Una de las tareas típicas a la hora de gestionar un módulo es el apartado de la Configuración. Siguiendo con el ejemplo mostrado en la primera y segunda entrega. Añadiremos las funcionalidades necesarias para poder gestionar un apartado en la administración Drupal.
Recordatorios
En las anteriores entregas ya tneíamos creada la carpeta del módulo, y los ficheros ejemplo.info y ejemplo.install. Donde introduciamos las funciones de ejemplo_install() y ejemplo _uninstall(). En el ejemplo.info ya habíamos colocado una ruta a la administración del módulo metiante el parámetro settings con el valor “admin/config/ejemplo/settings”.
Gestionando las entradas en el Menú de Administración
Para incluir las nuevas funciones será necesario añadir un nuevo fichero al módulo. Este fichero deberá llamarse nombredemodulo.module, en nuestro caso se llamará ejemplo.module. Lo creamos y colocamos la cabecera del fichero típica:
<?php
/**
* @file
* Fichero del módulo de ejemplo para drupal
*
* Descripción larga del fichero que entra dentro del módulo de ejemplo de Drupal
*/
Por otra parte será necesario que incluyamos una referencia al fichero ejemplo.module en el fichero ejemplo.module, incorporando una nueva línea al fichero:
files[] = ejemplo.module
De esta manera dentro de la información del módulo se hará referencia a este nuevo fichero.
Incluyendo la implementación del hook_menu()
Entonces tenemos ya todo preparado para poder introducir la gestión de los nuevos elementos de menú. Para ello deberemos relizar una implementación del hook_menu(), en nuestro caso deberá llamarse ejemplo_menu(), por lo que incluiremos el siguiente código en el fichero ejemplo.module:
/**
* Implementation of hook_menu().
*/
function ejemplo_menu() {
}
A continuación deberemos gestionar las entradas en el menú de administración, mediante la declaración de arrays asociativos con los datos necesarios para generar y gestionar la entrada de cada elemento del menú.
Empezaremos por el elemento que se introduce en el menú de administración, para ello incluimos el siguiente código en la función ejemplo_menu():
$items[‘admin/config/ejemplo’] = array(
‘title’ => ‘Node annotation’,
‘description’ => ‘Adjust node annotation options.’,
‘position’ => ‘right’,
‘weight’ => -5,
‘page callback’ => ‘system_admin_menu_block_page’,
‘access arguments’ => array(‘administer site configuration’),
‘file’ => ‘system.admin.inc’,
‘file path’ => drupal_get_path(‘module’, ‘system’),
);
return $items;
como puede verse en el código rellenamos un array con los datos del enlace y hacemos que la función devuelva dicho array.
El resultado de la inclusión de este código es la generación de un nuevo enlace en el menú de Configuración de Drupal, tras su activación, como puede verse en la siguiente captura…
Si pasamos el ratón por encima del nuevo enlace en el menú veremos que apunta a la ruta “admin/config/ejemplo/settings” tal como hemos indicado en fichero de ejemplo.info. La gestión de la llamada a esa URL es la que incluiremos con el siguiente elemento del array asociativo $items.
Expliquemos cuáles son los elementos que estamos definiendo en el array asociativo $items:
- el índice que utilizamos en la ruta de inclusión del enlace, a efectos prácticos incluye el enlace en la parte de Configuración de la administración, porque hemos puesto como índice “admin/config/ejemplo”, ya que “admin/config” es la ruta hasta el menú de Configuración, y al incluir la siguiente ruta “/ejemplo” nos crea esa nueva entrada.
- title: es el ítulo que debe aparecer en el enlace, este texto es automáticamente traducible, no hace falta hacer uso de la función t() para traducirlo.
- description: es la descripción que aparece justo debajo del enlace.
- position: indica la zona donde debe presentar el enlace, en este caso nos lo intenta presentar en la parte de la derecha ‘right’.
