Una de las tareas principales en el desarrollo e implantación de sitios web es la internacionalización del sitio web, bien por ser una empresa que quiere empezar a exportar a otros países sus productos y servicios o bien por ser una administración pública de una autonomía bilingüe. En cualquier caso, será necesario que la web pueda estar disponible en varios idiomas.
module
Curso de Desarrollo de Módulos con Drupal 7 (VI): Creación de Bloques
Una vez gestionados los datos principales del módulo, a veces, es necesario poder presentar información en forma de bloques, tal como mencionamos en la 7ª entrega del curso de Drupal 7.
A continuación, detallaremos los pasos fundamentales para la generación de bloques desde un módulo.
Declaración de un Bloque: hook_block_info()
/**
* @file
* Module file for block_example.
*/
/**
* Implementa hook_block_info().
*/
function current_posts_block_info() {
$blocks[‘current_posts’] = array(
‘info’ => t(‘Current posts’), //El nombre que aparecerá en el listado de bloques
‘cache’ => DRUPAL_CACHE_PER_ROLE, //Default
);
return $blocks;
}
Obtención de información
* Función de obtención de Contenido
*
* Intenta recoger los elementos que están en la base de datos entre una fecha y otra.
*
* @return
* Un result set de los post entre dos fechas.
*/
function current_posts_contents(){
//Coge la fecha de hoy
$today = getdate();
//Calcula la fecha hace una semana
$start_time = mktime(0, 0, 0,$today[‘mon’],($today[‘mday’] – 7), $today[‘year’]);
//Coge la hora actual como la fecha final
$end_time = time();
//Usa el API de Database para hacer la consulta
$query = db_select(‘node’, ‘n’)
->fields(‘n’, array(‘nid’, ‘title’, ‘created’))
->condition(‘status’, 1) //Published.
->condition(‘created’, array($start_time, $end_time), ‘BETWEEN’)
->orderBy(‘created’, ‘DESC’) //Most recent first.
->execute();
return $query;
}
Generando la salida del bloque: hook_block_view()
* Implementa hook_block_view().
*
* Prepara los contenidos del bloque
*/
function current_posts_block_view($delta = ”) {
switch($delta){
case ‘current_posts’:
$block[‘subject’] = t(‘Current posts’);
if(user_access(‘access content’)){
//Usamos nuestra función para recoger los datos
$result = current_posts_contents();
//Genera un array para introducir los datos de la consulta de manera estructurada
$items = array();
//Bucle que recorre los resultados y obtiene cada nodo para introducir los datos en el array
foreach ($result as $node){
$items[] = array(
‘data’ => l($node->title, ‘node/’ . $node->nid),
);
}
//Verifica que el array no esta vacio
if (empty($items)) { //No content in the last week.
$block[‘content’] = t(‘No posts available.’);
}
else {
//Pasa los datos a la funcion theme para maquetarlos
$block[‘content’] = theme(‘item_list’, array(
‘items’ => $items));
}
}
}
return $block;
}
Probando
Curso de Desarrollo de Módulos con Drupal 7 (V): Creación de un Tipo de Contenido
Una de las tareas básicas a la hora de generar un nuevo módulo es la generación de nuevos tipos de contenido. Para ello tendremos que utilizar el API de Drupal de los módulos Node, Field e Image.
Primeros pasos
Como siempre generaremos un nuevo directorio en el directorio “sites/all/modules/custom” con el nombre del módulo y generaremos el fichero .info con una información similar a la siguiente:
name = Ejemplo de Nodo
description = Ejemplo de módulo que crea un tipo de contenido y usa el api de Field
package = Módulos de ejemplo
core = 7.x
dependencies[] = image
El fichero .install
Ahora crearemos el fichero .install para crear y destruir el nuevo tipo de contenido en la instalación y la desinstalación respectivamente.
Para ello deberemos realizar las implementaciones de los hook_install y hook_uninstall.
Nota: no deberemos realizar la implementación del hook_schema porque utilizaremos los propios API’s de Drupal para almacenar y consultar los datos, incluidos los intefaces de usuario (UI), porque los tipos de contenido ya tienen unos flujos de manejo de la información bien definidos en Drupal.
