Una de las tareas principales en el desarrollo e implantación de sitios web es la internacionalización del sitio web, bien por ser una empresa que quiere empezar a exportar a otros paises sus productos y servicios o bien por ser una administración pública de una autonomía bilungüe. En cualquier caso, será necesario que la web pueda estar disponible en varios idiomas.
La internacionalización tiene distintas partes dependiendo del tipo de sitio web que vaya a realizarse, pero pueden destacarse algunas de ellas:
- Traducción del Interfaz: en este apartado todos aquellos mensajes que genere la aplicación web deberán estar traducidos.
- Traducción de Páginas y Contenidos: para ello deberemos de ser capaces de traducir todos aquellos contenidos publicables en el sitio web.
- Traducción de Menús: para así poder disponer de todos los elementos y títulos de menús traducidos.
- Cambio/Selección de Idioma: manera en la cual el usuario decide cambiar el idioma en el que desea ver el sito web.
Traducción del Interfaz
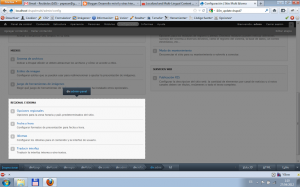
Estamos de enhorabuena, Drupal 7 dispone en su núcleo de todo lo necesario para traducir el interfaz. Para ello utilizaremos fundamentalmente el módulo Locale. Podemos acceder a su configuración desde la Administración->Configuración de Drupal…
Exacamente desde el apartado Regional e Idioma, donde podemos encontrar los enlaces: Idiomas y Traducir la Interfaz.
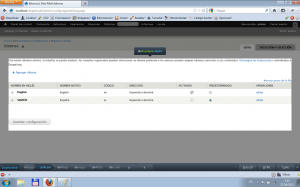
Al acceder a idiomas veremos el listado de idiomas instalados en Drupal…
como podemos ver en la captura el listado de idiomas en este caso dispone de 2 idiomas, Inglés y Español. En este caso el idioma predeterminado es el Español, pero podemos activar y desactivar idiomas y dejar otro idioma como predeterminado. Después de hacer la configuraciones pulsaremos sobre el botón Guardar Configuración.
Añadir un idioma
Pulsamos sobre el enlace Agregar idioma y nos saldrá un formulario de selección del idioma que queremos añadir…
escogemos el idioma, por ejemplo Japonés y pulsamos en el botón Agregar idioma.
Nos aparecerá otra vez el listado de idiomas donde aparecerá activado el idioma Japonés.
Importación de las traducciones
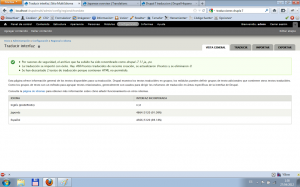
Una vez incluido el idioma en el sistema será necesario realizar la importación del fichero de traducciones. Para ello iremos a la configuración->Regional e idiomas->Traducir Interfaz y nos parecerá una pantalla similar a la siguiente…
donde veremos el estado de las traducciones de los distintos idiomas instalados, como puede observarse el idioma Japonés no tiene ninguna traducción disponible así que deberemos de introducirla. Como el proceso de traducción puede ser tremendamente costoso, procederemos a importar las traducciones ya hechas para el idioma que deseemos.
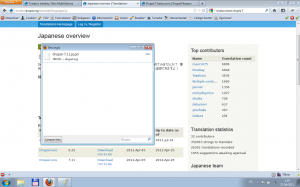
Para ello pulsamos en la pestaña importar y veremos el formulario de importación y nos facilitará el enlace a las traducciones de nuestra versión de Drupal: http://localize.drupal.org/ y veremos la página de gestión de traducciones de Drupal, donde podremos buscar los distintos proyectos de traducción existentes…
en el menú lateral derecho buscaremos la traducción que queremos, en nuestro caso Japonés y pulsaremos en el botón “Go there”, lo que nos llevará la página principal del proyecto de traducción: http://localize.drupal.org/translate/languages/ja
Descargamos el fichero de traducciones para nuestra versión (7.x)…
Después volveremos al formulario de importación de drupal y pulsaremos el botón examinar para localizar y selccionar el fichero que deseamos subir, el de la traducción. Una vez seleccionado, pulsaremos sobre el botón importar.
Nota: Este proceso puede alargarse mucho tiempo, sería recomensable ampliar el tiempo de ejecución maximo de pun proceso php, en el php.ini de 30 segundos a 300 por ejemplo para dar tiempo a este proceso de importación a realizarse correctamente…
como puede verse en la captura se han importado correctamente todos los términos, pero quedan muchos por traducir. En este momento puedes hacer dos cosas, traducirlos tu mismo o aportar las traducciones al proyecto de tu idioma.