- weight: es el peso que queremos darle al enlace, el peso es una variable que cuanto mayor valor tenga más arriba debería aparecer el enlace en el menú y viceversa. en este caso es -5 por lo que debería aparecer debajo de los elementos principales del menú.
- page callback: es la función que debe manejar dicho enlace. en este caso al ser un enlace de la configuración debe ser una función de drupal la que sea capaz de gestionarlo, por lo que introducimos el valor ‘system_admin_menu_block_page’ que es la función del módulo system que gestiona ese bloque de menú.
- access arguments: son los permisos necesarios para ver esa entrada de menú, como todo elemento de la configuración requiere del permiso ‘administer site configuration’, que lo introducimos como un elemento de un array, debido a que podemos tener combinaciones de permisos para poder acceder a distintos elementos del menú.
- file: indicación del fichero que contiene la función de callback, en este caso es el fichero ‘system.admin.inc’, si nos damos cuenta la mayor parte de las funciones de callback de los menús se gestionarán desde ficheros de módulo que se llaman nombredemodulo.admin.inc.
- file path: indicación de la ruta donde está presente el fichero system.admin.inc, en este caso la coseguiremos a partir de la función drupal_get_path(‘module’, ‘system’), que nos devolverá la ruta del directorio del módulo ‘system’, para su posterior inclusión y ejecución de la llamada a la función ‘system_admin_menu_block_page’.
Ahora con el enlace ya en su sitio debemos gestionar la URL del formulario de configuración del módulo, por lo que debemos introducir otro elemento en el array $items antes de devolverlo, incluyendo el siguiente código:
$items[‘admin/config/ejemplo/settings’] = array(
‘title’ => ‘Annotation settings’,
‘description’ => ‘Change how annotations behave.’,
‘page callback’ => ‘drupal_get_form’,
‘page arguments’ => array(‘ejemplo_admin_settings’),
‘access arguments’ => array(‘administer site configuration’),
‘type’ => MENU_NORMAL_ITEM,
‘file’ => ‘ejemplo.admin.inc’,
);
Debido a que queremos gestionar un formulario los elemento del array son ligeramente distintos a los que introdujimos anterioremente:
- el índice es la URL que queremos gestionar, en este caso la que se pulsa desde el menú de Configuración para acceder a los “settings” del módulo ejemplo.
- title: es el título que colocaremos a la página del formulario
- description: es la descripción del formulario en sí mismo, podríamos verla desde la gestión de menús.
- page callback: es la función a la que necesitamos llamar cuando nos llamen desde esa URL, en este caso en la función ‘drupal_get_form’ ya que debemos devolver un formulario.
- page arguments: son los argumentos a pasar a esa función, en este caso es el nombre de la función del módulo que se invocará para coseguir dicho formulario, que se llamará ‘ejemplo_admin_settings’.
- access arguments: como en el caso anterior necesitaremos los permisos de admisnitración del sitio para poder entrar a esta parte de la configuración.
- type: indicamos que la entrada del menú es un MENU_NORMAL_ITEM, significa que será un elemento de un menú que el administrador debe ser capaz de poder mover u ocultar como desee.
- file: nombre del fichero donde se almacenará la función ‘ejemplo_admin_settings’, en nuestro caso será el nuevo fichero ‘ejemplo.admin.inc’
Como podemos ver necesitaremos un nuevo fichero llamado ‘ejemplo.admin.inc’ en el módulo para que pueda gestionar las funciones del formulario que hemos indicado en la entrada del menú que acabamos de introducir.
Así que creamos dicho fichero ‘ejemplo.admin.inc’, lo colocamos en el mismo directorio del módulo y le incluimos la cabecera típica de los ficheros php del módulo:
<?php
// $Id$
/**
* @file
* Administration page callbacks for the ejemplo module.
*/
También será necesario incluir dicho fichero en el ejemplo.info mediante la inclusión de una nueva línea:
files[] = ejemplo.admin.inc
De esta manera el módulo sabrá todos los ficheros incluye.