El hook_install()
Dentro del fichero .install introducimos la implementación de la instalación:
/**
* Implementa el hook_install().
*
* Este hook es llamado cuando el usuario activael módulo por primera vez
*
* que hace?
* – Añade el campo body
* – Configura el campo body
* – Crea campos para el color la cantidad y una imagen
* – Crea las instancias para el campo color, cantidad e imageninstances.
*
* @see node_type_set_defaults()
* @see field_info_instance()
* @see field_update_instance()
* @see field_create_field()
* @see field_create_instance()
* @ingroup node_example
*/
function node_example_install() {
// Durante la instalación, la función de traducción t() no esta disponible, así que usamos get_t()
// para almacenar el nombre de la función de traducción
$t = get_t();
// Definimos el tipo de nodo (tipo de contenido) mediante un array asociativo.
$node_example = array(
‘type’ => ‘node_example’,
‘name’ => $t(‘Ejemplo de nodo’),
// el parámetro ‘base’ le dice a Drupal el nombre que debe anteponer a las funciones hook
‘base’ => ‘node_content’,
‘description’ => $t(‘Este es un ejemplo de nodo usando Field’),
‘title_label’ => $t(‘Título del ejemplo’),
‘custom’ => TRUE,
);
// Una vez definido el tipo de contenido tenemos que completarlo con aquellas configuraciones
// por defecto para los tipos de contenido
// http://api.drupal.org/api/function/node_type_set_defaults/7
$content_type = node_type_set_defaults($node_example);
//Añadimos el campo body y le añadimos una etiqueta
node_add_body_field($content_type, $t(‘Example Description’));
// Guardamos el tipo de contenido
node_type_save($content_type);
// Cargamos la definición de la instancia de body para nuestro tipo de contenido
// http://api.drupal.org/api/function/field_info_instance/7
$body_instance = field_info_instance(‘node’, ‘body’, ‘node_example’);
// Añadimos el modo de visualización para el campo body de nuestro tipo de contenido para que
// se muestre un resumen del campo
$body_instance[‘display’][‘example_node_list’] = array(
‘label’ => ‘hidden’,
‘type’ => ‘text_summary_or_trimmed’,
);
// Guardamos los cambios sobre la instancia de body
// http://api.drupal.org/api/function/field_update_instance/7
field_update_instance($body_instance);
// Creamos los campos que añadiremos a nuestro tipo de contenido, mediante un array creado
// con una función propia
// http://api.drupal.org/api/function/field_create_field/7
foreach (_node_example_installed_fields() as $field) {
field_create_field($field);
}
// Creamos las instancias para los nuevos campos, mediante un array creado con una función propia
// http://api.drupal.org/api/function/field_create_instance/7
foreach (_node_example_installed_instances() as $instance) {
$instance[‘entity_type’] = ‘node’;
$instance[‘bundle’] = $node_example[‘type’];
field_create_instance($instance);
}
}
Como puede verse en el ejemplo, vemos como creamos primero el tipo de contenido con el título, le agregamos el campo body, modificamos su visualización en los listados, añadimos los nuevos campos y los referenciamos con el tipo del contenido. Ahora incluiremos la función de definición de los campos:
/**
* Devuelve un array asociativo con los campos del tipo de contenido
*
* Esta función se utilizará en los hook de instalación y desinstalación
*
* @return
* An associative array specifying the fields we wish to add to our
* new node type.
*
* @ingroup node_example
*/
function _node_example_installed_fields() {
//cogemos el nombre de la función de traducción
$t = get_t();
//devolvemos el array de los campos
return array(
‘node_example_color’ => array(
‘field_name’ => ‘node_example_color’,
‘cardinality’ => 3,
‘type’ => ‘text’,
‘settings’ => array(
‘max_length’ => 60,
),
),
‘node_example_quantity’ => array(
‘field_name’ => ‘node_example_quantity’,
‘cardinality’ => 1,
‘type’ => ‘text’,
),
‘node_example_image’ => array(
‘field_name’ => ‘node_example_image’,
‘type’ => ‘image’,
‘cardinality’ => 1,
),
);
}
Ahora introducimos la función que devuelve el array de instancias:
/**
* Devuelve un array asociativo con las instancias del tipo de contenido
*
* La instancia permite a Drupal saber que widget debe usar para permitir al usuario introducir
* indormación y saber como reaccionar en las diferentes vistas. Presentaremos una página que
* use el tipo de contenido. Estableceremos la cardinalidad de 3 para establecer 3 campos para
* definir colores.