Consejo: Elige siempre la segunda opción, así ahorrarás tiempo en el futuro.
Cambiar el idioma por defecto
Al volver sobre la gestión de idiomas, selccionamos el japonés como idioma por defecto y al volver a la configuración veremos una página similar la la siguiente…
Como puede verse “claramente” el interfaz está ya traducido y es “perfectamente” entendible por un japonés.
Para volverlo a poner en Español iremos a la ruta “admin/config/regional/language”, volvemos a cambiar el idioma por defecto a español y pulsamos en el botón “設定を保存” también llamado “Guardar Configuración”.
Traducción de Contenidos, Menús y Títulos
Para este apartado necesitamos los siguientes módulos:
- Variable
- Entity
- Title
- Entity Translation
- Intenationalitation i18n
- Language Icons
- International Views
Una vez instalados y activados estos módulos ya podemos realizar las traducciones del contenido, los menús y títulos.
También deberemos activar el módulo Content Translation si no lo hemos hecho previamente.
Traducción de Tipos de Contenido
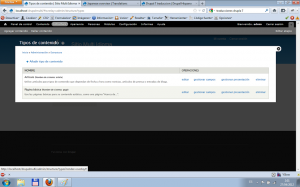
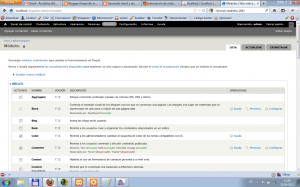
En el caso de Drupal 7 será necesario la configuración de todos aquellos tipos de contenido que queramos que sean traducibles para ello iremos a la configuración a través de Administración->Estructura->Tipos de Contenido y veremos el listado de los tipos…
pulsamos en el botón editar al lado del tipo de contenido y veremos en el apartado “Opciones de publicación” la parte de configuración de Multi-idioma…
selccionamos la opción “Habilitado, con traducción” y pulsamos en el botón “Guardar este tipo de contenido”.
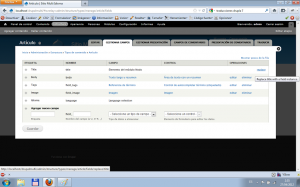
Después necesitaremos poder traducir también los títulos de los tipos de contenido para ello, en el listado de tipos de contenido pulsamos el enlace de “gestionar campos” y aparecemos en el listado de campos, veremos que nos aparece un nuevo enlace al lado del campo title llamado “replace”…
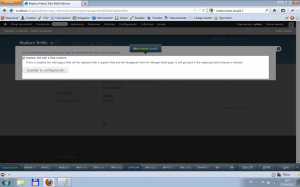
lo pulsamos y aparecemos en un mini formulario que premitirá convertir el campo Title en un campo “instance”…
selccionamos la checkbox y pulsamos en el botón “Guardar la configuración” apareceremos otra vez en el listado de campos y el campo title ya será editable.
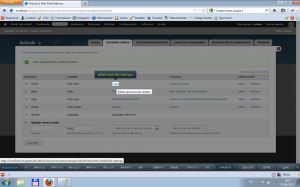
Ahora podremos ir seleccionando tipo de campo a tipo de campo, para entrar a sus configuraciones, pulsando en el enlace del tipo de campo…
donde debería aparecer un formulario con una checkbox…
que si la pulsamos hará el campo traducible.
Nota: Esta operación deberíamos hacerla con todos los campos para verificar que todos los textos son traducibles.
Nota: Una vez salvados los datos de configuración, repetiremos esta misma operación con todos los tipos de contenido.
Traducción de contenidos
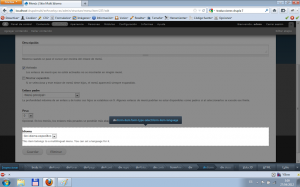
Así cuando vayamos a añadir o editar un tipo de contenido nos aparecerá un nuevo selector…
como puede verse en la captura en el formulario nos añade este nuevo elemento con el selector de idioma, rellenamos el contenido en dicho idioma y seleccionamos el idioma por ejemplo, Español.
Cuando terminemos de editarlo pulsamos en el botón “Guardar”.
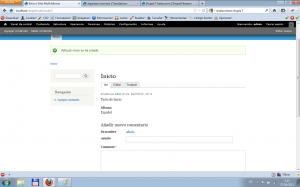
Después veremos la nueva página insertada tal como se ve publicada…
como podemos ver, hemos introducido una página con el título Inicio y un pequeño texto. Y además nos salen dos pestañas encima del contenido: Editar y Traducir.
