UIIMageView
No hay aplicación que no controle imágenes. Para ello deberemos conocer y saber manejar el UIImageView que es la vista principal para el manejo de imágenes.
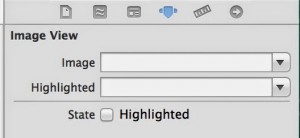
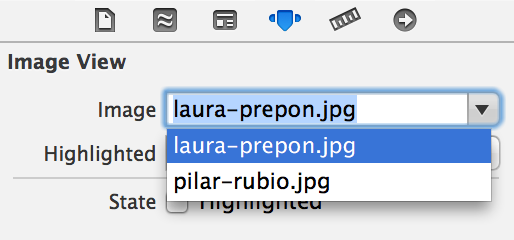
El atributo principal es image.
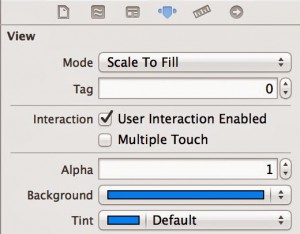
También disponemos de las propiedades típicas de UIView:
- hidden
- Opaque
- alpha
- tag
- etc…
Inclusión de imágenes
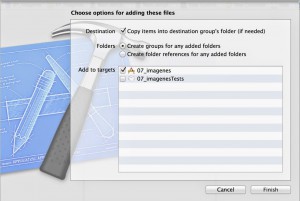
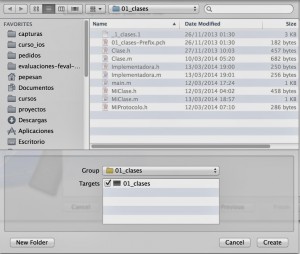
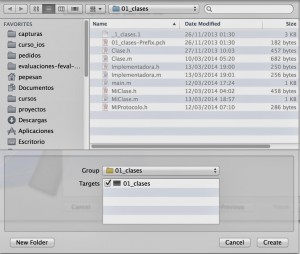
Como siempre será necesario incluir en el proyecto alguna imagen. Esto podemos hacerlo arrastrando cualquier imagen desde el finder hasta las carpetas de proyecto. Esto nos sacará un diálogo similar a este:
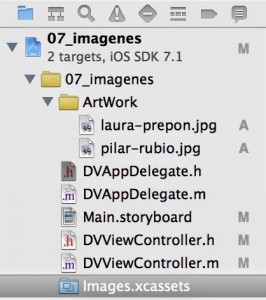
Carpeta ArtWork
Esta es el típico grupo (como se llaman las carpetas dentro de Xcode) que se suele crear para guardar las imágenes que se vana distribuir con el proyecto. Para crearlo deberemos pulsar botón derecho sobre la carpeta del proyecto, la que contiene el código fuente del proyecto y pulsar en la opción New Group, o sobre la opción New Group with Selection teniendo seleccionadas las imágenes que queremos incluir en el nuevo grupo y nos saldrá una nueva carpeta en el proyecto donde podremos escribir el nombre:
Una vez cambiado el nombre nos debería aparecer más o menos así:
En este caso como ya habíamos seleccionado las imágenes al crear el grupo y hemos pulsado en New Group with Selection nos ha metido las imágenes directamente dentro del grupo.
Si no hubiera sido así sólo sería necesario seleccionar las imágenes y hacer un Drag and Drop sobre la carpeta en el Navegador del proyecto.
Métodos principales
Veamos ahora los métodos principales con los que podemos trabajar con el UIImageView:
- initWithImage: este método nos permite inicializar un objeto indicando cual es el UIImage que queremos cargar.
- setImage: permite pasar como parámetro un UIImage que tenga ya la imagen cargada.
- startAnimation: permite iniciar una animación
- stopAnimation: para la animación que estemos realizando
UIImage: Una imagen en memoria
- PNG
- JPEG
- GIF
- TIFF
- BMP
- ICO
- CUR
- XBM
Inicialización
Una vez cargada la imagen sólo deberíamos pasarla a la vista:
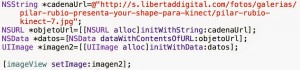
Carga de una Imagen desde Internet
Este tipo de procesos que pueden llevar bastante tiempo, suele convenir llevarlos a hilos paralelos de ejecución, como explicaremos en posteriores temas.
Carga de una imagen desde la Galería de fotos
Para cargar una imagen desde la galería de fotos en iOS es necesario hacer uso de un tipo especial de UIPicker es el UIImagePickerController. Este picker nos permitirá escoger entre las fotos que tenemos en la galería y nos la devolverá a nuestro ViewController mediante un método definido en el delegado de dicho UIImagePickerController:
De esta manera podremos manejar la imagen que nos devuelvan y hacer lo que queramos con ella.
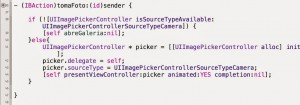
Llamando al Picker de Imágenes
- Inicializamos el picker de la manera habitual
- Indicamos que el delegado del picker es la clase del controlador
- Indicamos que queremos permitir la edición de la imagen
- Indicamos la fuente, desde donde vamos a coger la imagen, en este caso es UIImagePickerControllerSourceTypeSavedPhotosAlbum es decir la galería.
- Lanzamiento del picker con el método resentViewController:picker animated:YES
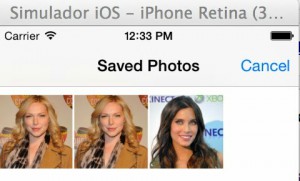
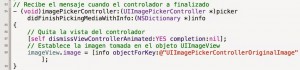
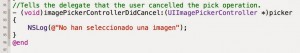
Manejando la Imagen seleccionada desde la galería
- Elegir una foto
- Cancelar la selección
Capturar una imagen desde la cámara
- Inicialización del picker
- Selección del delegado en nuestro controlador, para que encuentre las funciones del protocolo UIImagePickerControllerDelegate
- Selección de la cámara
- Lanzamiento del picker
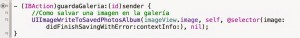
Guardar una imagen en la galería
- El objeto UIImage que queremos guardar, en este caso le pasamos la imagen del UIImageView que tenemos puesta en ese momento.
- La clase responsable de implementar los métodos que necesitamos para funcionar, en este caso el controlador
- El método responsable de manejar por si hay algún error en el guardado: didFinishSavingWithError:contextInfo
- La información del contexto, por si es necesaria, en este caso no lo es
AppIcon nos permitirá seleccionar los iconos de lanzamiento de la aplicación. Los iconos que tendremos disponibles desde el Home de iOS:
LaunchImage por su parte nos permitirá colocar las imágenes de lanzamiento de la aplicación:
Como podemos ver en ambos casos disponemos de varios tamaños, las explicaciones necesarias para el diseño de los iconos las tenemos disponibles desde la propia ayuda de Apple.
Dejo por aquí un tutorial en video que puede ser interesante para el manejo de assets con el Images.xcassets:
.png)