Introducción
El Storyboard es lo más parecido que tiene Xcode para la definición y configuración de la Vista de nuestra aplicación. En anteriores versiones de iOS cada pantalla se configuraba independientemente. De una manera bastante similar a lo que hacemos a día de hoy en Android con los Layout.
Pero a partir de ahora los proyectos nuevos de iOS7 se configuran automáticamente para hacer uso del Storyboard como medio principal de configuración de la Vista de nuestra aplicación.
El Storyboard nos va a permitir gestionar una serie de elementos:
- Escenas (Scenes): cada escena será la configuración de una pantalla de nuestra aplicación.
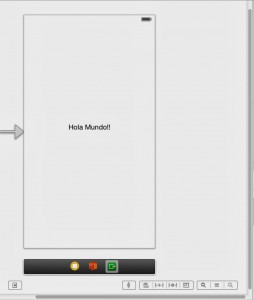
- Escena Inicial: la Escena que esté indicada con una flecha que no parte de ningún sitio será la primera que se ejecute al lanzar la aplicación.
- Segues: Son las flechas que conectan las distintas escenas, que nos permitirán realizar saltos entre entre escenas. Normalmente al pulsar sobre un elemento.
- Storyboard id: identificativos que nos permiten distinguir entre distintos elementos dentro del Storyboard. Dichos identificativos deben de ser únicos dentro de cada tipo de elemento.
- Vista (view): Cada escena tendrá una vista principal asociada, donde podremos colocar todos aquellos elementos que conformen la escena.
- Subvistas: otras vistas que están integradas o “están dentro” de la vista principal. De esta manera podemos disponer de una jerarquía de objetos vista, dependiendo de quienes sean los hijos de la vista principal.
- View Controller: Clase controladora de una Escena.
Interface Builder
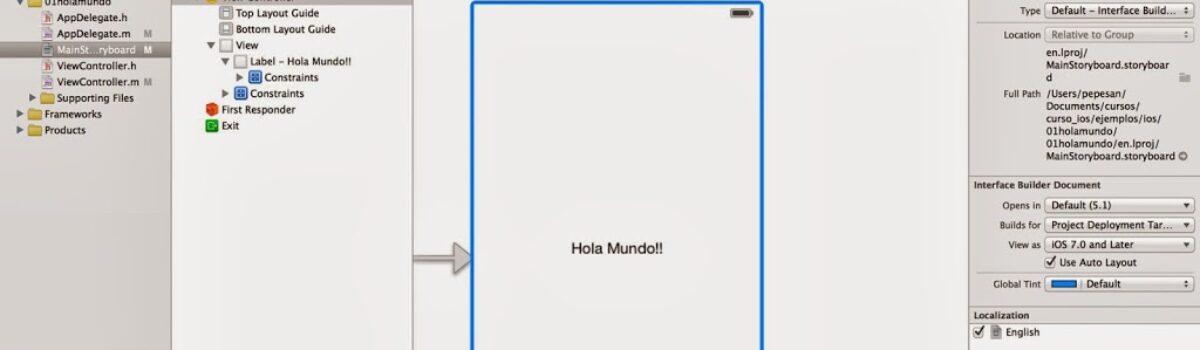
El interface Builder es la herramienta integrada en el Xcode que nos permitirá editar tanto el Storyboard como cada una de las escenas individuales. Cuando pulsamos sobre el Main.storyboard de un proyecto recién creado, veamos como se ve:
El area de edición
Veamos las distintas partes con más detalle. Empezando por el área de edición:
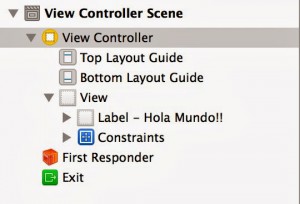
Como podemos ver en la captura, en la parte izquierda tenemos la jerarquía de objetos de la escena:
En el primer nivel tenemos la escena y dentro de ella tenemos una serie de elementos, el principal de todos ellos es el View Controller, que es el que contiene la estructura de la escena a nivel de vistas, incluida la View principal que es la que contendrá todas aquellas subvistas que queramos que se visualicen en la vista principal de la escena.
En el ejemplo hemos incluido una Label, una etiqueta que puede contener un texto en pantalla y una serie de Constraints que permiten definir parámetros de presentación.
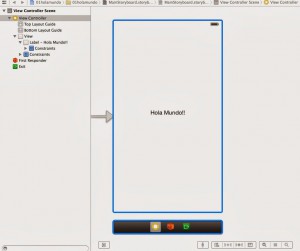
Esta jerarquía puede mostrarse u ocultarse a través de un botón presente en la parte inferior derecha de la representación visual de la Escena:
Pulsando el botón puedes ocultar o mostrar el panel lateral de la jerarquía.
Centremonos ahora en la vista de representación de la escena:
Aquí es donde podremos gestionar visualmente todas las vistas que tenemos dentro de la escena.
Veamos un poco en detalle las opciones que tenemos en la parte inferior derecha, empezando por:
Este botón nos permitirá cambiar el tamaño de la visualización de la escena para ir cambiando alternativamente el tamaño de la pantalla de un iphone de 4 pulgadas a uno de 3,5 pulgadas. De esta manera seremos capaces de ver cómo se verá el diseño de la escena en ambos tamaños de pantalla.
En estas opciones que podemos ver en esta captura tenemos las que nos permiten resolver, de izquierda a derecha, la alineación, el espaciado, temas que tengan que ver con el autolayout y la redimensión de vistas dependiendo de la resolución de pantalla.
Y por último tenemos las opciones de zoom:
Que nos permitirán ampliar igualar o reducir el área visualizada.
El área de propiedades
En la parte de la derecha podemos observar lo siguiente:
Com podemos ver en la captura tenemos dos partes, empezando por el área de atributos de la vista seleccionada:
Como se puede observar disponemos de los atributos del objeto seleccionado.
Por otra parte tenemos la biblioteca de objetos:
Desde aquí podremos añadir nuevos elementos a la escena y al Storyboard.
Todos aquellos que se denominen Controller manejarán escenas nuevas. Los demás representarán vistas que podremos añadir a las escenas.
El View controller es el que nos permitirá añadir una nueva escena vacía similar a la que tenemos cuando creamos un proyecto del tipo Single View Application.
Referencias
.png)