Si pulsamos sobrel apestaña traducir, nos aparecerá lo siguiente…
un listado con los distintos idiomas indicándonos cuales de ellos no se han traducido todavía, ya que nos coloca un enlace al lado del idioma, llamado “agregar traducción”, si lo pulsamos…
nos aparece el formulario de edición de contenido con el idioma ya selccionado, sólo deberemos editar los campos y pulsar en el botón “Guardar”. Y nos aparecerá el contenido traducido en la pantalla…
Con fines de práctica colocaremos esta página inicial como Página principal del sitio web, a través de la Configuración->Información del Sitio->Página principal y modificamos la página inicial predeterminada para poner “node/1” en el campo. Despues pulsamos en el botón Guardar.
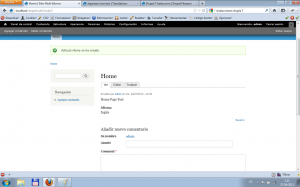
Si vamos a la página inicial, veremos la página en Español, pero podremos observar que existe un nuevo enlace debajo de la noticia con el título “English”…
si lo pulsamos veremos la página en inglés con la traducción que hemos introducido anteriormente y un enlace pequeño llamado “español”, con el que podremos volver a la traducción al Español.
De esta manera dispondremos de las traducciones de los contenidos y enlaces para ver las distintas versiones de los contenidos en el resto de idiomas.
Selección automática de Idioma
Para ello utilizaremos el bloque “Alternador de idioma (Contenido)”, iremos al apartado de Bloques y en el selector de región podremos por ejemplo “Primera barra lateral” y pulsamos en el botón “Guardar Bloques”.
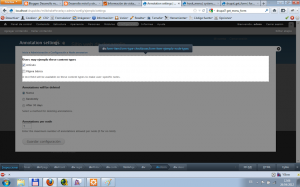
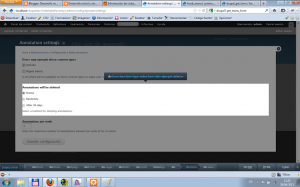
A continuación deberemos ir a la parte de configuración de la selcción autómática del idioma Configuración->Reginal e Idiomas->Idiomas->Detección y Selección o la ruta “admin/config/regional/language/configure”…
donde podremos selccionar la manera en la cual Drupal quiere detectar gestionar la presentación del idioma, la mejor manera es inicialmente por URL, así antepondrá a cualquier contenido la ruta “es/” o “en/”. Seleccionamos en los dos casos URL y pulsamos en el botón “Guardar la configuración”.
Cuando volvamos ala página principal veremos que nos aparecerá el selector de idioma en la región que indicamos anteriormente en la configuración de bloques.
Traducción de menús
La traducción demenús se realiza de una manera similar a las traducciones de los tipos de contenido. Antes de nada deberemos editar cada menú desde el listado de menús Administración->Estructura->Menús pulsando en el enlace “Editar menú” de esta manera nos saldrá el formulario de edición del menú con unos campso extra…
como puede verse nos han colcoado un conjunto de botones de radio en el formulario. Seleccionaremos “Translate and Localize” y pulsamos en el botón “Guardar”. Apareceremos en el listado de enlaces del menú y nos aparece una nueva pestaña llamada “Traducir”, si pulsamos sobre ella…
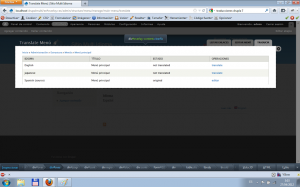
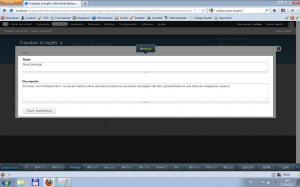
donde podemos ver las traducciones del menú, si pulsamos sobre un enlace “translate”…
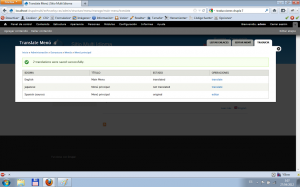
Cambiaremos los textos del título y de la descripción y pulsamos en el botón “Guardar traducción” (Save translation). Apareceremos en el listado de traducciones y veremos que la traducción ha sido guardada correctamente…
pulsaremos sobre la pestaña listar enlaces y apareceremos en ese listado. Si pulsamos sobre el botón editar de un enlace iremos al formulario de edición y veremos los campos del enlace, así como un nuevo selector de idioma, parecido al de selccion de idioma del formulario de edición de contenidos…
seleccionamos el idioma, por ejemplo Inglés, cambiamos los textos de los enlaces y pulsamos en el botón “Guardar”.
Referencias:
- Lullabot.com: http://www.lullabot.com/articles/localized-and-multi-lingual-content-drupal-7
.png)