Una de las cuestiones fundamentales a la hora de preparar un sitio web es evidentemente su apariencia visual.
En el presente artículo veremos cómo manejar las plantilla o templates en Drupal y cómo configurar la visualización de los bloques en las distintas areas visuales o regiones de cada plantilla.
structure
Curso de Drupal 8 (VIII): Estructura: Tipos de contenido y Taxonomía
En el presente artículo haremos un repaso de la utilización de los tipos de contenido y las taxonomías a la hora de manejar distintos datos publicables en la web Drupal.
Curso de Drupal 7 (VII): Apariencia y Bloques
Una de las cuestiones fundamentales a la hora de preparar un sitio web es evidentemente su apariencia visual.
En el presente artículo veremos cómo manejar las plantilla o templates en Drupal 7 y cómo configurar la visualización de los bloques en las distintas areas visuales o regiones de cada plantilla.
Apariencia
La gestión principal de los temas visuales de Drupal 7 se realiza a través del directorio /sites/all/themes
Cada carpeta representa los ficheros correspondientes a un tema visual, por que en la adaptación de un tema a nuestras necesidades visuales, principalmente trabajaremos con las carpetas y ficheros correspondientes a este directorio.
Regiones
Las regiones son determinadas áreas visuales de un determinado tema que nos permite la asignación de un determinado conjunto de bloques dentro de dicha area visual.
Configuración de Temas visuales
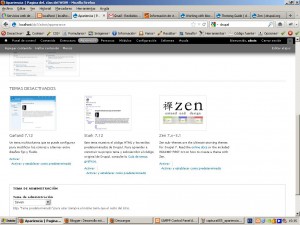
Para acceder a la configuración de los temas visuales desde la configuración pulsamos en el botón “apariencia”, así aparecerá el interfaz de gestión de Temas (Templates) similar al siguiente…
Como se puede observar en este apartado pueden encontrarse todos los temas instalados en el Drupal.
Primero nos muestra los temas activados, para todo el sitio web y para el apartado de administración. Por otra parte podemos ver los temas desactivados, que son aquellos que están instalados pero no se les está dando un uso en el sitio web.
Cambiar el Tema de Administración
En la misma pantalla de configuración de la Apariencia, podemos configurar el tema que deseamos usar en la administración del sitio web…
como puede verse en la captura se trata de un formulario simple en elq ue disponemos de los siguientes campos:
- Tema de administración: este selector nos permite elegir el tema que deseamos utilizar en el apartado de la administración.
- Usar el tema de administración al editar o crear contenido.
Una vez configurados los datos pulsamos en el botón de “Guardar Configuración”.
Localización de Temas visuales para Drupal 7
Dentro de la propia página de Drupal podemos buscar temas visuales para nuestro sitio web, que puedan servirnos de base para la adaptación visual de nuestro sitio, a través de la URL: http://drupal.org/project/Themes
tal como se puede ver en la siguiente captura, disponemos de un interfaz visual que nos permite la búsqueda y localización de dichos temas visuales…
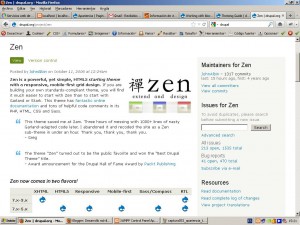
A modo de práctica, pulsaremos en el tema Zen para ver las opciones que nos ofrece: http://drupal.org/project/zen
Como pueder observarse en la captura podemos ver la información completa del tema visual:
- Descripción completa.
- Contribuidores.
- Información del proyecto.
- Descargas.
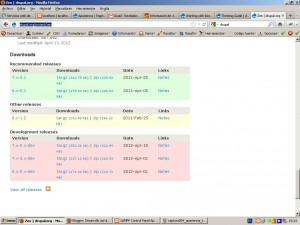
De esta manera deberíamos elegir la versión del tema que más se adapte a la versión que usamos de drupal, tal como aparece en la siguiente captura…
En nuestro caso, sería más recomendable bajarnos la versión estable del tema, que aparece bajo el epígrafe “Recommended versions”, en la captura pueden verse 2 proyectos descargables para Drupal 7 y Drupal 6.
Esto podemos saberlo a través del número de versión del proyecto descargable.
En el primer caso aparece el número de versión 7.x-3.1. Esto significa que dicha versión del tema es para la versión 7.x (x siendo cualquier número de versión) de Drupal y 3.1 significa la versión del Tema.
