Una vez que tenemos claro que debemos gestionar vistas, para practicar, veremos algunos módulos que nos van a ayudar a la hora de gestionar estas vistas.
vista
Curso de Drupal 7 (XI): Vistas, Vistas y más Vistas
Módulos de generación automática de contenidos
Una de las tareas básicas en el diseño de sitios web es la generación de contenidos que nos permitan visualizar cómo podría quedar el sitio web una vez se hayan introducido los contenidos.
Para ello será necesario la instalación de un conjunto de módulos:
- Devel: módulo base de generación
- Devel image provider: módulo que permite la introducción de fotografías en los contenidos generados
- Drupal Ipsum: módulo de generación de lorem ipsum para los textos de los contenidos
- Variable: módulo de pedendencia del módulo Lorem Ipsum
Una vez instalados y activados los módulos dispondremos de un nuevo apartado en la Configuración, llamado “Desarrollo”…
como puede verse en la captura disponemos de una serie de enlaces que nos vana permitir la generación de contenidos, menús, taxonomías, términos, usuarios, etc…
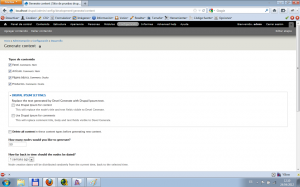
La parte más interesante es la generación de contenidos, si pulsamos en el enlace veremos lo siguiente…
como puede observarse, nos salen disponibles todos los tipos de contenido que disponemos, apra poder selccionar los que queremos generar y las siguientes ocpiones:
- Drupal Ipsum Settings: donde podemos configurar si deseamos usar el drupal ipsum para generar los textos y los comentarios.
- Delete all content: si queremos borrar todo el contenido disponible en el sitio. Esta opción es sólo recomendable si estamos maquetando Views o si el sitio realmente está vacío de contenido.
- How many nodes would you like to generate? indicamos en número de nodos (contenido) que queremos generar.
- How far back in time should the nodes be dated? indicamos la fecha en la que los nodos deberían ser generados.
- Maximun number of coments por node. Número de comentarios maximos de comenarios por nodo.
- Max word length of titles. Número máximo de palabras para el título.
- Add url alias for each node. Añadir una alias de URL para cada nodo.
- Set Language on nodes. Seleccionar el idioma o idiomas del contenido generado.
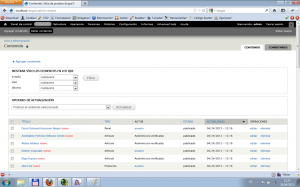
Una vez configurado el formulario pulsamos en el botón “Generate”.Nos indicará los nodos que haya añadido y eliminado. Si vamos al listado de contenidos nos aparecerán los nuevos contenidos…
Y ya podremos usarlos como ejemplos en a configuración de las Views.
Integración Panels con Views
una de las cuestiones principales en la generación de los paneles es la posibilidad de integrar Views (en adelante Vistas) con los paneles.
Para ello deberemos realizar la activación de módulos de integración: page manager, views content panes
A continuación, veremos un ejemplo de inetgración de una vista en un panel y la asignación de nodos a paneles. Como vimos en la anterior entrega tendremos que generar una vista y un nuevo panel.
Con los módulos activamos deberíamos poder integrar ambos contenidos en una misma página.
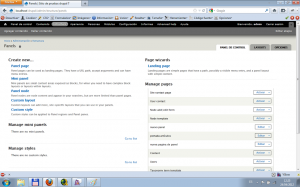
Desde el menú de administración->Estructura->Paneles llegaremos al menú principal de gestión de paneles…
como puede observarse disponemos de los siguientes elementos en pantalla:
- En la parte de la superior izquierda está un listado de acciones principales:
- Añadir una nueva página de panel.
- Añadir un mini panel: un bloque con contenidos
- Añadir un panel con contenido (nodo)
- Construir un nuevo Layout: una nueva manera de estructurar los contenidos en paneles
- Construir un estilo nuevo para paneles.
- En la parte inferior izquierda aparecen los listados de minipaneles y estilos
- En la parte superior derecha aparece el asistente de creación de “Landing page” páginas con url , entradas a menú, etc…
- En la parte inferior derecha aparece el listado de páginas con paneles.
Para la práctica utilizaremos el panel que hemos contruido en la anterior entrega y que deberíamos ver en listado de páginas de panel de la derecha. Como puede verse podemos elegir un conjunto de acciones la lado de cada página. Aquellas páginas que hemos generado nosotros, la operación por defecto es la edición, pero si pulsamos sobre el triángulo que tiene la lado al botón nos aparecerán las otras opciones disponibles para ese elemento. De esta manera podremos cambiar la selección y luego pulsar sobre el botón una vez cambiado.
