Introducción
IBOutlet
Este tipo de patrón nos va a permitir relacionar objetos que hay definidos en la vista, con propiedades que definamos en el código de la clase del ViewController que tengamos asignada a dicha Escena.
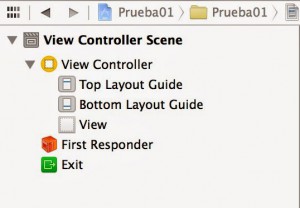
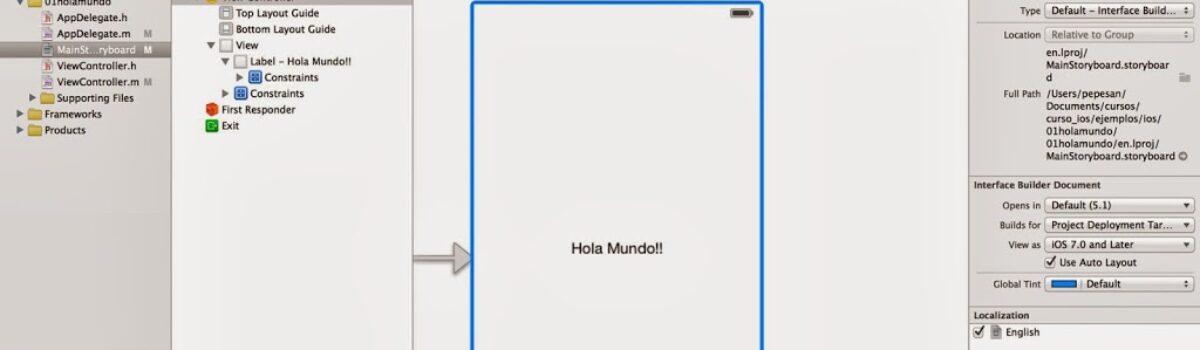
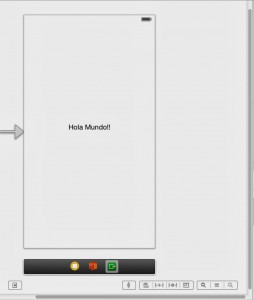
Empezaremos como siempre con una Simple View Applicaction, si tienes dudas consulta el tema de Mi Primera Aplicación iOS y nos encontraremos con un View Controller vacío:
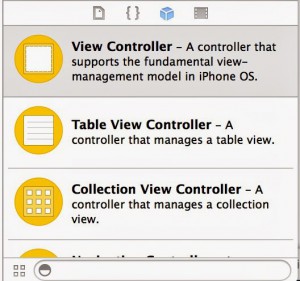
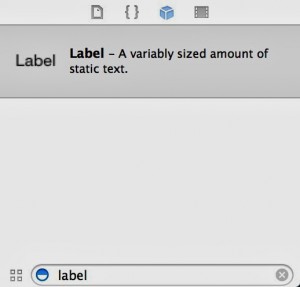
Escribimos label en el filtrador de objetos:
y nos aparecerá la label en el inspector:
La arrastramos al View Controller de nuestra aplicación:
De esta manera aparecerá la etiqueta dentro de nuestra escena.
Seleccionamos la etiqueta y nos aparecerán sus atributos en el inspector:
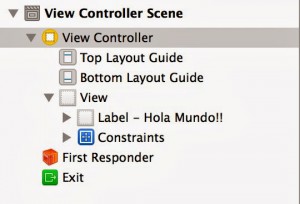
Ahora es cuando debemos relacionar esta vista con el código. Para empezar debemos asegurarnos de que el View Controller del storyboard tiene asignado una clase View Controller. Para ello deberemos seleccionar el View Controller desde el Storyboard, bien desde los detalles de la escena:
O bien desde la vista de la escena, huso debajo de la pantalla de la escena, en el botón amarillo:
de ambas maneras podemos ver que en la vista de la escena el view controller nos aparece seleccionado en color azul:
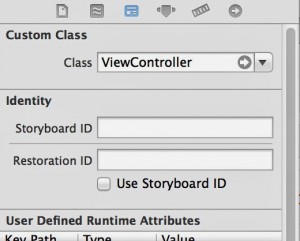
Así en la parte de la derecha en el Identity Inspector tendremos lo siguiente:
Com podemos ver en la captura veremos que el campo class está rellenado y nos indica el nombre de la clase ViewController, por lo que es cierto que esta escena tiene un ViewController asignado y podemos relacionar esta escena con su código.
