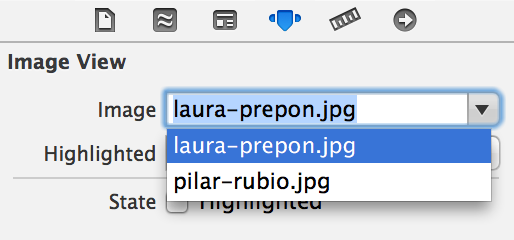
El atributo principal es image.
También disponemos de las propiedades típicas de UIView:
- hidden
- Opaque
- alpha
- tag
- etc…
Inclusión de imágenes
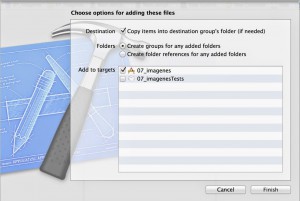
Como siempre será necesario incluir en el proyecto alguna imagen. Esto podemos hacerlo arrastrando cualquier imagen desde el finder hasta las carpetas de proyecto. Esto nos sacará un diálogo similar a este:
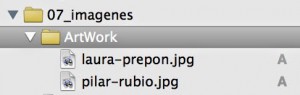
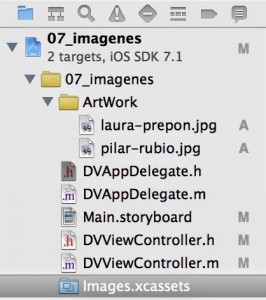
Carpeta ArtWork
Esta es el típico grupo (como se llaman las carpetas dentro de Xcode) que se suele crear para guardar las imágenes que se vana distribuir con el proyecto. Para crearlo deberemos pulsar botón derecho sobre la carpeta del proyecto, la que contiene el código fuente del proyecto y pulsar en la opción New Group, o sobre la opción New Group with Selection teniendo seleccionadas las imágenes que queremos incluir en el nuevo grupo y nos saldrá una nueva carpeta en el proyecto donde podremos escribir el nombre:
Una vez cambiado el nombre nos debería aparecer más o menos así:
En este caso como ya habíamos seleccionado las imágenes al crear el grupo y hemos pulsado en New Group with Selection nos ha metido las imágenes directamente dentro del grupo.
Si no hubiera sido así sólo sería necesario seleccionar las imágenes y hacer un Drag and Drop sobre la carpeta en el Navegador del proyecto.
Métodos principales
Veamos ahora los métodos principales con los que podemos trabajar con el UIImageView:
- initWithImage: este método nos permite inicializar un objeto indicando cual es el UIImage que queremos cargar.
- setImage: permite pasar como parámetro un UIImage que tenga ya la imagen cargada.
- startAnimation: permite iniciar una animación
- stopAnimation: para la animación que estemos realizando
UIImage: Una imagen en memoria
- PNG
- JPEG
- GIF
- TIFF
- BMP
- ICO
- CUR
- XBM
Inicialización
Una vez cargada la imagen sólo deberíamos pasarla a la vista:
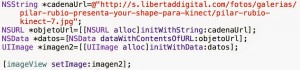
Carga de una Imagen desde Internet
Este tipo de procesos que pueden llevar bastante tiempo, suele convenir llevarlos a hilos paralelos de ejecución, como explicaremos en posteriores temas.
Carga de una imagen desde la Galería de fotos
Para cargar una imagen desde la galería de fotos en iOS es necesario hacer uso de un tipo especial de UIPicker es el UIImagePickerController. Este picker nos permitirá escoger entre las fotos que tenemos en la galería y nos la devolverá a nuestro ViewController mediante un método definido en el delegado de dicho UIImagePickerController:
De esta manera podremos manejar la imagen que nos devuelvan y hacer lo que queramos con ella.
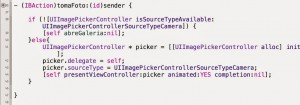
Llamando al Picker de Imágenes
- Inicializamos el picker de la manera habitual
- Indicamos que el delegado del picker es la clase del controlador
- Indicamos que queremos permitir la edición de la imagen
- Indicamos la fuente, desde donde vamos a coger la imagen, en este caso es UIImagePickerControllerSourceTypeSavedPhotosAlbum es decir la galería.
- Lanzamiento del picker con el método resentViewController:picker animated:YES
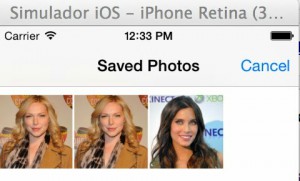
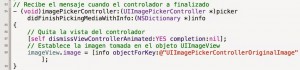
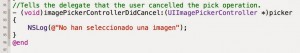
Manejando la Imagen seleccionada desde la galería
- Elegir una foto
- Cancelar la selección
Capturar una imagen desde la cámara
- Inicialización del picker
- Selección del delegado en nuestro controlador, para que encuentre las funciones del protocolo UIImagePickerControllerDelegate
- Selección de la cámara
- Lanzamiento del picker
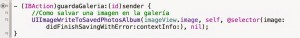
Guardar una imagen en la galería
- El objeto UIImage que queremos guardar, en este caso le pasamos la imagen del UIImageView que tenemos puesta en ese momento.
- La clase responsable de implementar los métodos que necesitamos para funcionar, en este caso el controlador
- El método responsable de manejar por si hay algún error en el guardado: didFinishSavingWithError:contextInfo
- La información del contexto, por si es necesaria, en este caso no lo es
AppIcon nos permitirá seleccionar los iconos de lanzamiento de la aplicación. Los iconos que tendremos disponibles desde el Home de iOS:
LaunchImage por su parte nos permitirá colocar las imágenes de lanzamiento de la aplicación:
Como podemos ver en ambos casos disponemos de varios tamaños, las explicaciones necesarias para el diseño de los iconos las tenemos disponibles desde la propia ayuda de Apple.
Dejo por aquí un tutorial en video que puede ser interesante para el manejo de assets con el Images.xcassets:
.png)