Novedades y Actualización a Angular 9
Angular se ha convertido en uno de los principales frameworks de Frontend de la actualidad, con las mejores cifras de empleabilidad para los desarrolladores web, actualmente con más de 2700 ofertas de trabajo en Linkedin, 645 en Infojobs y 238 en Tecnoempleo. El 6 de febrero se liberó oficialmente la versión 9 del framework y veremos en esta entrada las principales novedades y los cambios principales que requieren nuestros proyectos para adaptarse a esta nueva versión.
Principales Mejoras
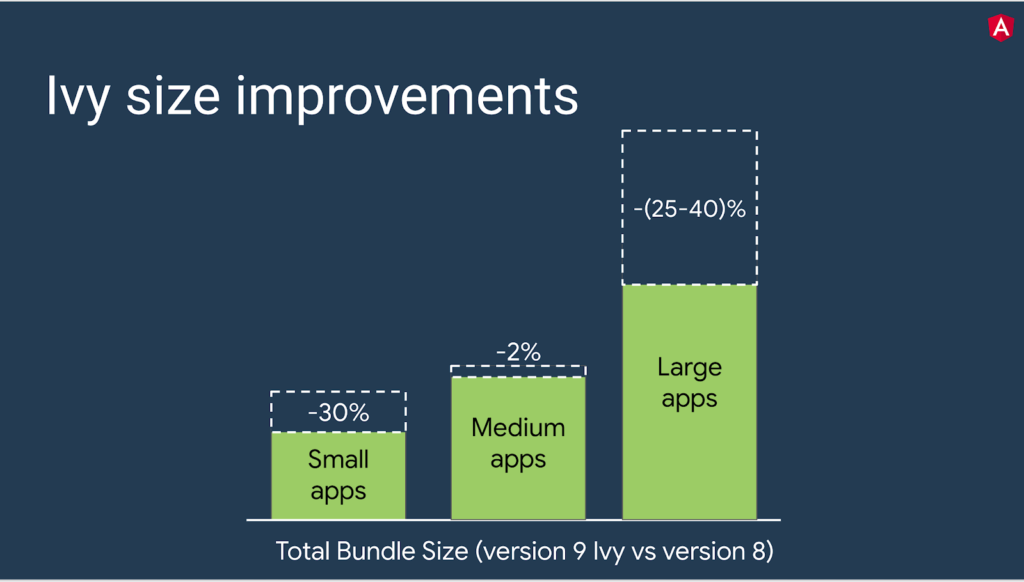
Una de las principales críticas que se hacían a Angular era el tamaño de los bundle que generaba a la hora de publicar nuestros proyectos, tanto, React como Vue, para ello ya en la versión 8 de Angular, el equipo de desarrollo liberó Ivy, pero no ha sido hasta la versión 9 en la que se ha incorporado por defecto a la hora de gestionar nuestros proyectos, ya que tiene una serie de mejoras respecto al anterior compilador y entorno de ejecución, que veremos a continuación:
- El código generado es más fácil de leer y depurar en tiempo de ejecución. Algo que la verdad ayudará mucho a localizar esos errores que se daban y no sabíamos porqué.
- Incluso coloca ya por defecto la opción Ahead-Of-Time (AOT) que compila el componente y la plantilla antes de que se ejecute en el navegador.
- Respecto a la depuración dispondremos de un nuevo objeto llamado ng que podrá darnos acceso, entre otras cosas a instancias de componentes en ejecución.
- Mejora de rendimiento en la recompilación del proyecto. Debido a un sistema incremental que sólo recompila aquellas partes que realmente son necesarias para funcionar.
- Reducción del tamaño de los bundle generados por el compilador, en algunos casos podŕia ser de hasta el 40%.
- Mejoras en el sistema de comprobación de tipos en las plantillas. Para evitar esos típicos fallos al utilizar variables en la vista.
- Retrocompatibilidad, Google esta vez nos promete no romper la actualización de los proyectos que ya tenemos desarrollador con la herramienta oficial @angular/cli.
- Ejecución de pruebas más rápida, ahora sólo recompila los componentes que se hayan cambiado, por lo que estaremos menos tiempo esperando a que se pasen nuestras pruebas.
- También respecto a las pruebas podemos usar el “component harnesses” que ayuda mantener la abstracción sobre la implementación del componente y facilita su prueba. Así como el componente TestBed.
- Mejoras en la asociación de clases y estilos dentro de los componentes. Ahora se fusionaran de una manera mucho más predecible los estilos asignados a un componente.
- También se ha mejorado hasta 10 veces el tiempo de compilación de las aplicaciones traducidas (i18n) debido a la reorganización de la compilación de las partes traducibles.
- En detalles como la inclusión del Componente Reproductor de Videos de Youtube o del Componente de Google Maps se nota la mano de Google a la hora de integrar servicios de la compañía.
- Se ha introducido la integración con TypeScript 3.7 incluida la funcionalidad de “optional chaining” para acceder de una manera más sencilla a los contenidos de una variable opcional mediante el operador ?.
Esta bien todo esto, pero ¿Cómo actualizo a Angular 9?
Como ya sabéis tenemos disponible una opción en ng que permite pasar el parámetro update. Como siempre, no olvides hacer un commit antes de tocar nada.
Convendrá realizar alguna actualización del sistema de carga de rutas lazy antes de hacer la actualiación en el código, ya que se deja de usar el sistema antiguo.
Partiendo de la versión 8.3.19 del CLI podemos actualizar fácilmente nuestro proyecto, mediante el comando:
$ ng update
Este comando nos dará las opciones de actualización empezando por el CLI y siguiendo por el @angular/core y el resto de esquemas que estemos utilizando en el proyecto, primero actualizamos a la última versión de 8 de las herramientas:
$ ng update @angular/cli@8 @angular/core@8
Después ya podremos actualizar a la última versión de las dependencias:
$ ng update @angular/cli @angular/core
Tras la actualización deberíamos ver algunos cambios realizados por el actualizador automatizado:
- Cambiadas las dependencias de @angular/material a la referencia específica del componente utilizado, por ejemplo, @angular/material/button
- También deberíamos ver cómo se habrá actualizado a la versión 3.7 de TypeScript
Después de hacer estos cambios deberemos actualizar las dependencias de @angular/material
$ ng update @angular/material
Después comprueba si queda algo pendiente de actualizar ejecutando:
$ ng update
¿Que hacer después de la actualización?
- No olvides repasar la guía de actualización por si hay algún cambio que debemos realizar debido a colocar algunas funcionalidades obsoletas.
- Si utilizas muchas bibliotecas de angular es posible que te interese incluir ngcc a tu proyecto para mejorar los tiempos de compilación.
- Si tu aplicación utiliza internacionalización échale un vistazo al uso de $localize() para usar el nuevo sistema de traducciones.
Esta versión de Angular 9 la verdad es que promete mucho, veremos si las cosas que nos han contado se cumplen con hechos.
.png)

Comments