UIIMageView
No hay aplicación que no controle imágenes. Para ello deberemos conocer y saber manejar el UIImageView que es la vista principal para el manejo de imágenes.
Este componente principal nos permite arrastrarlo a una escena como siempre. En principio será una View aun poco sosa:
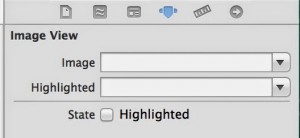
Lo importante son las propiedades que tenemos disponible para esta vista:
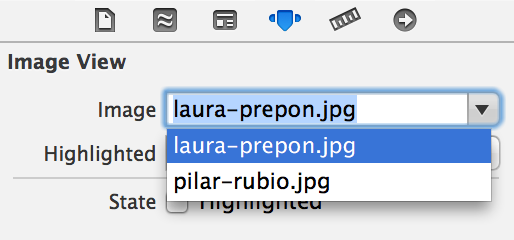
En las imágenes disponemos de dos estados, normal y highlighted. Podemos elegir una imagen que asignar a cada uno de los estados. De normal, con asignar una al atributo image sería suficiente para presentarla en el ImageView.
El atributo principal es image.
También disponemos de las propiedades típicas de UIView:
- hidden
- Opaque
- alpha
- tag
- etc…
Crearemos un IBOutlet para el UIImageView de la manera habitual en el fichero de cabecera del ViewController.h:
Inclusión de imágenes
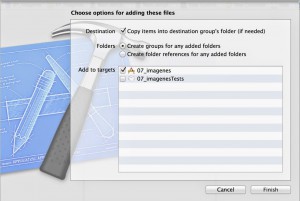
Como siempre será necesario incluir en el proyecto alguna imagen. Esto podemos hacerlo arrastrando cualquier imagen desde el finder hasta las carpetas de proyecto. Esto nos sacará un diálogo similar a este:
Debemos recordar de dejar marcada la opción de copiar los ítems al proyecto y que esté marcada la opción de Add to targets del proyecto de la aplicación que estamos realizando.
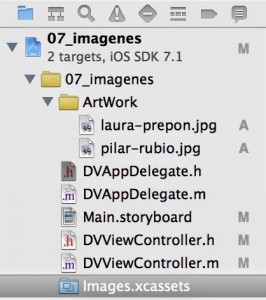
Así nos aparecerán las imágenes en el proyecto:

Y una vez añadidas nos permitirá colocarlas en los atributos del objeto:
Carpeta ArtWork
Esta es el típico grupo (como se llaman las carpetas dentro de Xcode) que se suele crear para guardar las imágenes que se vana distribuir con el proyecto. Para crearlo deberemos pulsar botón derecho sobre la carpeta del proyecto, la que contiene el código fuente del proyecto y pulsar en la opción New Group, o sobre la opción New Group with Selection teniendo seleccionadas las imágenes que queremos incluir en el nuevo grupo y nos saldrá una nueva carpeta en el proyecto donde podremos escribir el nombre:
Una vez cambiado el nombre nos debería aparecer más o menos así:
En este caso como ya habíamos seleccionado las imágenes al crear el grupo y hemos pulsado en New Group with Selection nos ha metido las imágenes directamente dentro del grupo.
Si no hubiera sido así sólo sería necesario seleccionar las imágenes y hacer un Drag and Drop sobre la carpeta en el Navegador del proyecto.
Métodos principales
Veamos ahora los métodos principales con los que podemos trabajar con el UIImageView:
- initWithImage: este método nos permite inicializar un objeto indicando cual es el UIImage que queremos cargar.
- setImage: permite pasar como parámetro un UIImage que tenga ya la imagen cargada.