*
* Esat función se utilizará tanto en la instalación como en la desinstalación del módulo
* node_example_install() and node_example_uninstall().
*
* @return
* An associative array specifying the instances we wish to add to our new
* node type.
*
* @ingroup node_example
*/
function _node_example_installed_instances() {
$t = get_t();
return array(
‘node_example_color’ => array(
‘field_name’ => ‘node_example_color’,
‘label’ => $t(‘The colors available for this object.’),
‘widget’ => array(
‘type’ => ‘text_textfield’,
),
‘display’ => array(
‘example_node_list’ => array(
‘label’ => ‘hidden’,
‘type’ => ‘node_example_colors’,
),
),
),
‘node_example_quantity’ => array(
‘field_name’ => ‘node_example_quantity’,
‘label’ => $t(‘Quantity required’),
‘type’ => ‘text’,
‘widget’ => array(
‘type’ => ‘text_textfield’,
),
‘display’ => array(
‘example_node_list’ => array(
‘label’ => ‘hidden’,
‘type’ => ‘hidden’,
),
),
),
‘node_example_image’ => array(
‘field_name’ => ‘node_example_image’,
‘label’ => $t(‘Upload an image:’),
‘required’ => FALSE,
‘widget’ => array(
‘type’ => ‘image_image’,
‘weight’ => 2.10,
),
‘display’ => array(
‘example_node_list’ => array(
‘label’ => ‘hidden’,
‘type’ => ‘image_link_content__thumbnail’,
),
),
),
);
}
hook_uninstall()
Una vez tenemos definidas las dos últimas funciones la instalación del módulo debería poder realizarse sin problemas, pero antes de activar el módulo, implementaremos el hook_uninstall, donde desharemos todo lo que hemos hecho anteriormente:
- Borrando todos los contenidos de dicho tipo.
- Borrando los campos
- Borrando las instancias
- Borrando el tipo de contenido
dichos pasos los daremos con el siguiente código:
/**
* Implementación del hook_uninstall().
*
* Este hook es llamado cuando el usuario, no sólo ha desactivado el módulo, sino además
* lo desintala desde la pestaña “Desinstalar” en la página de módulos
*
*
* @ingroup node_example
*/
function node_example_uninstall() {
// Recoge todos los nodos dados de alta para nuestro tipo de contenido, mientras que el módulo
// ha estado activado. Utilizando el API de consulta de bbdd de Drupal, mediante db_query().
// http://api.drupal.org/api/function/db_query/7
$sql = ‘SELECT nid FROM {node} n WHERE n.type = :type’;
$result = db_query($sql, array(‘:type’ => ‘node_example’));
$nids = array();
foreach ($result as $row) {
$nids[] = $row->nid;
}
// Borra todos los nodos de una tacada
// http://api.drupal.org/api/function/node_delete_multiple/7
node_delete_multiple($nids);
// Realizamos un bucle que borra todos las instancias, los campos y los datos creados en la
// instalación
// http://api.drupal.org/api/function/field_delete_field/7
foreach (array_keys(_node_example_installed_fields()) as $field) {
field_delete_field($field);
}
// Realizamos un bucle para quitar todas aquellas instancias pendientes de borrado del tipo de
// contenido (como el campo body), borrandolos individualmente.