El formulario de Administración del módulo
Generando el Formulario de Configuración
Ahora es cuando deberíamos introducir las funciones de generación, validación y envío del formulario.
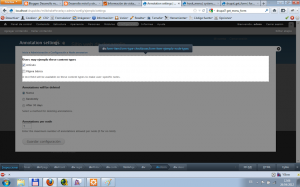
Antes de empezar será necesario hacernos una idea del formulario que queremos gestionar, para ello veamos una captura del formulario generado…
como puede verse, en el formulario disponemos fundamentalmente de los siguientes campos:
- Un listado de checkboxes que representan los distintos tipos de contenido presentes en ese momento en Drupal. Si es la primera vez que ocnfigurarmos el módulo, no deberían aparecer ninguno de los tipos de contenidos como “checked”, y que no los habíamos selccionado previamente. Pero si anteriormente los habíamos seleccionado sí deberían aparecer como “checked”.
- Un grupo de botones de Radio que indican cuando deberían borrarse el valor del campo “anotaciones” hechos sobre esos tipos de contenido. El valor predefinido será que nunca debe borrar dichas anotaciones. Debería recordar la opción marcada en anteriores configuraciones.
- Un cuadro de texto que permite la introducción de un número, que representa el número de campos ‘annotation’ que debería añadir a los tipos de contenido marcados.
- Un botón de Submit para guardar las configuraciones.
Teniendo estos datos presentes, procederemos a incluir el código en el fichero ejemplo.admin.inc de la función ejemplo_admin_settings:
/**
* Form builder. Configure annotations.
*
* @ingroup forms
* @see system_settings_form().
*/
function ejemplo_admin_settings() {
$types = node_type_get_types();
foreach($types as $node_type) {
$options[$node_type->type] = $node_type->name;
}
$form[‘ejemplo_node_types’] = array(
‘#type’ => ‘checkboxes’,
‘#title’ => t(‘Users may ejemplo these content types’),
‘#options’ => $options,
‘#default_value’ => variable_get(‘ejemplo_node_types’, array(‘page’)),
‘#description’ => t(‘A text field will be available on these content types to
make user-specific notes.’),
);
$form[‘ejemplo_deletion’] = array(
‘#type’ => ‘radios’,
‘#title’ => t(‘Annotations will be deleted’),
‘#description’ => t(‘Select a method for deleting annotations.’),
‘#options’ => array(
t(‘Never’),
t(‘Randomly’),
t(‘After 30 days’)
),
‘#default_value’ => variable_get(‘ejemplo_deletion’, 0) // Default to Never
);
$form[‘ejemplo_limit_per_node’] = array(
‘#type’ => ‘textfield’,
‘#title’ => t(‘Annotations per node’),
‘#description’ => t(‘Enter the maximum number of annotations allowed per
node (0 for no limit).’),
‘#default_value’ => variable_get(‘ejemplo_limit_per_node’, 1),
‘#size’ => 3
);
return system_settings_form($form, TRUE);
}
Como vemos en el código no es necesario pasarle ningún argumento a la función, todos los datos del formulario que queremos generar los meteremos dentro de la propia función.
los fundamentos de la función es que generaremos un array asociativo que pasaremos a la función ‘system_settings_form’ como parámetro principal y lo que nos devuelva esa función es lo que devolveremos nosotros en la función ‘ejemplo_admin_settings’, que será lo que le pasemos a la función ‘drupal_get_form’, que es la que finalmente calculará el formulario para poder presentarlo en la página de Drupal. Esta secuencia de llamadas será común en todos los formularios de configuración de módulos.
Veamos cómo configuramos el formulario para cada uno de los elementos que debemos presentar.
