Veamos ahora más vistas que podemos usar en los formularios. Recordemos que todos ellos deberán utilizarse como IBOutlets y para manejar sus eventos deberemos utilizar las IBAction, tal como dijimos en el tema de IBOutlets y UIActions.
UISwitch: la checkbox
Típicamente las checkbox de han utilizados como mecanismos que pueden ser activados o desactivados por parte del usuario, para marcar una opción.
En este caso el UISwitch actua de una manera similar. Por lo que cuando lo incluyamos como un IBOutlet podremos gestionar el objeto que tenemos en la vista y consultar su estado.
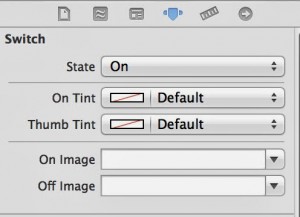
Veamos sus atributos en el inspector:
Como se puede ver la parte más importante es el estado que puede estar en On u Off. Si lo dejamos en On aparecerá marcado por defecto, con Off sucederá lo contrario.
También podemos llegar a seleccionar una imagen para el estado On y otra para el Off.
Propiedades: on
La propiedad más importante del UISwitch es la llama on de tipo booleano. Así que si queremos que esté activado por defecto mediante código deberemos realizar lo siguiente:
En el ejemplo usaremos el objeto IBOutlet llamado check.
Eventos
El evento más importante para el UISwitch es el Value Changed. Es el que nos permitirá saber cuando haya sido cambiado si estado. Y se disparará tantas veces como el usuario haya cambiado su valor.
Pongamos un ejemplo de IBAction:
– (IBAction)checkPulsada:(id)sender {
NSLog(@”Check pulsado:%hhd”,[check isOn]);
}
Como puede verse en el ejemplo estamos consultado el método isOn que es el getter de la propiedad on.
UISlider: el selector numérico de rango
Este tipo de control en el formulario permite seleccionar de un rango de números un valor.
Atributos: value
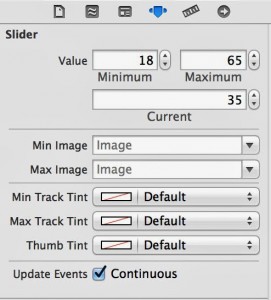
Veamos sus atributos para que resulte más fácil explicarlo:
Como podemos ver tenemos varios atributos importantes:
- value: es el valor que ha seleccionado el usuario, de tipo float.
- value minimum: es el valor mínimo del rango
- value maximum: es el valor máximo que puede tomar
- value Current: es el valor del que va a partir
- Update Events, Continuous: cuando está seleccionado permite que se vaya cambiando el valor según el usuario vaya moviendo el slider. Si no está marcado, sólo se disparará cuando el usuario haya dejado de mover el slider.
En el ejemplo tenemos la típica selección de edad, 18 el mínimo, 65 el máximo y el valor actual es de 35.
Eventos: Value Changed
De cara a ver su funcionamiento en el ejemplo hemos dado de alta un UISlider con esas configuraciones y un TextLabel, ambos con sus respectivos IBOutlet, slider y edad, respectivamente.
También hemos dado de alta un IBAction llamado cambiaSlider: que será llamado cada vez que cambie el valor del slider, es decir relacionado con el Evento Value Changed, veamos la implementación del método:
– (IBAction)cambiaSlider:(id)sender {
edad.text=[NSString stringWithFormat:@”%.0f”,slider.value];
}
Si nos damos cuenta el valor del slider es de tipo float, por lo que al convertirlo en cadena de caracteres utilizamos el %.0f que nos permite pasarlo a un número sin decimales.
Luego se lo asignamos al texto del TextLabel de la edad para ver como va cambiando el valor del slider.
UISegmentedControl: los radio button
Como en la mayor parte de los formularios necesitamos presentar varias opciones de las cuales sólo podamos seleccionar una. Los radio button de HTML en iOS se llaman UISegmentedControl.