En el segundo caso aparece el número de versión 6.x-2.1. Esto significa que dicha versión del tema es para la versión 6.x (x siendo cualquier número de versión) de Drupal y 2.1 significa la versión del Tema.
En nuestro caso la versión más intersante es la 7.x-3.1 que es la versión estable para Drupal 7. Como se puede observar hay disponibles dos ficheros para descargar, esto suele ocurrir con casi todas los proyectos de drupal, una versión en .zip otra en .tgz. En windows preferiremos descargar la versión en .zip por su facilidad de descompresión sin herramientas externas a Windows.
Como práctica descargaremos esta versión del Tema Zen.
Instalación de un nuevo Tema Visual
En la pantalla principal de apariencia pulsamos en el enlace “Instalar nuevo tema” nos aparecerá un formulario similar al siguiente…
El formulario tenemos dos maneras fundamentalmente de funcionar:
- Rellenando el campo Instalar desde una URL: donde introducimos la URL del tema que deseamos instalar.
- Rellenando el campo tipo File, a través del botón “Examinar” buscamos el fichero comprimido del tema, lo seleccionamos y pulsamos el botón Abrir. El procedimiento es muy similar a cuando subimos una foto a una web.
Como practica intentaremos la instalación del Tema Zen que hemos descargado previamente. Después pulsaremos el botón “Guardar”.
Nos aparecerá una barra de progreso con la instalación del tema y posteriormente veremos el resultado de la instalación, si ha ido todo correcto deberíamos ver una pantalla similar a la siguiente…
Como propósito de práctica pulsaremos en el enlace “Enable newly added themes” (Activación de los temas recientemente instalados), con lo que volveremos a la gestión de la apariencia, pero nos aparecerá el tema instalado pero desactivado en el listado de temas…
Activación/Desactivación de un Tema
Una vez que estamos en el listado de temas, en los temas desactivados veremos dos enlaces que podemos disponer para cada tema instalado: “Activar” y “Activar y establecer como predeterminado”. Si activamos el tema, podremos configurarlo en el listado de temas activados, si pulsamos la segunda opción no sólo lo activara sino que también colocará este tema como el tema principal, o por defecto de nuestro sitio web.
Establecer como predeterminado
Si tenemos un tema activado será necesario para aplicar el tema en todo el sitio web pulsar sobre la opción “Establecer como predeterminado”. O si está desactivado pulsar sobre el enlace “Activar y establecer como predeterminado”.
Configurar las opciones de un tema (sample pending)
Bloques
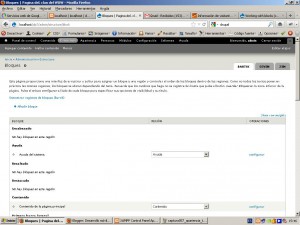
La configuración específica de bloque podemos enonctrarla en la configuración a través del menu Estructura->Bloques, con una apariencia similar a la siguiente…
Se esta manera todos los bloques configurados en el sistema pueden llegar a aplicarse a las distintas regiones disponibles en cada tema.
Como puede observaese para cada tema activado, disponemos de una “pestaña” en la edición de bloques.
Una vez seleccionado un tema, podremos ver una tabla donde podremos configurar todos y cada uno de los bloques activados y disponibles en el sistema, divididos por casa región. Al final del listado aparecerá todos aquellos bloques desactivados.
De esta manera podemos con cada bloque asignarlo a una región, bien esté activado o desactivado, cambiarlos de región, o simplemente desactivarlos, asignandolos a la región “ninguno”.
Referencias:
- Drupal Theming guide: http://drupal.org/documentation/theme
- …
Curso de Drupal 7(VI): Estructura: Tipos de contenido y Taxonomía
Tipos de Contenido (Content Types)
El módulo Fields UI pone a disposición el interfaz que permite asociar y manejar campos. Los campos pueden ser asociados a contenidos y comentarios, en la taxonomía y en los datos de los usuarios. Los tipos de campos normalmente vienen definidos a través de módulos y son gestionados y manejados a través del módulo Fields.
Los campos pueden ser definidos y reutilizados en otros módulos para parametrizar los campos de los tipos de contenido.