Empecemos con la configuración del listado de checkboxes:
$types = node_type_get_types();
foreach($types as $node_type) {
$options[$node_type->type] = $node_type->name;
}
$form[‘ejemplo_node_types’] = array(
‘#type’ => ‘checkboxes’,
‘#title’ => t(‘Users may ejemplo these content types’),
‘#options’ => $options,
‘#default_value’ => variable_get(‘ejemplo_node_types’, array(‘page’)),
‘#description’ => t(‘A text field will be available on these content types to
make user-specific notes.’),
);
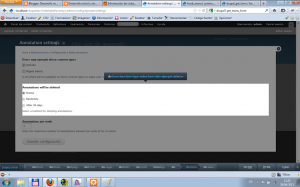
la parte del formulario que generaremos es la siguiente…
como debemos presentar los distintos nombre de los tipos de contenido necesitamos generar un array para poder pasar a la generación de las checkboxes, que es lo que hacemos con la obtención del array $types y el foreach que hay justo debajo, donde indicamos como índice el tipo de contenido y en el valor el nombre del tipo de contenido.
Ahora toca configurar los elementos del array asociativo para las checkboxes:
- el índice es parte del nombre del elemento que generaremos en el formulario, com una identificación de la parte del formulario donde nos encontramos.
- #type: indica el tipo de elemento del formulario que queremos gestionar, en este caso checkboxes.
- #title: es la traducción del título que le damos a esa sección del formulario, como pude verse se usa la función traductora t()
- #options: es el array que hemos generado anteriormente con el array $options, con los nombres de los tipos de contenidos presentes en el sistema.
- #description: la descripción que aparecerá debajo del título, que debería ayudar a la rellenado de dicha parte del formulario, también se usa una llamada a la función t()
- #default_value: define las opciones por defecto que deberían aparecer marcadas según se netra al formulario, en este caso se hace una llamada a la función ‘variable_get’, que es la función principal del drupal para coger variables que nos pasan, indicando el nombre de la variable que queremos capturar ‘ejemplo_node_types’ que coincide con el nombre del índice que hemos colocado, que es la que agrupa las opciones de tipos de contenido en el formulario. Y le pasamos también la opción por defecto, como segunda parámetro si no los pasan esa variable ‘ejemplo_node_types’, que como puede verse es un array con un único elemento que es el tipo ‘page’, que es el nombre que tiene el tipo de contenido página, que viene por defecto en Drupal 7 con la instalación Standard, y sin módulos extra activados.
Ahora pasamos a la generación de los radio button…
mediante el código:
$form[‘ejemplo_deletion’] = array(
‘#type’ => ‘radios’,
‘#title’ => t(‘Annotations will be deleted’),
‘#description’ => t(‘Select a method for deleting annotations.’),
‘#options’ => array(
t(‘Never’),
t(‘Randomly’),
t(‘After 30 days’)
),
‘#default_value’ => variable_get(‘ejemplo_deletion’, 0) // Default to Never
);
Como puede verse la estructra del array es muy similar:
- el indice marca el nombre del apartado del formulario ‘ejemplo_deletion’
- #type: en este caso el valor es ‘radios’ porque queremos generar radio buttons.
- #descripción: con el texto traducido
- #options: en este caso lo generamos de manera manual, con un array asociativo, donde incluimos los textos traducibles de las distintas opciones a presentar.
- #default_value: indicamos que si no nos mandan la variable ‘ejemplo_deletion’ debemos marcar por defecto la primera opción (la 0) del listado de opciones, y si nos mandan la variable, cogemos el valor que nos hayan marcado anteriormente.