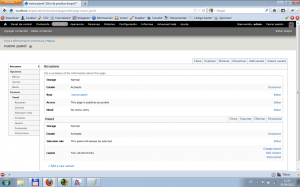
En este caso pulsamos sobre el botón “edición” del panel y llegaremos a la configuración del panel…
Como puede observarse en un formulario bastante complejo y está organizado en pestañas que facilitan su configuración:
- Opciones:
- Resumen de los datos de la página generada con el panel
- Básico: donde podemos configurar su nombre, su URL de acceso, hacerla página principal, etc..
- Access: nos permite cambiar varios criterios dependiendo del contexto en el que nos movamos, tales como el tema presente en ese momento, si estamos en la página principal, etc…
- Menú: nos permite configurar la entra al panel desde los menús.
- Panel:
- Resumen
- General: donde podemos configurar los ID’s y estilos visuales asignados al panel.
- Selection Rules: configuración similar a la de access de las opciones, pero esta vez específicas del panel que estamos editando.
- Contexts: contexto en el que nos encontramos, tales como si estamos presentado un determinado nodo, o si estamos en un determiando término de una taxonomía.
- Layout: configuración de la forma del panel, con sus elementos, nos ofrecen plantillas de paneles a elegir.
- Content: elección del contenido a integrar en los paneles.
- Vista previa: previsualización del panel.
Cuando termiamos de configurar el panel pulsamos en el botón “Guardar”.
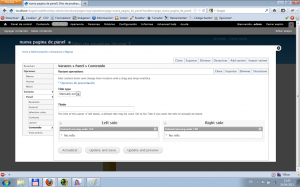
En este caso nos centraremos en la introducción de contenido en los paneles, para ello pulsaremos en la opción Contenido del Panel…
como puede observarse, podemos gestionar las distintas zonas visuales que tenemos en el panel, en este caso sólo hay dos zonas, la izquierda y la derecha. Para agregar un contenido a una de estas zonas existen en cada zona menús contextuales con el icono de una rueda dentada, si los pulsamos se nos despliega el menú y nos aparece la opción de agregar contenido…
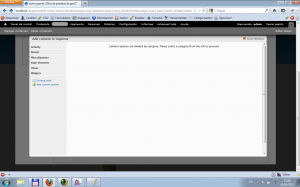
si pulsamos sobre el enlace de “Agregar contenido” nos aparecerá una nueva ventana sobre la que podremos selccionar el contenido que queremos agregar…
En nuestro caso seleccionaremos primero la opción existing node y nos aparecerá la pantalla de búsqueda de nodo…
En ella buscaremos en la caja principal de texto por título o número de nodo la página que buscamos, al ser un autocompletado nos irá mostrando las distintas páginas que cumplen con la búsqueda, selccionaremos una, configuramos el resto de campos a nuestro gusto y pulsamos en “Finish”. Y volveremos a la configuración de zonas visuales donde nos aparecerá el contenido que hemos seleccionado en la zona en la que lo agregamos.
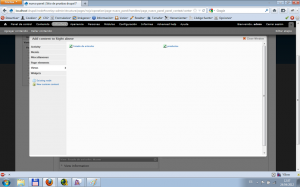
De la misma manera que intentamos agregar un nodo, intentaremos agregar una vista. Salvo que después de “agregar contenido” seleccionaremos “Views” y debería aparecer un listado similar al siguiente…
seleccionamos la Vista pulsando en ella y pulsamos en continuar. Nos aparecerá la pantalla de configuración de la vista en el panel…
configuramos los parámetros y pulsamos en “Finish” y veremos la vista en la zona definida.
Como puede verse tanto el módulos Views com Panels son muy complejos, pero con estos pequeños consejos podemos hacer un uso sencillo y práctico de ellos para construir vistas complejas y listados de tipos de contenidos, incluso mini paneles para usar como bloques en los temas visuales.
Gestión de Eventos y Calendarios
Módulo: Calendar
Dependencias: Date
Una vez instalador y activados los módulos, incluido el Date Views, para su integración con Views. podemos añadir un nuevos nuevos tipos de campos a los tipos de contenido de Drupal 7.
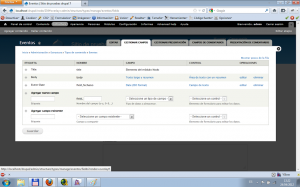
A modo de ejemplo crearemos un nuevo tipo de contenido denominado Eventos al que agregaremos un campo de tipo “Date(Iso Format)” al tipo de contenido tal como vimos en anteriores entregas…
Después de añadir el campo y seleccionar el control como campo de texto, pulsaremos en “Guardar”.
De esta manera ya dispondremos de un tipo de contenido con un campo por el que podremos filtar por fecha.
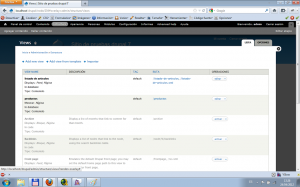
Desde el módulo Views podremos gestionar una vista de calendario, así desde el listado de Vistas…
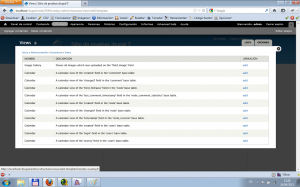
pulsamos sobre el enlace “Add view from template” y llegaremos a la selcción de plantilla…
de esta manera podremos selccionar una plantilla de View conforme al tipo del contenido y el campo por el que queremos filtrar, en este caso por la plantilla de “A calendar view of the ‘field_nombredelcampoquehayamospuestoenloseventos’ in the node base table” y pulsamos en el enlace “add” que hay al lado derecho de dicha pantilla de vista.