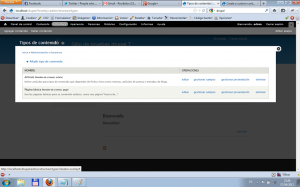
Los tipos de contenido pueden ser gestionados a partir de la Configuración->Estructura->Tipos de contenido, así se accederá al listado de Tipos de Contenido, similar al siguiente…
Creando/Editando un Tipo de Contenido
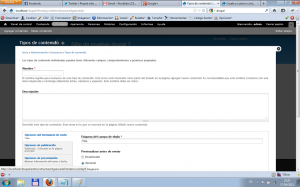
Pulsamos en el enlace “Añadir tipo de contenido” y nos saldrá un formulario similar al siguiente…
Rellenamos los siguientes campos del formulario:
- Nombre: donde indicamos el nombre del tipo de contenido. Conviene indicar que el nombre debe de ser único en toda la instalación y sólo puede contener letras, números y espacios.
- Descripción: aquí podemos explicar detalladamente el uso que vamos a dar del tipo de contenido.
- Opciones del formulario de envío: en este apartado podemos configurar la manera de funcionamiento del formulario de alta y edición del contenido. Así podemos configurar el nombre del campo del título, si es necsario realizar la previsualización del contenido o dar una explicación sobre cómo gestionar este contenido.
- Opciones de publicación: en este apartado podemos configurar si el tipo de contenido esta publicado o disponible para el sistema, si se coloca o no en la página principal, o si es necsario crear una revisión. También podemos configurar si es un contenido que necesita ser traducido o no.
- Opciones de presentación: aquí podemos configurar si deseamos o no mostrar la información del autor y la fecha de publicación.
- Opciones de comentarios: en esta sección podemos configurar las opciones por defecto respecto a los comentarios.
- Opciones de menú: en esta parte podemos ocnfigurar si deseamso colocar un enlace en algún menu para poder añadir este tipo de contenido.
Una vez rellenados todos los datos podemos pulsar simplemente en el botón “Guardar tipo de contenido” o bien en el botón “Guardar y añadir campos”.
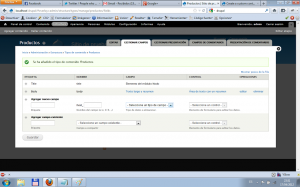
Si elegimos la segunda opción, nos saldrá un formulario similar al siguiente…
Mediante este formulario, disponemos de dos métodos principales de añadir campos al tipo de contenido.
Añadir Campos
Primero mediante los tipos de campso ya predefinidos, como puede observarse en la captura, justo en la tercera línea, disponemos de un encabezado indicado con el título “Agregar nuevo campo” en el que podremos colocarle un nombre al campo, indicar el nombre del campo a nivel interno, con el prefijo “field_”, elegir un tipo de campo predefinido por los tipos disponibles en SQL, así como podemos selccionar la manera en la cual podemos introducir este campo en el formulario.
A modo de ejemplo, podemos introducir los siguientes valores:
- Etiqueta: Disponible
- Nombre de campo: field_available
- Tipo de dato a Almacenar: Boolenano
- Control: Casilla de Selección única on/off
Como segunda manera, algunos módulos permiten definir campos más complejos, como por ejemplo una imagen.
A modo de ejemplo debajo de la etiqueta “Agregar campo existente”, podríamos rellenarlo con los siguientes valores:
- Etiqueta: Image
- Campo a compartir: Imagen:field_image (Imagen)
- Elemento del formulario para editar los datos: Imagen
Después de añadir el campo, pulsamos en el botón “Guardar”.
Posteriormente nos aparecerá la configuración específica para el campo que acabamos de añadir.
Siguiendo el ejemplo que estábamos planteando, con el caso del Booleano, nos aparecería un formulario similar al siguiente…
Como puede observarse en la captura nos ofrece la posibilidad de introducir los valores para las dos opciones posibles, activado y desactivado. En este caso elegiremos el valor 1 para activado y 0 para desactivado y pulsaremos en el botón “Guardar opciones de campo”.
Después nos ofrecerá la posibilidad de editar las preferencias en concreto del uso del campo en el tipo de contenido que estamos configurando, siguiendo con el ejemplo nos saldría un formulario similar al siguiente…
De esta manera podemos configurar fácilmente las validaciones y el valor predeterminado para ese campo en el tipo de contenido elegido, en el ejemplo, con los siguientes campos:
- Etiqueta: nombre de l etiqueta del formulario
- Campo necesario: de esta manera configuramos si el campo en el formulario será requerido.
- Texto de ayuda: texto que aparecerá al lado del campo cuando se vaya a rellenar.
- Utilizar etiqueta de campo en lugar de “En valor” como etiqueta.
- Valor por defecto: en este caso nos permite elegir el valor 1 por defecto.