// http://api.drupal.org/api/function/field_delete_field/7
$instances = field_info_instances(‘node’, ‘node_example’);
foreach ($instances as $instance_name => $instance) {
field_delete_instance($instance);
}
// Borramos nuestro tipo de contenido
// http://api.drupal.org/api/function/node_type_delete/7
node_type_delete(‘node_example’);
// Purgamos toda la información correspondiente a los campos que acabamos de borrar
// http://api.drupal.org/api/function/field_purge_batch/7
field_purge_batch(1000);
}
Pruebas
Una vez activado el módulo, probaremos manuelmente las funcionalidades básicas que hemos añadido. Para ellos como administrador iremos a la configuración a Estructura->Tipos de Contenido y veremos que nuestro tipo de contenido se ha añadido correctamente…
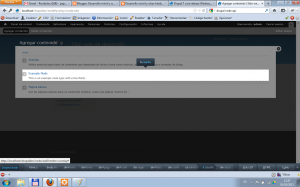
Podremos configurarlo tal como hacemos con cualquier otro tipo de contenido. Y por supuesto, podremos añadir contenidos de dicho tipo. Si vamos a Contenido->Agregar contenido, veremos que nos deja seleccionar el nuevo tipo de contenido…
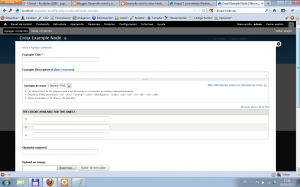
y al selccionarlo, iremos al formulario de alta de dicho tipo de contenido con los campos que hemos definido durante la instalación…
y al pulsar en el botón “Guardar” nos llevará a la página del nodo que acabamos de dar de alta…
Definiendo una nueva vista para el tipo de contenido
Como ha podido verse hasta ahora tenemos disponible todo lo necesario para poder funcionar con el nuevo tipo de contenido, pero demos un paso más allá. Generaremos un nuevo enlace en el menú por el que dispondremos de una nueva vista personalizada de los contenidos del tipo de contenido que hayamos dado de alta. Para lo cual deberemos generar un conjunto de implementaciones de hook’s nuevas.
El fichero .module
Para albergar todas aquellas nuevas funciones del módulo necesitaremos generar un nuevo fichero .module dentro del módulo, tal como hemos hecho ya en anteriores entregas.
Nueva ruta a página: hook_menu()
Una vez generado el fichero introduciremos la implementación de hook_menu() para incorporar una nueva página disponible en nuestro Drupal para presentar un listado de contenidos personalizado. Introduciremos el siguiente código:
/**
* Implementa hook_menu().
*
* Proveemos una nueva página para ilustrar el uso de nuestro tipo de contenido personalizado
* para acceder utilizaremos una URL similar a la siguiente http://example.com/?q=examples/node_example
*/
function node_example_menu() {
$items[‘examples/node_example’] = array(
‘page callback’ => ‘node_example_page’,
‘access arguments’ => array(‘access content’),
‘title’ => ‘Node Example’,
);
return $items;
}
Como puede verse la ruta será ‘examples/node_examples’ y utilizaremos la función ‘node_example_page’ para gestionarla y con tener permisos para ver el contenido, nos debería dejar pasar a verla.
Recolipando y presentando Datos
Pasemos a la función node_example_page():
/**
* Función Callback que construye el contenido y lo devuelve al navegador
*
* Viene desde el hook_menu().
*
* @return
* un array
* un array renderizable con los datos de los nodos
*
* @see node_load()
* @see node_view()
* @see node_example_field_formatter_view()
*/
function node_example_page() {
// Declaramos el array a devolver
$renderable_array = array();
// Consultamos a la bbdd en busqueda de los nodos publicados del tipo de contenido que queremos
$sql = ‘SELECT nid FROM {node} n WHERE n.type = :type AND n.status = :status’;
$result = db_query($sql,
array(
‘:type’ => ‘node_example’,
‘:status’ => 1,
)
);
$renderable_array[‘explanation’] = array(
‘#markup’ => t(“Los nodos declarados en el módulo y que hayas creado se presentarán aquí. Tenga en cuenta que los campos de color se presentarán de una manera distinta en el listado a como normalmente pude verlos. Haga click en el título del nodo para ver la diferencia. Ésta es una vista personalizada de los tipos de contenido llamada ‘example_node_list’.”),
);
// Bucle que para cada nodo intenta aplicar la vista “example_node_list” mediante node_view().
// http://api.drupal.org/api/function/node_load/7
// http://api.drupal.org/api/function/node_view/7
foreach ($result as $row) {
$node = node_load($row->nid);
$renderable_array[‘node_list’][]= node_view($node, ‘example_node_list’);
}
return $renderable_array;
}
Como puede verse en los comentarios del mismo código recogemos de la bbdd los nodos y los presentamos de una maner distinta a la habitual en la vista del listado.