- startAnimation: permite iniciar una animación
- stopAnimation: para la animación que estemos realizando
UIImage: Una imagen en memoria
Como podemos ver lo principal el el objeto UIImage, que es el que nos permite inicializar el Objeto de vista. Los formatos permitidos para el objeto de imagen son:
- PNG
- JPEG
- GIF
- TIFF
- BMP
- ICO
- CUR
- XBM
Inicialización
Ahora veamos cómo podemos llegar a inicializar una imagen con los ficheros de imagen que hemos incluido en el proyecto. Para ello será necesario hacer uso del método imageNamed del objeto UIImage:
Una vez cargada la imagen sólo deberíamos pasarla a la vista:
Carga de una Imagen desde Internet
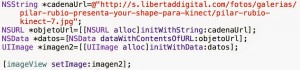
Para ello es necesario que dispongamos al menos de una una dirección URL que nos permita saber donde está la imagen que queremos cargar. Esta URL será un literal de una NSString.
Una vez se sabe desde que URL tenemos que descargar la imagen, debemos rellenar un objeto NSURL que es el formato principal de acceso a URL’s de la biblioteca Fundation.
Una vez inicializado el objeto NSURL cebemos crear un nuevo objeto NSData, que el que dispone del método dataWithContentsOfURL:objetoUrl que es el que permite realizar la petición web para descargar la imagen y dejarla en el objeto de datos.
Una vez se ha descargado la imagen podemos inicializar el objeto UIImage con los datos descargados mediante el método initWithData:datos .
Lo cual ya nos permite disponer en memoria de un objeto con el contenido de la Imagen de internet. Por lo tanto ya podemos asignarlo al UIImageView mediante el método setImage:imagen2 .
Este tipo de procesos que pueden llevar bastante tiempo, suele convenir llevarlos a hilos paralelos de ejecución, como explicaremos en posteriores temas.
Carga de una imagen desde la Galería de fotos
Para cargar una imagen desde la galería de fotos en iOS es necesario hacer uso de un tipo especial de UIPicker es el UIImagePickerController. Este picker nos permitirá escoger entre las fotos que tenemos en la galería y nos la devolverá a nuestro ViewController mediante un método definido en el delegado de dicho UIImagePickerController:
– (void)imagePickerController:(UIImagePickerController *)picker didFinishPickingMediaWithInfo:(NSDictionary *)info
De esta manera podremos manejar la imagen que nos devuelvan y hacer lo que queramos con ella.
Llamando al Picker de Imágenes
Para ello hemos colocado un botón en la escena y hemos creado un IBAction que es llamado con el evento Touch Up Inside y hemos indicado en el fichero de cabecera del controlador que queremos implementar dos protocolos UIImagePickerControllerDelegate,UINavigationControllerDelegate . El primero de ellos es el que nos permite gestionar las funciones necesarias para que funcione el picker el segundo nos permite manejar las llamadas entre escenas, ya que vamos a llamar a un escena de sistema que es la que permite escoger la imagen de la galería.
Dentro del flujo de nuestra aplicación al hacer el salto a la escena del picker, perderemos el control momentáneamente cediéndolo al sistema. Y luego volveremos a ejecutar código de nuestro controlador cuando volvamos del picker.
Veamos el código de llamada al picker de imágenes dentro del IBaction creado:
Como vemos en la captura:
- Inicializamos el picker de la manera habitual
- Indicamos que el delegado del picker es la clase del controlador
- Indicamos que queremos permitir la edición de la imagen
- Indicamos la fuente, desde donde vamos a coger la imagen, en este caso es UIImagePickerControllerSourceTypeSavedPhotosAlbum es decir la galería.
- Lanzamiento del picker con el método resentViewController:picker animated:YES
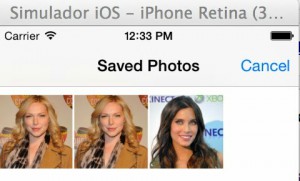
De esta manera nos saldrá una pantalla de selección de imagen de la galería.
Manejando la Imagen seleccionada desde la galería
El usuario ahora tiene dos opciones:
- Elegir una foto
- Cancelar la selección
En ambos casos volveremos a nuestro controlador cuando termine.