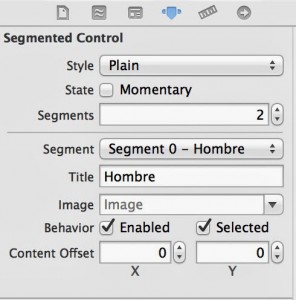
Atributos
Como podemos ver tenemos varios elementos interesantes. Para empezar el número de segmentos. Este nos permitirá meter más elementos en el siguiente desplegable.
Una vez seleccionad un segmento en el desplegable podemos configurar un título, una imagen y si está habilitado o seleccionado de primeras.
En el ejemplo tenemos dos segmentos para hombre y mujer y el primer segmento, el segmento 0, nos aparecerá seleccionado.
De esta manera si queremos saber que segmento ha sido seleccionado por el usuario deberemos usar el método selectedSegmentIndex:
[sexo selectedSegmentIndex]
Este método nos devolverá un número del segmento que ha sido seleccionado por parte del usuario, empezando por 0.En el ejemplo, tenemos dos segmentos: 0 corresponde a Hombre y 1 a Mujer.
Si quisiéramos averiguar el título asignado a un segmento deberemos utilizar el método titleForSegmentAtIndex:
[sexo titleForSegmentAtIndex:@0]
En este caso nos devolverá la cadena de caracteres Hombre.
Eventos: Value Changed
Como en otros casos disponemos de un evento Value Changed que nos permite ejecutar un IBAction cada vez que cambie el segmento seleccionado, veamos un ejemplo:
– (IBAction)cambiaSegmented:(id)sender {
NSLog(@”Sexo seleccionado:%ld”,(long)[sexo selectedSegmentIndex]);
}
En este caso mostrará por consola el valor 0 o 1 dependiendo de lo que haya seleccionado el usuario.
UIStepper: pasito a pasito
En muchos formularios queremos que el usuario vaya cambiando un valor pulsando botones para evitar que tenga que introducir manualmente un número.
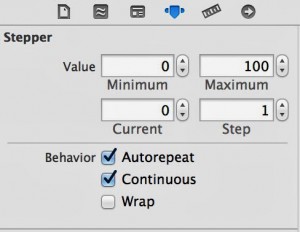
Atributos: value
Como podemos ver es muy similar al UISlider, en su funcionamiento básico. El atributo principal será value. Minimum, Maximum y Current funcionan como con el UISlider.
Sin embargo Step nos permitirá cambiar el incremento y del decremento del valor almacenado.
Así si colocamos un Step de 2, sumará o restará 2 al valor cuando pulsemos el más o el menos respectivamente.
Continuous funcionará de una manera parecida al Slider también.
Y el Autorepeat permitirá dejar pulsado un botón y que se repita la acción pasado un tiempo.
UIDatePicker: El selector de fecha y hora
Este tipo de selector permitirá darle a escoger al usuario una fecha y una hora.
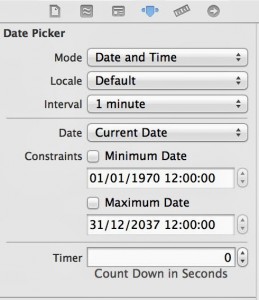
Atributos
Como podemos ver tenemos:
- date: nombre del atributo de tipo NSDate que almacena la fecha
- Mode: permite escoger el tipo de dato a recoger
- Interval: el intervalo de tiempo
- Date: fecha que queremos coger por defecto
- Minimum y Maximum Date: fecha mínima y máximo
- Timer: tiempo que queremos dar para escoger la fecha
Eventos: Value Changed
Como en el resto de elementos de formulario podemos escoger eventos para realizar un IBAction, el típico es Value Changed. Veamos un ejemplo:
– (IBAction)cambiaPicker:(id)sender {
NSLog(@”%@”,datepicker.date);
}
Si estás interesado en seguir formándote tenemos una serie de cursos gratuitos:
Cursos Gratuitos
También disponemos de algunos cursos de pago por si son de tu interés:
https://cursosdedesarrollo.com/tienda/
Curso de Angular:
Angular
.png)