Añadiendo una vista personalizada a una Entidad
Ahora necesitamos modificar la información de la entidad relacionada con el nuevo tipo de contenido para añadir una nueva vista llamada “example_node_list”. Esto deberemos realizarlo a través del hook_entity_info_alter(). Por lo que incluiremos una implementación del hook similar a la siguiente:
/**
* Implementa el hook_entity_info_alter().
*
* Necesitamos modificar la información de la entidad relacionada con el nodo añadiendo una nueva * vista que será usada por las funciones node_view() o node_build_content().
*/
function node_example_entity_info_alter(&$entity_info) {
// Como vemos nos pasa por referecnia la información de la entidad y añadimos la vista
$entity_info[‘node’][‘view modes’][‘example_node_list’] = array(
‘label’ => t(‘Example Node List’),
‘custom settings’ => TRUE,
);
}
El resto de las funciones sirven para poner a funcionar el cambio de presentación de los colores en la vista modificando la presentación del tema para los campos que almacenan los colores:
/**
* Implements hook_field_formatter_info().
*/
function node_example_field_formatter_info() {
return array(
‘node_example_colors’ => array(
‘label’ => t(‘Node Example Color Handle’),
‘field types’ => array(‘text’),
),
);
}
/**
* Implements hook_field_formatter_view().
*
* @todo: We need to provide a formatter for the colors that a user is allowed
* to enter during node creation.
*/
function node_example_field_formatter_view($object_type, $object, $field,
$instance, $langcode, $items, $display) {
$element = array();
switch ($display[‘type’]) {
case ‘node_example_colors’:
foreach ($items as $delta => $item) {
$element[$delta][‘#type’] = ‘markup’;
$color = $item[‘safe_value’];
$element[$delta][‘#markup’] = theme(‘example_node_color’, array(‘color’ => $color));
}
break;
}
return $element;
}
/**
* Implements hook_theme().
*
* This lets us tell Drupal about our theme functions and their arguments.
*/
function node_example_theme($existing, $type, $theme, $path) {
return array(
‘example_node_color’ => array(
‘variables’ => array(‘color’ => NULL),
),
);
}
/**
* A custom theme function.
*
* By using this function to format our node-specific information, themes
* can override this presentation if they wish. This is a simplifed theme
* function purely for illustrative purposes.
*/
function theme_example_node_color($variables) {
$output = ‘<span style=”background-color: #ccc; padding: 1em; margin-bottom: 1em; float: left; color: ‘ . $variables[‘color’] . ‘”>’ . $variables[‘color’] . ‘</span>’;
return $output;
}
/**
* @} End of “defgroup node_example”.
*/
Si cargamos esa dirección URL veremos una página similar a la siguiente…
Presentación de Tipos de Contenido
Para la gestión de la presentación de los tipos de contenido, se recomienda el uso de Vistas.
Referencia
- Drupal 7: Field Module API: http://api.drupal.org/api/drupal/modules!field!field.module/7
- Drupal 7: Image Module API: http://api.drupal.org/api/drupal/modules!image!image.module/7
- Drupal 7: Node Module API: http://api.drupal.org/api/drupal/modules!node!node.module/7
- Drupal Samples: http://api.drupal.org/api/examples/examples.module/group/examples/7
- Drupal 7: Node_sample: http://api.drupal.org/api/examples/node_example!node_example.module/group/node_example/7
Curso de Drupal 7 (XII): Internacionalización
Una de las tareas principales en el desarrollo e implantación de sitios web es la internacionalización del sitio web, bien por ser una empresa que quiere empezar a exportar a otros paises sus productos y servicios o bien por ser una administración pública de una autonomía bilungüe. En cualquier caso, será necesario que la web pueda estar disponible en varios idiomas.
La internacionalización tiene distintas partes dependiendo del tipo de sitio web que vaya a realizarse, pero pueden destacarse algunas de ellas:
- Traducción del Interfaz: en este apartado todos aquellos mensajes que genere la aplicación web deberán estar traducidos.
- Traducción de Páginas y Contenidos: para ello deberemos de ser capaces de traducir todos aquellos contenidos publicables en el sitio web.