A continuación deberemos cambiar el modo de vista de edición para poder disponer al lado izquierdo la escena y a la derecha el código de la clase, preferiblemente el fichero de cabecera de la misma. Para ello pulsamos en el botón del Assistant Editor, que tenemos arriba a la izquierda de la ventana:
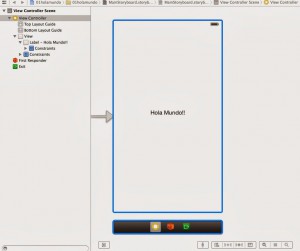
Esto nos permitirá dividir la pantalla de edición en dos:
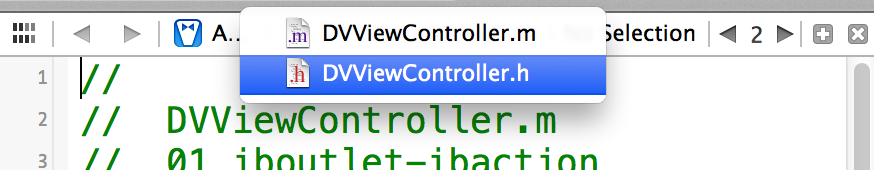
Com podemos ver en la parte derecha está seleccionado el fichero de implementación por lo que deberemos cambiarlo al fichero de cabecera para ello seleccionaremos en la parte superior de la ventana del código para cambiar de fichero:
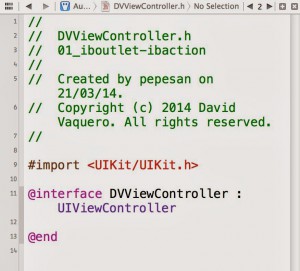
Como podemos ver en la captura la parte superior funciona como un selector de ficheros, dependiendo del que seleccionemos así nos parecerá en el editor uno u otro fichero. En este caso seleccionamos en de cabecera por lo que debería aparecernos algo similar a esto:
Como puede verse es el fichero de cabecera vacío.
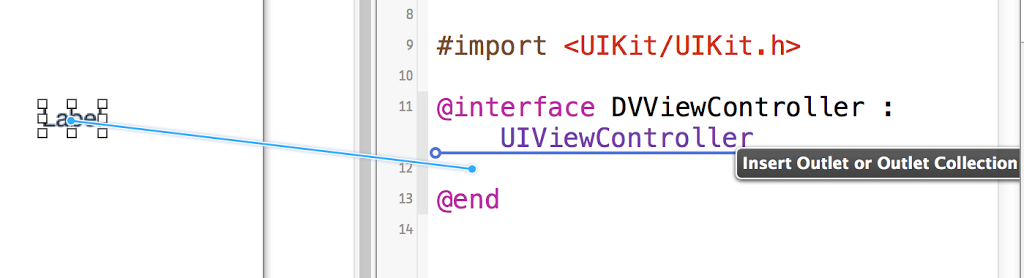
Ahora es cuando debemos relacionar la vista, en este caso una label, una etiqueta como una propiedad de la clase ViewController. Para ello con a vista seleccionada y con el control pulsado arrastramos y soltamos la vista en el código:
Como puede verse en la captura nos aparece una línea de color azul cuando la arrastramos y debemos situarla entre el @interface y el @end. Nos aparece dentro del código una linea azul con un círculo en la parte izquierda de la línea, indicándonos donde se colocará el código generado. Al soltar nos debería aparecer el siguiente diálogo contextual:
Veamos los campos en detalle:
- Connection: indicamos el tipo de conexión con la vista, en este caso nos interesa Outlet, pero podemos encontrar también Action (que veremos más adelante)
- Objecto: nos aparece ya seleccionado View Controller
- Name: el nombre que queremos darle a la propiedad, por ejemplo etiqueta
- Type: tipo de vista del objeto
- Storage: atributo que le asignaremos a la propiedad, aquí podemos dejar Strong.
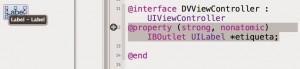
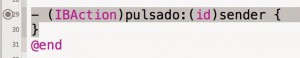
Una vez puesto el nombre de la propiedad pulsamos en el botón Connect y debería aparecernos lo siguiente en el código de la clase:
Como puede verse se ha declarado automáticamente una nueva propiedad del tipo UILabel. Todas las Vistas empezarán por UI, con el nombre indicado. Además nos coloca la palabra reservada IBOutlet delante del tipo del dato. Esta palabra permite a esa propiedad ser relacionada con un elemento en la vista.
Pongo captura para que veamos un pequeño detalle:
Como puede verse en la captura aparece un círculo al lado de la línea de la propiedad de la clase y si pasamos el ratón por encima de ella veremos que se selecciona la etiqueta relacionada.
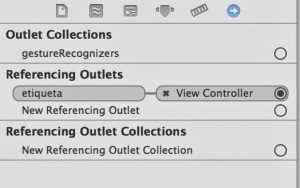
Otra manera de comprobar que esta relación existe es desde la vista de conexiones. Por ejemplo si seleccionamos la label desde la escena, veremos lo siguiente:
Como puede verse la propiedad etiqueta aparece conectada con el ViewController. Si pulsáramos en la X que sale a la derecha del View Controller quitaríamos esa conexión.