A continuación generaremos la parte de la input text para recoger el número de anotaciones por tipo de contenido…
incluyendo el siguiente código:
$form[‘ejemplo_limit_per_node’] = array(
‘#type’ => ‘textfield’,
‘#title’ => t(‘Annotations per node’),
‘#description’ => t(‘Enter the maximum number of annotations allowed per
node (0 for no limit).’),
‘#default_value’ => variable_get(‘ejemplo_limit_per_node’, 1),
‘#size’ => 3
);
En el array asociativo se definen los siguientes elementos:
- el índice es el nombre de la zona del formulario que queremos gestionar ‘ejemplo_limit_per_node’
- #type: nos indica que quiere generar un campo de texto ‘textfield’
- #title y #description: nos dan las cadenas traducibles para el título y la descripción, como es habitual
- #default_value: captura la variable ‘ejemplo_limit_per_node’ y coloca su valor si nos pasan la variable y sino coloca el valor 1 en el campo de texto.
- #size: nos define el tamaño del cuadro de texto.
No está de más recordar, que una vez definidos estos elementos del array $form necesitamos devolverlo a través de la llamada a la función ‘system_settings_form’ poniendo:
return system_settings_form($form, TRUE);
Validación del Formulario
Una vez generado el formulario necesitaremos saber cómo validarlo, ésto lo realizaremos a través de una nueva función con un nombre similar a la anterior, en este caso ‘ejemplo_admin_settings_validate’, el nombre dela función depende del nombre que le hayamos dado a la función de callback de generación del formulario, es decir se añade la cadena ‘_validate’ al nombre de la primera función para poner el nombre a dicha función de validación, así que tendremos que incluir un código como el siguiente:
/**
* ejemplo_admin_settings_validate
*
* Update content types to reflect changes to the annotation configuration options selected by the site administrator.
* If the administrator checked a box for a content type that did not previously have an annotation field then add it to the
* content type. If a content type is unchecked by the administrator and that content type had an annotation field, then
* remove that field from the content type.
*/
function ejemplo_admin_settings_validate($form, $form_state) {
}
Como puede verse a la función de validación se le pasan fundamentalmente dos parámetros, $form que es el formulario que queremos generar y $form_state que es el estado actual del formulario que estamos gestionando, es decir los datos.
Esta función debería gestionar dos cosas:
- Las validaciones del formulario: es decir todas aquellas cosas que tengamos que comprobar para que el fomulario valide. Si no valida será necesario generar los errores a presentar al usuario para decirle porqué no valida el formulario, mediante la función form_set_error() y realizar un return, para que no continue la validación.
- Realizar las acciones necesarias cuando el formulario valida, es decir guardar todos aquellos valores del formulario en la configuración o donde sea necesario para que no se pierdan.
Empecemos por la parte de validación:
$limit = $form_state[‘values’][‘ejemplo_limit_per_node’];
if (!is_numeric($limit)) {
form_set_error(‘ejemplo_limit_per_node’, t(‘Please enter a number.’));
return;
}
En este caso sólo estamos validando un campo, el ‘ejemplo_limit_per_node’, para verificar que su valor efectivamente es numérico. Para ello utilizamos la variable $form_state, donde através de su índice [‘values’] almacena los valores introducidos en el formulario por parte del usuario, luego indicamos el ‘campo’ que queremos comprobar, en este caso ‘ejemplo_limit_per_node’.
Dependiendo del tipo de campo podemos enocntrarnos con valores simples o arrays de selección, el tratamiento a estos valores dependerá del ‘#type’ de ‘campo’ del formulario.
En este caso simplemente hacemos un if para saber si el campo es numérico mediante la función ‘is_numeric’ y generarmos el error y hacemos el return sin devolver nada.
En el caso de que el formulario valide, continuamos con la función haciendo lo que tengamos que hacer con los valores del formulario.