- Traducción de Menús: para así poder disponer de todos los elementos y títulos de menús traducidos.
- Cambio/Selección de Idioma: manera en la cual el usuario decide cambiar el idioma en el que desea ver el sito web.
Traducción del Interfaz
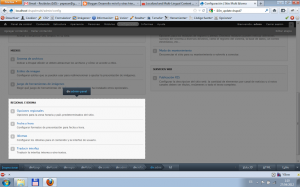
Estamos de enhorabuena, Drupal 7 dispone en su núcleo de todo lo necesario para traducir el interfaz. Para ello utilizaremos fundamentalmente el módulo Locale. Podemos acceder a su configuración desde la Administración->Configuración de Drupal…
Exacamente desde el apartado Regional e Idioma, donde podemos encontrar los enlaces: Idiomas y Traducir la Interfaz.
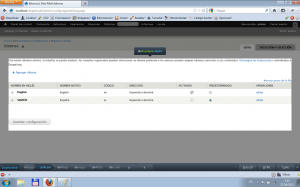
Al acceder a idiomas veremos el listado de idiomas instalados en Drupal…
como podemos ver en la captura el listado de idiomas en este caso dispone de 2 idiomas, Inglés y Español. En este caso el idioma predeterminado es el Español, pero podemos activar y desactivar idiomas y dejar otro idioma como predeterminado. Después de hacer la configuraciones pulsaremos sobre el botón Guardar Configuración.
Añadir un idioma
Pulsamos sobre el enlace Agregar idioma y nos saldrá un formulario de selección del idioma que queremos añadir…
escogemos el idioma, por ejemplo Japonés y pulsamos en el botón Agregar idioma.
Nos aparecerá otra vez el listado de idiomas donde aparecerá activado el idioma Japonés.
Importación de las traducciones
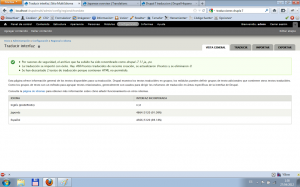
Una vez incluido el idioma en el sistema será necesario realizar la importación del fichero de traducciones. Para ello iremos a la configuración->Regional e idiomas->Traducir Interfaz y nos parecerá una pantalla similar a la siguiente…
donde veremos el estado de las traducciones de los distintos idiomas instalados, como puede observarse el idioma Japonés no tiene ninguna traducción disponible así que deberemos de introducirla. Como el proceso de traducción puede ser tremendamente costoso, procederemos a importar las traducciones ya hechas para el idioma que deseemos.
Para ello pulsamos en la pestaña importar y veremos el formulario de importación y nos facilitará el enlace a las traducciones de nuestra versión de Drupal: http://localize.drupal.org/ y veremos la página de gestión de traducciones de Drupal, donde podremos buscar los distintos proyectos de traducción existentes…
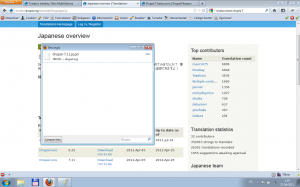
en el menú lateral derecho buscaremos la traducción que queremos, en nuestro caso Japonés y pulsaremos en el botón “Go there”, lo que nos llevará la página principal del proyecto de traducción: http://localize.drupal.org/translate/languages/ja
Descargamos el fichero de traducciones para nuestra versión (7.x)…
Después volveremos al formulario de importación de drupal y pulsaremos el botón examinar para localizar y selccionar el fichero que deseamos subir, el de la traducción. Una vez seleccionado, pulsaremos sobre el botón importar.
Nota: Este proceso puede alargarse mucho tiempo, sería recomensable ampliar el tiempo de ejecución maximo de pun proceso php, en el php.ini de 30 segundos a 300 por ejemplo para dar tiempo a este proceso de importación a realizarse correctamente…
como puede verse en la captura se han importado correctamente todos los términos, pero quedan muchos por traducir. En este momento puedes hacer dos cosas, traducirlos tu mismo o aportar las traducciones al proyecto de tu idioma.
Consejo: Elige siempre la segunda opción, así ahorrarás tiempo en el futuro.
Cambiar el idioma por defecto
Al volver sobre la gestión de idiomas, selccionamos el japonés como idioma por defecto y al volver a la configuración veremos una página similar la la siguiente…
Como puede verse “claramente” el interfaz está ya traducido y es “perfectamente” entendible por un japonés.
