Actualización a Angular 18 desde Angular 17
Debido a la necesidad de ir actualizando los ejemplos a las nuevas versiones de Angular para las nuevas formaciones, cada 6 meses nos toca actualizar estos ejemplos a la nueva versión de Angular y comprobar que no tenemos problemas en su actualización.
Lo que habitualmente suele resolverse sin muchos problemas con el comando ng update que nos va aconsejando cómo realizar estas actualizaciones con las bibliotecas propias de Google, en esta ocasión ha resultado un poco más laborioso de lo normal.
Así que en esta entrada daremos una serie de consejos de lo que nos ha funcionado actualizando a la nueva versión de Angular 18
npm i
El primer problema que tuvimos que resolver fue el de que no funcionaba la descarga de las dependencias del proyecto angular 17 con nodejs 20 y 22 y npm 10.5.0
Lo primero que debimos hacer es actualizar la versión de npm con el comando
npm install -g npm@10.8.0
O con la última versión en mente
npm install -g npm@latest
Sin embargo aún con esta actualización de npm no fue suficiente para poder instalar las dependencias de proyecto y debimos forzar la instalación de dependencias
npm install --force
Lo cual funcionó pero nos dejó con 8 vulnerabilidades , 3 de tipo grave, así que tuvimos que seguir con las actualizaciones
ng update
Este comando suele darnos pistas a la hora de decirnos cómo actualizar nuestro proyecto a la nueva versión, incluso el equipo de angular tiene una web que debería ayudarnos a este proceso: https://angular.dev/update-guide antigua https://update.angular.io
Como toda la web de angular.io está declarada como obsoleta y nos pasamos a la nueva web de documentación disponible en https://angular.dev/
Pero esta vez tampoco nos funcionó el comando ng update @angular/core porque tenemos el repositorio git sin hacer commit así que tuvimos que jugar sucio
ng update @angular/core --allow-dirty --force
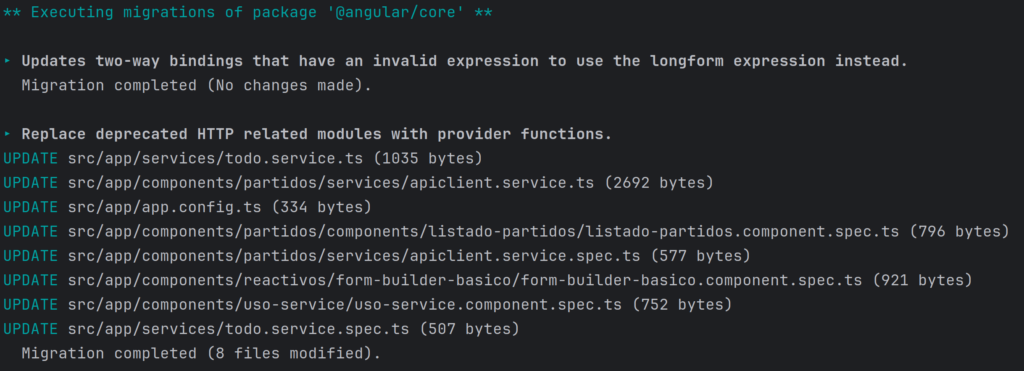
Con esto ya pudimos adelantar bastante de las actualizaciones de bibliotecas a la versión 18.0.0 de angular y nos actualizó algunas partes del código

Destacamos actualizaciones de los componentes y servicios que hacen uso del módulo de HttpClientModule, que veremos más adelante
Seguimos con las actualizaciones de las bibliotecas dependientes del equipo de angular con:
ng update @angular/cli --allow-dirty --force
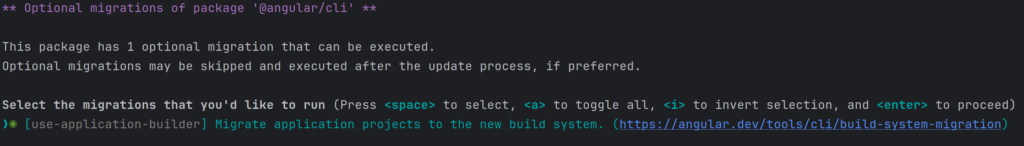
Con esto se actualizaron las dependencias de @angular-devkit/build-angular y del propio @angular/cli pero nos salió decisión que debíamos tomar

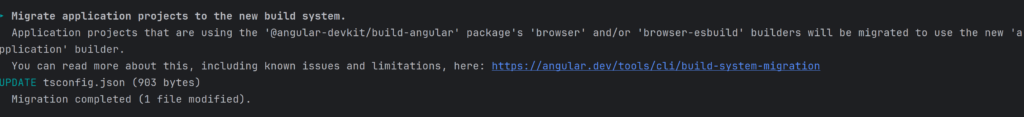
Como vemos deberíamos de pulsar la tecla espacio si queríamos migrar al nuevo sistema de compilación (teóricamente más rápido y eficiente), en nuestro caso pulsamos que sí y continuamos con enter

Con este cambio en el tsconfig.json continuamos intentando actualizar la Testing Library
ng update @testing-library/angular --allow-dirty --force
Que simplemente actualizó la versión 16.0.0 de la biblioteca
@ng-bootstrap
En nuestro caso en algunos ejemplos usamos algunos componentes de @ng-bootstrap pero la versión 16.0.0 de esta biblioteca es compatible con la versión 17 de Angular, habrá que esperar que saquen la siguiente versión compatible con Angular 18, previsiblemente la versión 17.0.0
ng serve tras la migración
En nuestro caso aun así intentamos realizar el proceso del intentar arrancar la aplicación en modo desarrollo con
ng serve
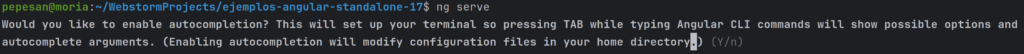
lo cual nos sacó otro mensaje cusioso

