En las siguientes entregar veremos cómo crear nuevos módulos de Drupal 7. Para realizar la programación utilizaremos Aptana Studio 3 , una distribución basada en Eclipse, como editor de código y gestor de proyectos PHP.
Para comenzar la programación necesitamos disponer de una instalación limpia de Drupal 7 que poder utilizar. Digamos que la hemos instalado en el directorio “c:xampphtdocsdrupaldev”.
Para los desarrollos con Drupal, es altamente recomendable la instalación de los módulos deve, tal como indica la XI entrega del curso de Drupal 7.
Arrancamos Aptana y vamos a realizar la importación del directorio de drupaldev como proyecto de Aptana.
Importación del proyecto en Aptana
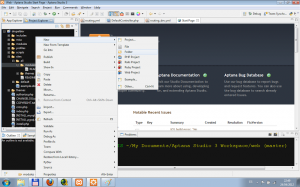
Para ello en el “Project Exlorer” pulsamos el botón derecho del ratón y seleccionamos la opción “Import”…
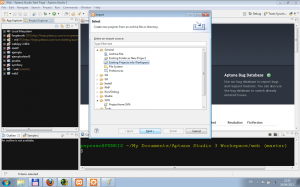
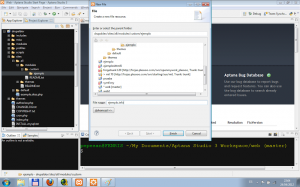
Nos aparecerá una pantalla de selección de tipo de importación similar a la siguiente…
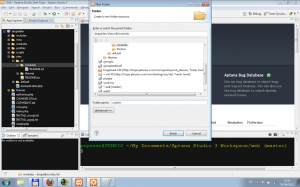
Nos saldrán distintas opciones, expandimos la opción “General” y seleccionamos la opción “Existing Folder as New Project” y pulsamos en “Next>”, nos aparecerá una pantalla donde deberemos decir qué directorio debemos importar…
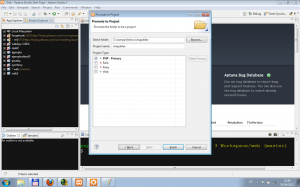
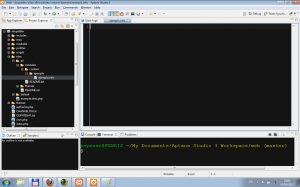
A través del botón “Browse…” seleccionamos el directorio de instalación de drupal que queremos importar, seleccionamos el tipo de proyecto “PHP”, ponemos el nombre de proyecto, por ejemplo “drupaldev” y pulsamos en el botón “Finish”. Veremos en el “Project Explorer” cómo ha aparecido una nueva carpeta llamada “drupaldev” que corresponde al proyecto que acabamos de importar…
Si expandimos la carpeta del proyecto podremos ver las carpetas y ficheros que se incluyen en el mismo, cualquier cambio que hagamos desde Aptana se reflejará en el directorio de Drupal y viceversa…
Creando el Módulo: Primeros pasos
Una vez configurado el proyecto en Aptana, deberemos dar los primeros pasos en la generación del proyecto.
Todas las rutas de carpetas y ficheros serán relativas al proyecto de drupal en aptana.
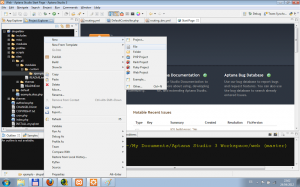
Crearemos una carpeta llamada “custom” en el directorio “sites/all/modules” del proyecto, para ello navegaremos por los directorio del proyecto hasta encontrar la carpeta “sites/all/modules” y pulsamos botón derecho encima de la carpeta “modules”, navegamos al menú “New” y pulsamos en la opción “Folder”…
a continuación nos saldrá una ventana en la que podremos selccionar la localización y el nomrbe de la carpeta…
y pulsamos en el botón “Finish”. Veremos que nos aparecerá en el Project Explorer dicha carpeta custom dentro de modules.
Carpeta de módulo y ficheros iniciales
Ahora es cuando debemos decidir el nombre del módulo ya que debemos crear una carpeta con el nombre para almacenar los ficheros del mismo. Pongamos por ejemplo que el el módulo se va a llamar “ejemplo”, por lo tanto deberemos crear una carpeta llamada “ejemplo” dentro de la carpeta custom, tal como describimos anterioremente.
En el directorio del módulo debemos crear un fichero “info” con la información del módulo, el fichero debe llamarse “[nombredemodulo].info”, en nuestro caso deberá llamarse “ejemplo.info”.
Para ello pulsamos el botón derecho del ratón sobre la carpeta “ejemplo”, navegamos al menú “New” y seleccionamos la opción “File”…
a continuación, nos saldrá la pantalla de localización del fichero…
pondremos el nombre al fichero, en nuestro caso, “ejemplo.info” y pulsamos en “Finish”. Veremos que nos abrirá la edición del fichero recien creado en la parte derecha de la pantalla, el fichero estará vacío…
como puede verse en la captura, existen pestañas en la parte de edición de código, una por fichero abierto para edición.
Notas sobre las vistas de Eclipse(Aptana)
Dichas pestañas pueden cerrarse pulsando en la “X” que aprece al lado del nombre del fichero. Para volver a abrir el fichero para edición, basta con hacer doble clic en el nombre del fichero y veremos que aparecerá de nuevo en la parte de edición.
Si pulsamos doble clic sobre el nombre de la pestaña del fichero se colocará esta “vista” (como se llaman los componentes visuales de Eclipse y Aptana) a modo “pantalla completa”. Si queremos volver al modo de pantalla normal y así poder ver el resto de “vistas” volveremos a pulsar doble clic en el nombre de la pestaña.