En primer lugar intentamos añadir el campo ‘annotation’ a los tipos de contenido que nos han seleccionado en las checkboxes:
// loop through each of the content type checkboxes shown on the form
foreach ($form_state[‘values’][‘ejemplo_node_types’] as $key => $value) {
// if the check box for a content type is unchecked, look to see whether this content type has the
// annotation field attached to it using the field_info_instance function. If it does then we
// need to remove the annotation field as the administrator has unchecked the box.
if (!$value) {
$instance = field_info_instance(‘node’, ‘annotation’, $key);
if (!empty($instance)) {
field_delete_instance($instance);
watchdog(“Annotation”, “Deleted annotation field from content type: “.$key);
} // end of annotation existed, need to remove it
} else {
// if the check box is checked for a content type look to see whether the field is associated with that
// content type. If not then add the annotation field to the content type
$instance = field_info_instance(‘node’, ‘annotation’, $key);
if (empty($instance)) {
$instance = array(
‘field_name’ => ‘annotation’,
‘entity_type’ => ‘node’,
‘bundle’ => $key,
‘label’ => t(‘Annotation’),
‘widget_type’ => ‘text_textarea_with_summary’,
‘settings’ => array(‘display_summary’ => TRUE),
‘display’ => array(
‘default’ => array(
‘type’ => ‘text_default’,
),
‘teaser’ => array(
‘type’ => ‘text_summary_or_trimmed’,
),
),
);
$instance = field_create_instance($instance);
watchdog(“Annotation”, “Added annotation field to content type: “.$key);
} // end of annotation field didn’t exist so add it
} // end of if
} // end of foreach
Por lo que hacemos un foreach sobre el ‘campo’ ‘ejemplo_node_types’ para recorrer el array de las opciones que nos devuelven.
Si no está marcado el tipo de contenido, verfificamos si ese tipo de contenido tenía añadido ese campo y asi es así borramos la relación ($instance) de ese tipo de contenido.
Por otra parte si está marcado ese tipo de contenido miramos si no existe la $instance de ese campo para ese tipo de contenido y si es así, no existe esa relación, rellenamos un array $instance para ese ‘bundle’ o tipo de cotenido y añadimos la $instance. Por lo que estará relacionado ese campo con ese tipo de contenido.
Prueba de funcionamiento
Una vez colocadas las funciones de generación validación del formulario, será necesario poder probarlas, para ello si hace falta desintalaremos y volveremos a instalar el módulo. E intentaremos acceder a la Configuración del Módulo. Debería aparecernos el formulario antes generado y debería realizar correctamente la validación y modificación de los campos de los tipos de contenido indicados.
También deberíamos probar desde el formulario de edición de dichos tipos de contenido si efectivamente aparece el campo en el formulario, de una manera similar a la siguiente…
Añadiendo el campo la presentación del Tipo de Contenido
Una vez almacenada la información deberíamos modificar la presentación de ese campo de anotaciones sólo en el caso de que el usuario que ha introducido el nodo (contenido) es el que lo esté visualizando, para ello utilizaremos el hook_node_load() por lo que deberemos introducir una nueva función en el fichero ejemplo.module con el siguiente código:
/**
* implements hook_node_load
*/
function ejemplo_node_load($nodes, $types) {
global $user;
// check to see if the person viewing the node is the author, if not then hide the
// annotation
foreach ($nodes as $node) {
if ($user->uid != $node->uid) {
unset($node->annotation);
}
}
}
De esta manera a través del primer parámetro $nodes, que es un array con los distintos nodos a presentar, y la objeto global $user (donde se alamacenan los datos del usuario) vamos cogiendo cada nodo como la variable $node con un foreach y vamos comprobando si el usuario que actualmente está visitando la página es el autor del nodo, si no es así realizamos un unset del atributo del objeto que almacena la anotación para que no se presente.
Referencias
- Drupal 7: hook_menu(): http://api.drupal.org/api/drupal/modules!system!system.api.php/function/hook_menu/7
- Drupal 7: drupal_get_form(): http://api.drupal.org/api/drupal/includes!form.inc/function/drupal_get_form/7
- Drupal 7: Form API: http://api.drupal.org/api/drupal/developer!topics!forms_api_reference.html/7
- Drupal 7: hook_node_load(): http://api.drupal.org/api/drupal/modules!node!node.api.php/function/hook_node_load/7
.png)