Para volverlo a poner en Español iremos a la ruta “admin/config/regional/language”, volvemos a cambiar el idioma por defecto a español y pulsamos en el botón “設定を保存” también llamado “Guardar Configuración”.
Traducción de Contenidos, Menús y Títulos
Para este apartado necesitamos los siguientes módulos:
- Variable
- Entity
- Title
- Entity Translation
- Intenationalitation i18n
- Language Icons
- International Views
Una vez instalados y activados estos módulos ya podemos realizar las traducciones del contenido, los menús y títulos.
También deberemos activar el módulo Content Translation si no lo hemos hecho previamente.
Traducción de Tipos de Contenido
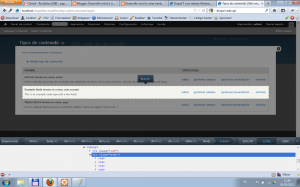
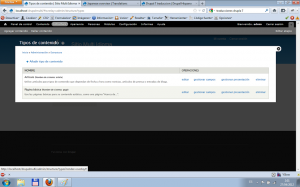
En el caso de Drupal 7 será necesario la configuración de todos aquellos tipos de contenido que queramos que sean traducibles para ello iremos a la configuración a través de Administración->Estructura->Tipos de Contenido y veremos el listado de los tipos…
pulsamos en el botón editar al lado del tipo de contenido y veremos en el apartado “Opciones de publicación” la parte de configuración de Multi-idioma…
selccionamos la opción “Habilitado, con traducción” y pulsamos en el botón “Guardar este tipo de contenido”.
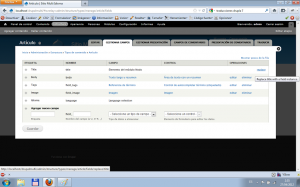
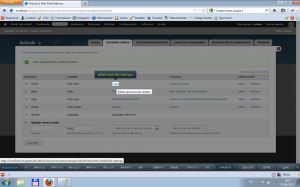
Después necesitaremos poder traducir también los títulos de los tipos de contenido para ello, en el listado de tipos de contenido pulsamos el enlace de “gestionar campos” y aparecemos en el listado de campos, veremos que nos aparece un nuevo enlace al lado del campo title llamado “replace”…
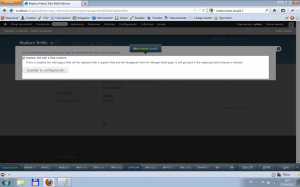
lo pulsamos y aparecemos en un mini formulario que premitirá convertir el campo Title en un campo “instance”…
selccionamos la checkbox y pulsamos en el botón “Guardar la configuración” apareceremos otra vez en el listado de campos y el campo title ya será editable.
Ahora podremos ir seleccionando tipo de campo a tipo de campo, para entrar a sus configuraciones, pulsando en el enlace del tipo de campo…
donde debería aparecer un formulario con una checkbox…
que si la pulsamos hará el campo traducible.
Nota: Esta operación deberíamos hacerla con todos los campos para verificar que todos los textos son traducibles.
Nota: Una vez salvados los datos de configuración, repetiremos esta misma operación con todos los tipos de contenido.
Traducción de contenidos
Así cuando vayamos a añadir o editar un tipo de contenido nos aparecerá un nuevo selector…
como puede verse en la captura en el formulario nos añade este nuevo elemento con el selector de idioma, rellenamos el contenido en dicho idioma y seleccionamos el idioma por ejemplo, Español.
Cuando terminemos de editarlo pulsamos en el botón “Guardar”.
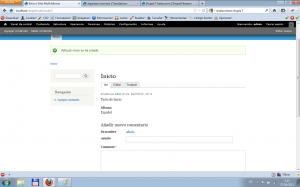
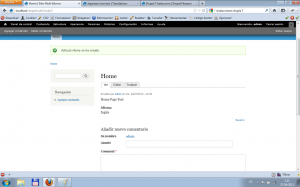
Después veremos la nueva página insertada tal como se ve publicada…
como podemos ver, hemos introducido una página con el título Inicio y un pequeño texto. Y además nos salen dos pestañas encima del contenido: Editar y Traducir.
