Curso Blog Marketing con WordPress: Instalación Local
Curso de Blog Marketing con WordPress: Introducción
Aqui os pongo la presentación del curso introductoria al curso de Blog Marketing con WordPress.
Curso de iOS7: UITableView, Listados de información en Pantalla (I)
No hay aplicación que no tenga un listado en pantalla. Para esto existe el componente UITableView.
Al heredar de UIScrollView es una vista que es desplazable verticalmente. Lo cual nos viene muy bien ya que nos permite añadir mucha información aunque la pantalla no pueda llegar a presentarla toda de golpe. Según vayamos bajando podremos ver más información.
Podemos añadirlo a cualquier escena y arrastrando el TableView desde el Object Library:
Secciones y Filas
 Al ser sólo un listado podemos pensar que es un componente simple, pero no es así. Para empezar puede manejar secciones (sections). Las secciones son como distintos apartados dentro del listado. Y dentro de cada sección puede manejar tantas filas (rows) como sea necesario. No es obligatorio que todas las secciones tengan el mismo número de filas. Por lo que podemos añadir tantas secciones como queramos y tantas filas en cada sección.
Al ser sólo un listado podemos pensar que es un componente simple, pero no es así. Para empezar puede manejar secciones (sections). Las secciones son como distintos apartados dentro del listado. Y dentro de cada sección puede manejar tantas filas (rows) como sea necesario. No es obligatorio que todas las secciones tengan el mismo número de filas. Por lo que podemos añadir tantas secciones como queramos y tantas filas en cada sección. Pies y Cabeceras
Tipos de Contenido
El modo dinámico nos obliga a tener que programar elementos en pantalla y en el modo estático podemos añadir elementos manualmente desde el propio Storyboard.
Static Cells
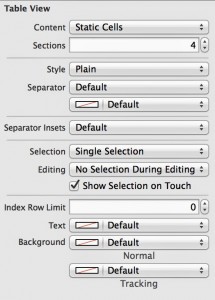
Aquí podemos ver que en el atributo Content está seleccionado Static Cells, es decir el modo estático. Si quisiéramos podríamos cambiarlo a Dynamic Cells.
También podemos cambiar el número de secciones con el atributo Sections. También podemos elegir el Estilo de las secciones así como el tipo de separador.
A la hora de seleccionar hay muchas maneras distintas de hacerlo. O pueden tener distintos tipos de usos. Para ello en el atributo Selection podemos elegir entre selección múltiple o simple.
La selección simple suele utilizarse cuando queremos que al pulsar una fila de una sección haga algo en concreto.
Si lo que quisiéramos hacer es que se pudieran seleccionar varios elementos del listado pondríamos Single Selection. Por temas de simplicidad en la explicación nos centraremos en la selección simple.
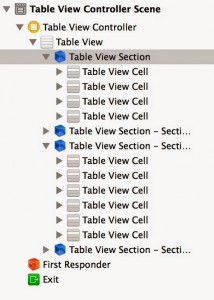
Para añadir una celda a una sección basta con arrastrar un UITableViewCell dentro de la sección que queremos ampliar.
Nota: Las Static Cells son muy cómodas cuando queremos hacer un formulario largo. Para la pequeña pantalla de un iPhone, es muy útil usarlos.
Obligatorio: Si queremos utilizar un TableView con celdas estáticas el controlador que asignemos a esa escena debería heredar de un UITableViewController. En este caso el TableView será el view del controlador.
Celda Dinámicas
UITableViewCell
Propiedades principales
- textLabel: etiqueta principal de texto
- imageView: imagen opcional que podemos presentar en la celda, normalmente se coloca a la izquierda de la celda.
- accesoryType: tipo de icono opcional que podemos presentar. Normalmente se coloca a la derecha de la celda.
- detailTextLabel: etiqueta opcional, no disponible en el estilo Default.
Estilos de Celda
Existen 4 estilos predefinidos para las celdas, a mayores de los que podamos crear nosotros manualmente:
- UITableViewCellStyleDefault: Este el único estilo que no tiene detailTextlabel. Es el más básico de todos
- UITableViewCellStyleSubtitle: el textLabel está encima y el retail debajo.
- UITableViewCellStyleValue1: el textLabel se pone a la izquierda en color negro y el detail la derecha en azul.
- UITableViewCellStyleValue2: el textLabel está la izquierda en azul y el detail a la derecha en negro.
- UITableViewCellStyleDefault: Este el único estilo que no tiene detailTextlabel. Es el más básico de todos
- UITableViewCellStyleSubtitle: el textLabel está encima y el retail debajo.
- UITableViewCellStyleValue1: el textLabel se pone a la izquierda en color negro y el detail la derecha en azul.
- UITableViewCellStyleValue2: el textLabel está la izquierda en azul y el detail a la derecha en negro.
Cómo relacionar el TableView con el ViewController
- En la escena debería haber ya un TableView
- Colocar un TableViewCell dentro del TableView en la escena
- Colocar en el .h del View Controller de la escena donde hayamos colocado el UItableView la implementación de los protocolos UITableViewDelegate y UITableViewDatasource.
- Relacionar el delegate y el datasource del TableView desde la escena con el ViewController:
- Seleccionar el TableView
- Pulsar el botón derecho
- En el menú contextual arrastrar el círculo del delegate hasta el View Controller, de una manera muy parecida a como lo hicimos con los TextField.
- Hacer lo mismo con el delegate
- De esta manera ya estará relacionado la vista con el controlador
TableViewController
Cómo implementar los métodos mínimos para que funcione un TableView en el controlador
- Los pasos son los siguientes:
- – (NSInteger) numberOfSectionsInTableView: esto nos devolverá el número de secciones, por defecto si no se implementa no pasa nada devolverá 1, pero lo dejamos para poder jugar con ello.
- – (NSInteger) tableView:numberOfRowsInSection: este método es requerido, nos debería devolver el número de filas en cada sección que nos pasan como parámetro
- – (UITableViewCell*)tableView:cellForRowAtIndexPath: esto debería devolver un objeto UItableView dependiendo del IndexPath, que es un objeto con dos propiedades: row y section, fácil no?
- Los dos primeros métodos son fáciles, sólo deben devolver un número, pero el tercero tiene más chicha.
.png)