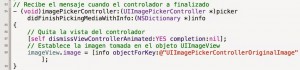
Como podemos ver el método didFinishPickingMediaWithInfo nos pasará toda la información del objeto seleccionado llamado info.
Lo primero que hacemos es quitar el Picker de la vista y luego obtenemos desde el objeto info la imagen original guardada en la galería. Como es un diccionario lo hacemos a través del método objectForKey y le pasamos como parámetro su clave @”UIImagePickerControllerOriginalImage” . Esto nos devolverá la UIImage que luego pasamos a la vista.
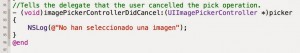
En el caso de que nos hayan cancelado la selección de la imagen deberíamos implementar un método que nos permite capturar esta acción:
De esta manera podemos asociar cualquier acción por si el usuario cancela.
Capturar una imagen desde la cámara
Funciona de una manera bastante parecida a la selección de una foto de la galería, en este caso hemos asociado otro IBAction distinto para distinguir los códigos:
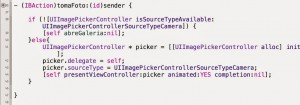
como puede verse a través del picker intentamos averiguar si está la cámara disponible mediante el método isSourceTypeAvailable donde le pasamos como parámetro la fuente que selecciona la cámara UIImagePickerControllerSourceTypeCamera .
Si no está disponible intentamos llamar al método que controla la llamada a la galería. Pero en el caso de que dispongamos de cámara hacemos los mismos pasos que hicimos anteriormente con la llamada a la galería:
- Inicialización del picker
- Selección del delegado en nuestro controlador, para que encuentre las funciones del protocolo UIImagePickerControllerDelegate
- Selección de la cámara
- Lanzamiento del picker
NOTA: cabe destacar que en el simulador del iOS que viene con el Xcode no disponemos de cámara así que para poder probar esta funcionalidad será necesario disponer de un dispositivo físico, estar dado de alta en un Developer Program, tener asociado nuestro dispositivo a nuestra cuenta de developer y lanzar la ejecución de nuestro programa en ese dispositivo físico.
Guardar una imagen en la galería
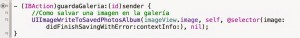
Otra de la funciones típicas con imágenes es la necesidad de guardar imágenes dentro de la galería. Para ello deberemos utilizar el UIImageWriteToSavedPhotosAlbum que es una de las funciones definidas en el UIKit.h.
Veamos un ejemplo de funcionamiento:
Los parámetros de llamada a la función son los siguientes:
- El objeto UIImage que queremos guardar, en este caso le pasamos la imagen del UIImageView que tenemos puesta en ese momento.
- La clase responsable de implementar los métodos que necesitamos para funcionar, en este caso el controlador
- El método responsable de manejar por si hay algún error en el guardado: didFinishSavingWithError:contextInfo
- La información del contexto, por si es necesaria, en este caso no lo es
De esta manera si hay algún problema intentará ejecutar el método que le hemos indicado a atrvés del selector:
Comprobamos si ha habido algún error con un if y actuamos en consecuencia.
Images.xcassets
Este fichero especial del proyecto permite manejar las imágenes de Iconos de lanzamiento y las Imágenes de Lanzamiento del proyecto:
al pulsar sobre él nos da acceso a dos categorías principales:
AppIcon nos permitirá seleccionar los iconos de lanzamiento de la aplicación. Los iconos que tendremos disponibles desde el Home de iOS:
LaunchImage por su parte nos permitirá colocar las imágenes de lanzamiento de la aplicación:
Como podemos ver en ambos casos disponemos de varios tamaños, las explicaciones necesarias para el diseño de los iconos las tenemos disponibles desde la propia ayuda de Apple.
Dejo por aquí un tutorial en video que puede ser interesante para el manejo de assets con el Images.xcassets:
Relacionado
.png)




















Comments