Spring Boot con Live Reload en IntelliJ y Chrome
Una de las tareas más repetidas por los desarrolladores es la necesidad de recompilar y redesplegar las aplicaciones mientras que estamos desarrollando cada vez que hacemos un cambio. Por lo que siguiendo la tendencia de facilitarle la vida al programador Spring Boot tiene algunas herramientas que permiten hacer esto de manera automática.
Spring Boot DevTools
Lo primero que debemos saber es que necesitaremos incluir la dependencias de DevTools. En el caso de usar Maven sería incorporar al pom.xml:
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-devtools</artifactId> <scope>runtime</scope> <optional>true</optional> </dependency>
Si arrancamos la aplicación de la manera habitual con:
mvn spring-boot:run
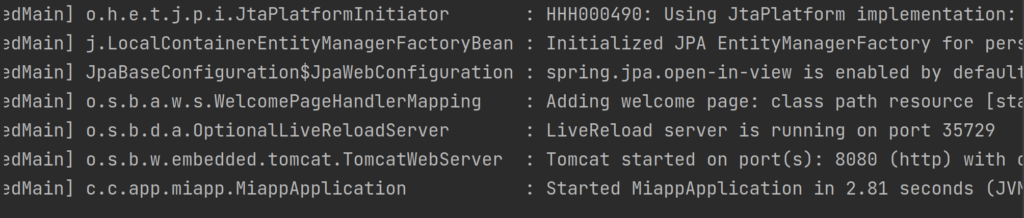
Deberíamos ver una línea nueva en el log del arranque de la aplicación similar al siguiente:
INFO 947101 — [ restartedMain] o.s.b.d.a.OptionalLiveReloadServer : LiveReload server is running on port 35729

Como vemos nos ha arrancado un nuevo puerto el 35729 que permite acceder a él por websocket para comunicar nuestro navegador y la aplicación para forzar la recarga del navegador cuando se haya recompilado la aplicación.
Pero en el caso de usar IntelliJ deberemos realizar algunos cambios en la configuración para que sea automático cada vez que hacemos un cambio en la aplicación en el IDE.
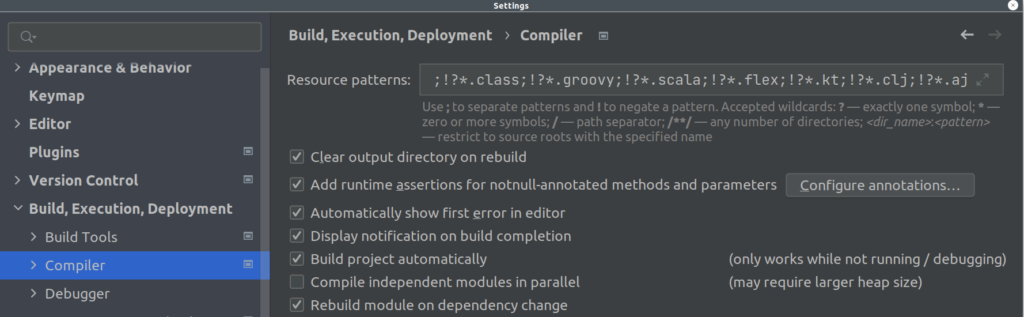
Para ello con el proyecto abierto deberemos ir a File->Settings->Build, Execution, Deployment -> Compiler y deberíamos marcar la checkbox Build project automatically

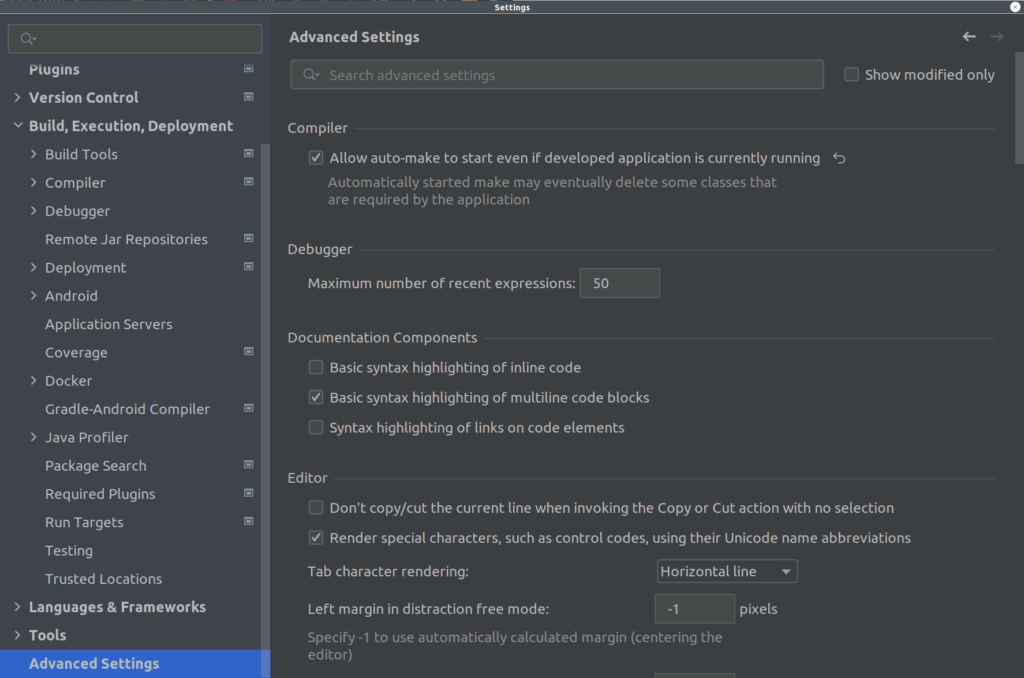
Además deberemos cambiar la configuración avanzada en File->Settings->Advanced Settings y marcar la checkbox llamada Allow auto-make to start even if developed application is currently running

Si reiniciamos el arranque de la aplicación parando la aplicación y ejecutando de nuevo:
mvn spring-boot:run
Ahora realiza cualquier cambio dentro de la aplicación vete al navegador y recarga la página, verás que en breve la página no estará disponible porque estará recargando la aplicación pero que al poco la página se reflejará con los nuevos cambios.
LiveReload for Chrome
Para facilitar todo este proceso podemos hacer uso de la extensión de Chrome Live Reload
https://chrome.google.com/webstore/detail/livereload/jnihajbhpnppcggbcgedagnkighmdlei?hl=es
Una vez instalada la extensión debería aparecer el icono en la parte superior derecha de la ventana del navegador

Si ves que no aparece vete a la pieza del puzle y marca el pin en la extensión del Live Reload.
Una vez cargada podremos ir a la web de tu aplicación:
O la que estés usando en ese momento y si pasar el ratón por encima del icono de la extensión debería aparecer el texto:
Livereload is connected. Click to disable. Tiene acceso a este sitio web.
Si todo ha ido bien, realiza cualquier cambio en la aplicación y al tiempo deberías ver que el navegador automáticamente recarga la pantalla con los nuevos cambios.
.png)
Comments