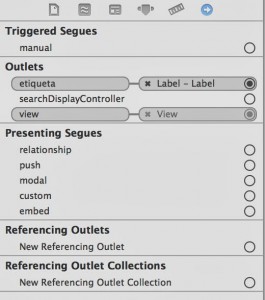
Si seleccionamos el View Controller desde la escena, veremos lo siguiente en el Inspector de Conexiones:
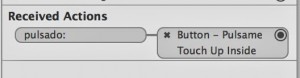
Como puede verse hay un resumen de Outlets relacionados con propiedades dentro del View Controller. Nos aparecen tanto la propiedad de la etiqueta relacionada con la Label de la escena, como la view, propiedad intrínseca de todo View Controller relacionada con el View de la Escena.
Debemos tener mucho cuidado con que las vistas estén relacionadas correctamente con las propiedades de la clase, porque si esto no lo realizamos correctamente, puede darse el caso de que la aplicación no arranque correctamente. Sobre todo debemos tener mucho cuidado si cambiamos los nombres de las propiedades de la clase sin haber cambiado también la relación con la vista.
Existe otra manera a la hora de relacionar propiedades con elementos en la vista, pero esta manera explicada es la más rápida.
Nota: Toda vista que tengamos que modificar desde código deberá ser un IBOutlet
IBAction
De la misma manera que hemos creado un Outlet vamos a intentar generar un IBAction. Los IBAction será la manera que tengamos de modificar comportamientos ante eventos que se puedan disparar en la pantalla. Por ejemplo pulsar en un botón. El comportamiento por defecto al pulsar un botón en iOS es no hacer nada. Pero si queremos modificar ese comportamiento debemos asociar una funcionalidad al Evento de pulsar el botón.
Para poner un ejemplo debemos seguir los mismos pasos que hemos realizado anteriormente para añadir un botón.
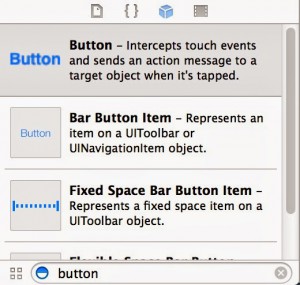
Busca el botón en el inspector de objetos:
Arrastralo a la Escena:
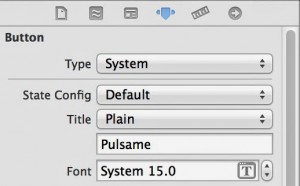
Cambiale el title (texto que sale en el botón) en sus atributos y ponle por ejemplo, Pulsame:
Quedará algo similar a esto:
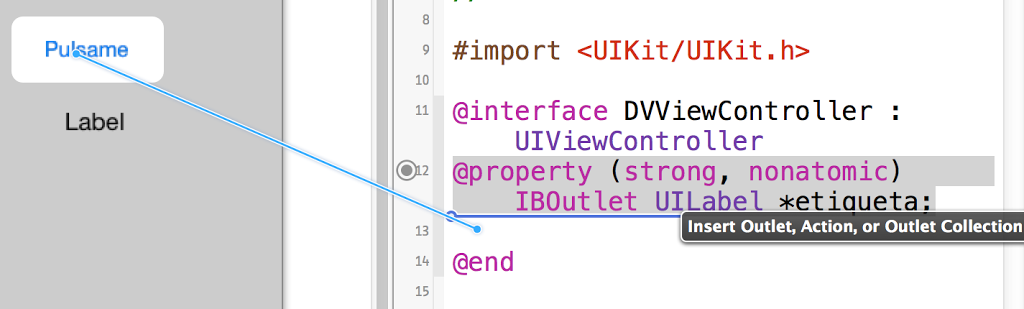
Ahora con la Vista dividida, y teniendo seleccionado en la derecha el fichero de cabecera de la clase, arrastra con el control pulsado el botón a la vista de código:
De la misma manera que hicimos con el IBOutlet nos sale una línea azul cese la vista hasta el código, según lo arrastramos y nos sale una línea azul indicando donde aparecerá el código generado dentro del fichero de la clase. Una vez soltamos nos sale el diálogo de creación de una conexión:
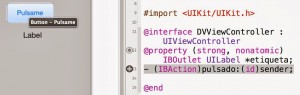
Veamos en detalle los campos, una vez seleccionamos en el Connection-> Action:
- Connection: dejamos selecionado Action
- Object: vemos que esta puesto View Controller
- Name: nombre del método que crearemos en la clase para que se ejecute cada vez que se dispare el evento sobre esa vista, en este caso pulsa
- Type: tipo del dato que nos envían al invocar el método, en este caso id. Como ya vimos en el Curso de Objective C, id representa un puntero a un objeto.
- Event: Evento que queremos relacionar con el método. O dicho de otro modo el evento que va a disparar el comportamiento especial que estamos programando. En este caso dejaremos Touch Up Inside, que es lo más parecido al Click del botón.
- Arguments: aquí dejaremos seleccionado Sender, que será el nombre del objeto que nos pasen por parámetro al método.
.png)