Curso de iOS7: Navigation Controller , Segues (II)
Esta es la segunda parte del tema de Navigation Controller. Una vez que tenemos la pantalla de Añadir y la de Listado es necesario añadir una nueva escena de detalle. Realizamos el mismo proceso que hicimos con la escena de añadir.
Agregamos un nuevo botón a la barra de navegación pero esta vez lo colocamos a la izquierda del título:
Forzar la vuelta en la Navegación
- Creamos una nueva clase que herede de UIViewController, llamada por ejemplo, AnadirViewController
- Asignamos esa clase como Custom Class de la escena del Añadir
- Dividimos el Editor, dejando a la derecha el fichero de cabecera de la clase
- Arrastramos con el control pulsado desde el botón al código
- Seleccionamos Action
- Escribimos el nombre del método, por ejemplo, guardar
- y Pulsamos en Connect
- Volver a la anterior escena
- Volver a la escena principal (Root View Controller)
Pasar datos entre Escenas mediante Segues
Ahora es Cuando debemos pasar información entre escenas. Imaginemos la aplicación que estamos haciendo. En la escena de detalle debemos presentar datos que deben de ser pasados desde la vista del listado. El salto entre escenas lo estamos haciendo mediante un segue de tipo push.
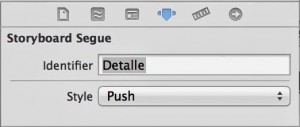
Veamos un detalle del inspector de atributos del segue en cuestión:
Como se puede ver en la captura le hemos colocado un identificador al Segue, de esta manera desde la programación podemos realizar acciones antes de que se realice el salto a la nueva escena, mediante el método prepareForSegue.
Antes de colocar el método debemos asegurarnos que tanto la escena del listado como la del detalle tienen asignada una clase, mediante el Custom Class.
Ahora debemos asegurarnos que la clase del detalle dispone de una propiedad que nos permita pasar el dato que necesitamos, por simplicidad incluiremos un NSString, que luego utilizaremos para presentarlo en una Label.
Por lo que incluiremos en la escena del detalle una Label, y la enlazaremos con una propiedad IBOutlet en la cabecera de la clase de detalle.
También incluiremos la propiedad NSString, por lo que el fichero de cabecera de la clase de Detalle quedará de la siguiente manera:
@property (nonatomic, strong) NSString *cadena;
Ahora ya podemos incluir el método en la implementación en la clase del listado. como necesitamos hacer uso de la clase del Detalle deberemos importar la clase:
y ahora podemos implementar el método:
Como podemos ver en los parámetros nos pasan tanto el segue como el elemento que ha disparado el salto, en este caso el botón que pulsamos para realizar el salto.
Fijémonos en la primera linea:
NSLog(@”prepareForSegue: %@”, segue.identifier);
El identificador del segue está disponible como una propiedad de la clase, llamado identifier de esta manera podemos distinguir unos segues de otros dentro de una misma escena. Así si realizamos más de un salto desde una misma escena podemos filtrar entre ellos. Después tenemos el if donde nos aseguramos que estamos trabajando con el segue correcto que nos lleva a la escena del detalle. Y acto seguido recuperamos un objeto de la vista de detalle mediante el método destinationViewController . Con esto tenemos la instancia del objeto de la escena de destino y luego podemos modificar la propiedad cadena, que utilizaremos para almacenar el valor que necesitamos traspasar de una escena a otra.
Por otra parte en el DetalleViewController necesitaremos modificar el método viewDidLoad para hacer que según se cargue la vista ponga el dato en la etiqueta que añadimos anteriormente:
De esta manera al ejecutar la aplicación y pulsar en el botón del listado tendremos la escena de detalle pero en la etiqueta tendrá el texto traspasado:
Forzar un salto en la Navegación programáticamente
.png)









Comments