Si aparece un * la lado del nombre del fichero es porque el fichero se ha modificado pero no se ha guardado todavía.
Para guardar el fichero bastará con pulsar “Control+S”.
Contenido del fichero .info
El fichero [nombredemodulo].info corresponde a la definición o información del módulo. Indica entre otras informaciones:
- name: el nombre del módulo
- description: descripción de las funcionalidades del módulo
- core: versión de drupal para la que está desarrollado
- package: nombre del paquete donde irá colocado el módulo
- stylesheets[]: ficheros CSS relacionados
- scripts[]: ficheros JS relacionados
- dependencies[]: módulos de los que depende el módulo
- php: versión mínima de PHP para que funcione el módulo
- files[]: ficheros que están disponibles en el módulo
- configure: ruta de configuración del módulo
Para nuestro caso rellenaremos el fichero con el siguiente contenido:
name = ejemplo
description = modulo de ejemplo para drupal 7
core = 7.x
package = Plexxoo
php = 5.3
configure = admin/config/ejemplo/settings
Una vez copiado el contenido al fichero, lo salvamos, pulsando “Control+S”o pulsando en el icono del disquete.
Creación de ficheros Suplementarios del módulo
De esta manera el fichero info está configurado, pero tenemos un módulo que no hace nada, para ello deberemos añadir funcionalidades y otros ficheros al módulo y reflejar estos ficheros en el fichero info.
Crearemos 3 ficheros:
- ejemplo.module
- ejemplo.install
- ejemplo.admin.inc
Estos tres ficheros nos servirán de base para el desarrollo del módulo. Ahora los incluiremos en el fichero ejemplo.info añadiendo las siguientes líneas:
files[] = ejemplo.module
files[] = ejemplo.install
files[] = ejemplo.admin.inc
De esta manera Drupal sabrá que tiene esos ficheros suplementarios relacionados con el módulo.
En el fichero ejemplo.module introducimos el siguiente contenido base:
<?php /** * @file * Fichero del módulo de ejemplo para drupal * * Descripción larga del fichero que entra dentro del módulo de ejemplo de Drupal */?>El @file indica la descripción de uso del fichero, de cara a la documentación de Drupal.
Los hooks
Drupal se basa en un sistema de conectores para enganchar contra las funcionalidades de los módulos, tales como añadir un menú. Dichos conectores son principalmente funciones consultadas desde Drupal a los distintos módulos activados.
En este ejemplo utilizaremos un hook muy sencillo el “hook_help()”. cuando se habla de la palabra “hook”, en el módulo debe substiruirse con el nombre del módulo. De esta manera será necesario nombrarlo como “ejemplo_help()”.
El siguiente código deberemos incluirlo en el fichero ejemplo.module dentro del bloque php…
/**
* Implements hook_help.
*
* Displays help and module information.
*
* @param path
* Which path of the site we’re using to display help
* @param arg
* Array that holds the current path as returned from arg() function
*/
function ejemplo_help($path, $arg) {
switch ($path) {
case “admin/help#ejemplo”:
return ‘<p>’. t(“texto de ayuda del módulo”) .'</p>’;
break;
}
}
como pude verse tenemos una función nueva en el fichero que define lo que drupal debe hacer para atender la petición de ayuda sobre el módulo ejemplo.
Todas las funciones hook, pueden tener parámetros de entrada, para poder pasar el contexto en el cual se mueve el módulo y poder interactuar con los parámetros.
En este caso el parámetro principal de $path, que es que determina la ruta a través de la cual se desea acceder al contenido.
Así dependiendo de dicho path tenemos un switch que nos permite ofrecer salidas distintas. En este caso sólo hay un caso, que es que nos ofrece un código HTML de vuelta con el texto de la ayuda.
Dicho texto debería ser traducible ya que se utiliza la función t que permite la traducción de literales por parte de Drupal. Si existe esa traducción para el idioma seleccionado la presenta, sino deja el texto del literal.
Activando el módulo
Una vez realizados todos estos pasos deberemos activar el módulo que hemos creado. Como el módulo ya está instalado, debido a que está ya colocado en el directorio “sites/all/custom/ejemplo” no es necesario realizar la instalación. Para activarlo seguiremos los mismos pasos de activación de un módulo que describimos en la entrega de módulos.
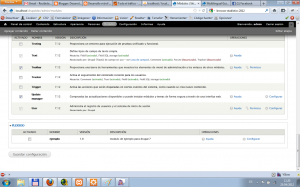
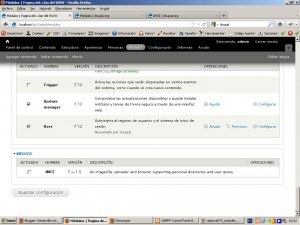
Si accedemos a la Configuración->Módulos veremos nuestro módulo dentro de la categoría “Plexxoo”…
Lo único que tendremos que hacer es activar el módulo y volver a entrar al listado de módulos de la administración, veremos que el módulo está activado y nos aparecerán dos enlaces en la parte derecha del módulo: Ayuda y Configuración.
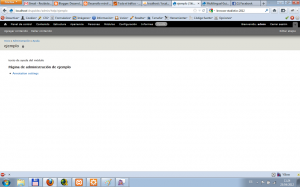
De momento el único enlace funcional es el de Ayuda, que el único hook que hemos escrito para ese módulo. Si pulsamos sobre él, veremos la siguiente pantalla…
Como puede observarse desde la captura aparece el texto generado desde la función, así como un enlace a la configuración del módulo. Pero la gestión de la configuración lo veremos en la siguiente entrega.
Referencias:
- Developing for Drupal : http://drupal.org/documentation/develop
.png)