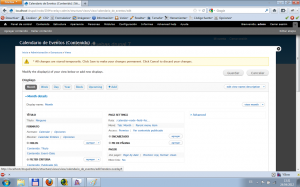
Rellenamos el nombre de la vista, por ejemplo con “Calendario de Eventos” y pulsamos en “Continuar”. Y nos lleva a la pantalla de configuración de la vista del Calendario…
donde podemos gestionar el resto de campos de friltrado que consideremos necesarios y después pulsaremos en “Guardar”.
De esta manera dispondremos de una vista con el calendario configurado que podremos usar como página, bloque o parte de un panel.
Mejoras de Views
Los módulos que podeís echarle un vistacillo, son aquellos que complementan las Vistas:
- Views slideshow (para hacer sliders y similares), Libraries (dependencia de views slideshow)
- Advanced help (ayuda para views y panels)
Curso de Symfony 2 (I): Conceptos fundamentales
Este conjunto de tutoriales tratarán sobre el desarrollo de aplicaciones web con Symfony 2.0
En este primer tutorial trataremos de explicar los conceptos fundamentales del Framework de Symfony 2.0, para que así las siguientes entregas se puedan llegar a entender mucho más facilmente.
El glosario de términos que utilizaremos son los siguientes:
- HTTP/S: protocolo principal de la web.
- Petición: información enviada desde el cliente HTTP al servidor.
- URL: Parte de la petición HTTP que define entre otras cosas el servidor, la ruta el fichero y un conjunto de parámetros.
- Respuesta: información devuelta por parte del servidor al cliente.
- Base de Datos: fuente de información estructurada en tablas, campos y relaciones.
- Modelo-Vista-Controlador: patrón de diseño de aplciaciones de tres capas.
- Modelo: conjunto de clases y objetos que manejan la conexión y las consultas a la base de datos.
- Control: conjunto de clases que gestionan y procesan la información y la lógica de negocio de una aplicación.
- Vista: conjunto de ficheros que componen el apartado visual de una aplicación, con lo que interactúa el usuario.
- Controlador Principal Web: Clase principal que captura las peticiones entrantes de una aplicación web y pasa el control a las distintas funcionalidades de la aplicación web.
- Módulo: agrupación de funcionalidades de una aplicación. Una aplicación suele contener distintos módulos. Por ejemplo, la gestión de clientes.
- Acción: funcionalidad específica de un módulo, por ejemplo, dar de alta un cliente.
- Plantilla: fichero que permite la generación dinámica de una vista de un módulo, por ejemplo la vista que presenta la información de un cliente.
- Controlador de Módulo: Clase que implementa las funcionalidades del Control de un Módulo.
- Bundle o Componente: conjunto de funcionalidades de alto nivel, podría decirse que es un conjunto de módulos.
- Framework: conjunto de herramientas y bibliotecas que facilitan la tarea del programados a la hora de desarrollar aplicaciones.
Flujo de la gestión de una petición con Symfony 2
Una de las cuestiones principales a la hora de entender un nuevo framework web, es la manera en la cual se gestionan las peticiones web internamente, de cara a comprender qué pasos van dándose hasta la resolución de una petición.
Gracias al libro de Symfony 2 disponemos de un gráfico revelador respecto al funcionamiento interno de Symfony 2.
Como puede observarse en este diagrama, las distintas peticiones son gestionadas por un Controlador Principal de la Aplicación Web o Control de la Aplicación. Como sucede en otros frameworks, como Spring, todas las peticiones son despachadas por este controlador principal, el cual trata de averiguar que parte de la aplicación debe ser ejecutada para resolver la petición.
La localización de la funcionalidad se realiza a través de un sistema de routing, o mapping, como quiera verse, en el que se relacionan las distintas direcciones URL con las funcionalidades existentes en la aplicación.
Una vez localizada la funcionalidad a ejecutar, se cede el control a un Controlador de módulo el cual ejecuta la Acción específica que resolverá la petición generando una Respuesta.
Componentes principales
Los componentes principales de Symfony 2 son los siguientes:
- HttpFundation: contiene las clases Request y Response, entre otras
- Routing: sistema de enrutado de peticiones
- Form: clases de manejo de formularios y envíos
- Validator: clases de validación de datos
- ClassLoader: sistema de carga de clases
- Templating: sistema de gestión de plantillas
- Security: herramientas de seguridad
- Translation: sistema de traducciones
Referencias:
Symfony 2.0 Book: http://symfony.com/doc/current/book/index.html
.png)