Como vemos nos dice que si queremos activar el autocompletado en los comandos del Angular CLI a lo cual no nos negamos en absoluto
Nos pedirá ejecutar un comando si queremos poder usar este autocompletado sin reiniciar la terminal
source <(ng completion script)
Por defecto debería haber incluido esta llamada en el fichero .bashrc para posteriores veces que arranquemos la terminal
Pero no paran aquí las preguntas

A lo cual en nuestro caso respondemos que N
El problema con el HttpClientModule
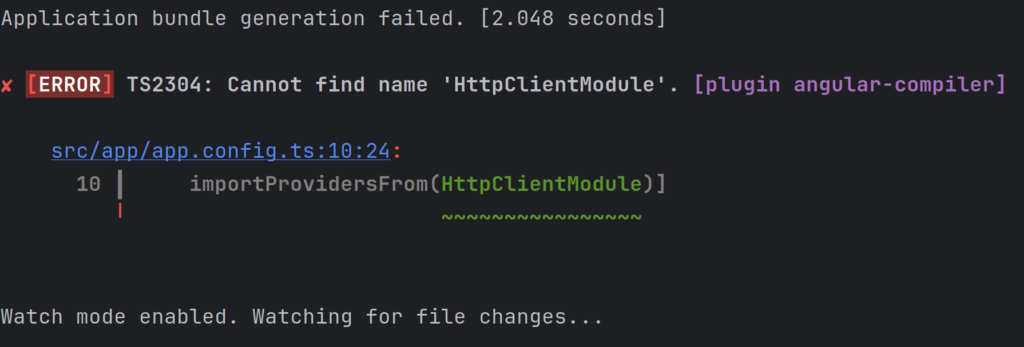
Y llegamos al primer problema de compilación que nos encontramos

Como era de esperar aunque ha hecho las modificaciones de los componentes y servicios que hacen uso del HttpClientModule nos ad el fallo de que no encuentra ya este módulo en el fichero principal del configuración de la carga de aplicación el fichero app.config.ts que nos migró cuando hicimos el ng update de @angular/core
Quitaremos esa parte, en nuestro caso, al menos temporalmente mientras migramos los ejemplos a la alternativa, lo importaremos en el app.config.ts
import {provideHttpClient} from "@angular/common/http";
y aparte deberemos añadir un nuevo proveedor que acabamos de improtar:
export const appConfig: ApplicationConfig = {
providers: [
provideHttpClient()
]
};
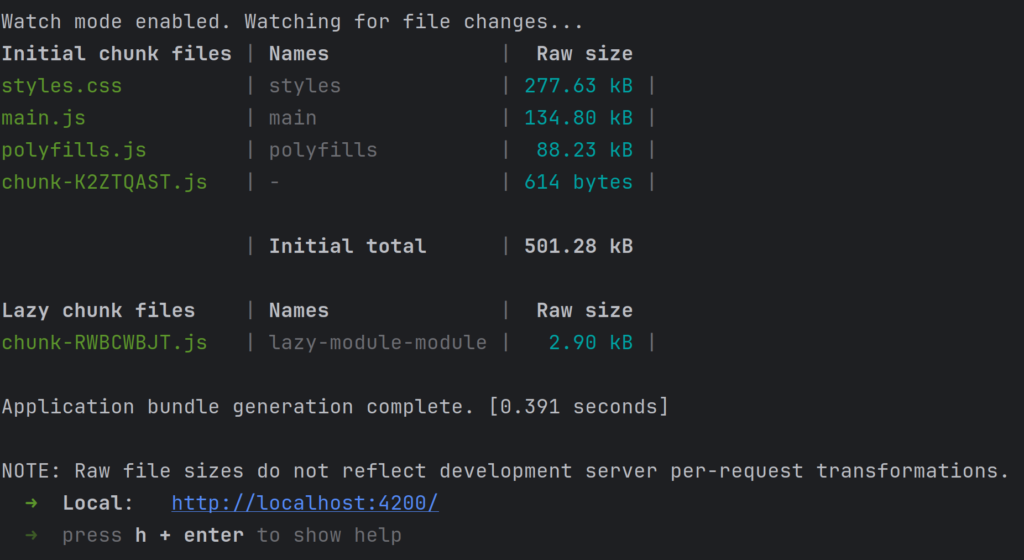
Por fin alcanzamos el nirvana cuando la aplicación termina la compilación de manera exitosa:

Si cargamos la url especificada en el navegador: http://localhost:4200/ nos carga la ansiada aplicación:

Que como veis es digna del mejor diseño UX/UI del mercado XD, donde no funciona el menú de hamburguesa!
El problema Cors en Plesk
Para continuar con el problema resulta que con la migración al nuevo servidor plesk tenemos un problema complementario y es que cambió la url principal que consultábamos para los ejemplos
Y al intentar acceder a ella con el cliente habitual nos falla por un problema de CORS.
Para resolver este problema hemos debido irnos a la parte de la configuración de Plesk de ese dominio -> Hosting & DNS -> Apache & nginx y en los apartados “Additional directives for HTTP” y “Additional directives for HTTPs”
Header set Access-Control-Allow-Origin "http://localhost:4200"
Con la URL que queremos usar como base para cargar la aplicación angular y con esto vamos tirando de momento.
Y con los ejemplos ya migrados a Angular 18, como ves , no sin problemas, ahora debemos incluir los ejemplos de las nuevas funcionalidades básicas en el repositorio, pero esto lo dejamos para otra nueva entrada 🙂
.png)
Comments