- Opciones del campo: configuraciones específicas del campo para el tipo de contenido, muy similares a las del anterior formulario.
Después pulsamos en “Guardar la configuración”.
En el caso de añadir un campo de Imagen ocurre algo similar al anterior caso, pero aquñi se presentarán las opciones específicas de una imagen, tales como:
- Extensiones de archivos permitidos.
- Directorio de archivos
- Resolución máxima de la imagen
- Resolución mínima de la imagen
- Tamaño máximo de subida
- Activar el campo alt
- Activar el campo Título
- Vista previa de la imagen
- Destino de la subida de ficheros
- Imagen predeterminada
Como en el anterior caso pulsamos en el botón “Guardar configuración” para finalizar.
Una vez añadido el campo, volveremos al listado de campos del tipo de contenido y podremos añadir más campos.
Gestionar presentación
Al pulsar sobre la pestaña “Gestionar Presentación” nos aparecerá un listado de los campos del tipo de contenido similar al siguiente…
donde podremos configurar la visualización de los camps en el formulario, dependiendo de los campos del tipo de contenido existen diferentes opciones de configuración, pero existen una serie de parámetros comunes tales como, la configuración se si mostrar o no la etiqueta del campo y el formato predefinido para el campo.
Una vez finalizada la configuración, pulsaremos en el botón “Guardar”.
Configuración de Comentarios
En el caso de que queramos manejar los comentarios sobre el tipo de contenido deberemos configurar igualmente lso campos de los comentarios, así como su visualización en el formulario.
Notas finales
Este formulario de gestión de campos de un determinado tipo de contenido está presente en bastantes módulos núcleo de Drupal 7.
Taxonomía (Taxonomy)
La taxonomía es la funcionalidad principal de Drupal 7 para la categorización de contenidos. Las Etiquetas o Tags se aplican a los contenidos, inicialmente sólo pueden aplicarse a los artículos que es el único contenido que incorpora ese tipo de campo.
Los distintos términos que forman parte de una taxonomía se agrupan bajo el paragüas del término “vocabulario”.
La estructura de elementos que maneja la taxonomía es que tenemos vocabularios, dentro de los vocabularios tenermos términos y dentro de los términos subtérminos, o términos relacionados.
El acceso al módulo de Taxonomía se realiza a través de la Configuración->Estructura->Taxonomía y aparece un listado de vocabularios similar al siguiente…
En el listado disponemos de las opciones principales de uso de Vocabularios, tales como: Añadir Vocabulario, Editar Vocabulario, Listar Términos y Agregar Términos.
Añadir Vocabulario
Si deseamos añadir un nuevo vocabulario pulsamos en el enlace “Agregar Vocabulario”, con lo que saldrá un formulario de alta de vocabulario similar al siguiente…
Rellenamos el nombre y la descripción del vocabulario y pulsamos en el botón “Guardar”.
Editar Vocabulario
En el listado de vocabularios la lado derecho de cada vocabulario aparece un enlace que nos permite acceder al formulario de edición, denominado “Editar Vocabulario”, si lo pulsamos nos aparece un formulario similar al siguiente…
Cambiamos los datos del nombre y la descripción y pulsamos en el botón “Guardar”.
Listado de Términos
Una vez que pulsamos el enlace “Listar Términos” nos aparece un listado similar al de la captura…
En este listado podemos añadir y gestionar todos aquellos térnimos de un determinado vocabulario.
Agregar/Editar Término
Si pulsamos sobre el enlace “Agregar Término” o Editar Término aparecerá un formulario similar al siguiente…
Los campos a rellenar en el formulario son los siguientes:
- Nombre: nombre del término que deseamos poner.
- Descripción: descripción que queremos dar al término.
- Formato de Texto: en este selector debemos elegir uno de los 3 tipos iniciales de Formato: Filtered HTML, Full HTML o Plain Text.
- Alias de URL: parte de la URL que quiere personalizar para la presentación de los contenidos con soporte de Etiquetas que tienen asociado el témino que estamos gestionado.
- Relaciones: Selector múltiple que permite elegir los términos o la raiz como elementos relacionados con el término que estamos gestionando. De esta manera podemos gestionar los sinónimos entre términos.
- Peso: Indicación del “peso específico” que damos al término en el vocabulario.
Una vez rellenados los campos con los valores escogidos pulsamos en el botón “Guardar”.
Referencias:
-
Drupal 7: Estructure: http://drupal.org/documentation/structure
- Drupal 7: Field-ui: http://drupal.org/documentation/modules/field-ui
.png)