Si pulsamos sobrel apestaña traducir, nos aparecerá lo siguiente…
un listado con los distintos idiomas indicándonos cuales de ellos no se han traducido todavía, ya que nos coloca un enlace al lado del idioma, llamado “agregar traducción”, si lo pulsamos…
nos aparece el formulario de edición de contenido con el idioma ya selccionado, sólo deberemos editar los campos y pulsar en el botón “Guardar”. Y nos aparecerá el contenido traducido en la pantalla…
Con fines de práctica colocaremos esta página inicial como Página principal del sitio web, a través de la Configuración->Información del Sitio->Página principal y modificamos la página inicial predeterminada para poner “node/1” en el campo. Despues pulsamos en el botón Guardar.
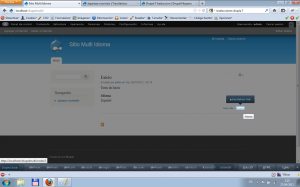
Si vamos a la página inicial, veremos la página en Español, pero podremos observar que existe un nuevo enlace debajo de la noticia con el título “English”…
si lo pulsamos veremos la página en inglés con la traducción que hemos introducido anteriormente y un enlace pequeño llamado “español”, con el que podremos volver a la traducción al Español.
De esta manera dispondremos de las traducciones de los contenidos y enlaces para ver las distintas versiones de los contenidos en el resto de idiomas.
Selección automática de Idioma
Para ello utilizaremos el bloque “Alternador de idioma (Contenido)”, iremos al apartado de Bloques y en el selector de región podremos por ejemplo “Primera barra lateral” y pulsamos en el botón “Guardar Bloques”.
A continuación deberemos ir a la parte de configuración de la selcción autómática del idioma Configuración->Reginal e Idiomas->Idiomas->Detección y Selección o la ruta “admin/config/regional/language/configure”…
donde podremos selccionar la manera en la cual Drupal quiere detectar gestionar la presentación del idioma, la mejor manera es inicialmente por URL, así antepondrá a cualquier contenido la ruta “es/” o “en/”. Seleccionamos en los dos casos URL y pulsamos en el botón “Guardar la configuración”.
Cuando volvamos ala página principal veremos que nos aparecerá el selector de idioma en la región que indicamos anteriormente en la configuración de bloques.
Traducción de menús
La traducción demenús se realiza de una manera similar a las traducciones de los tipos de contenido. Antes de nada deberemos editar cada menú desde el listado de menús Administración->Estructura->Menús pulsando en el enlace “Editar menú” de esta manera nos saldrá el formulario de edición del menú con unos campso extra…
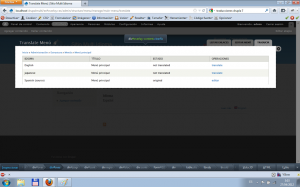
como puede verse nos han colcoado un conjunto de botones de radio en el formulario. Seleccionaremos “Translate and Localize” y pulsamos en el botón “Guardar”. Apareceremos en el listado de enlaces del menú y nos aparece una nueva pestaña llamada “Traducir”, si pulsamos sobre ella…
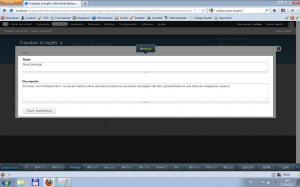
donde podemos ver las traducciones del menú, si pulsamos sobre un enlace “translate”…
Cambiaremos los textos del título y de la descripción y pulsamos en el botón “Guardar traducción” (Save translation). Apareceremos en el listado de traducciones y veremos que la traducción ha sido guardada correctamente…
pulsaremos sobre la pestaña listar enlaces y apareceremos en ese listado. Si pulsamos sobre el botón editar de un enlace iremos al formulario de edición y veremos los campos del enlace, así como un nuevo selector de idioma, parecido al de selccion de idioma del formulario de edición de contenidos…
seleccionamos el idioma, por ejemplo Inglés, cambiamos los textos de los enlaces y pulsamos en el botón “Guardar”.
Referencias:
- Lullabot.com: http://www.lullabot.com/articles/localized-and-multi-lingual-content-drupal-7
.png)