Curso de Drupal 8 (XII): Módulos: Views, CKeditor y Panels
En esta unidad veremos los principales módulos de presentación y gestión de contenido que tenemos disponibles en Drupal
Views
URL: http://drupal.org/project/views
Dependencias: ctools
Views es un módulo que viene preinstalado en Drupal 8 y que permite generar vistas de contenido a través del propio interfaz de Drupal.
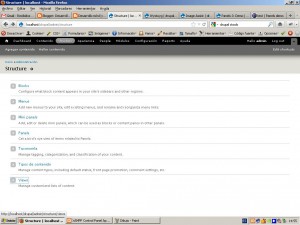
Para empezar a funcionar será necesario acceder al menú de administración al enlace de estructura…
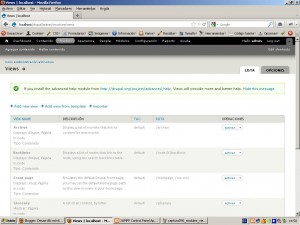
como puede verse con el módulo instalado y sus dependencias, dispone de un enlace en “Estructura” llamado “Views”. Pulsamos en él y accedemos al listado de vistas disponibles…
como puede observarse en la captura nos presenta el listado de vistas así como varios enlaces:
- Add new View: Añadir nueva Vista
- Add new view from template: añadir nueva vista desde plantilla
- Importar.
En esta entrega veremos las bases de este módulo, pero es un módulo que ofrece multitud de posibilidades, no descarto hacer una entrega sólo para explicar las opciones avanzadas que ofrece.
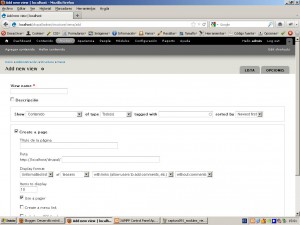
Para empezar pulsamos sobre el enlace “Add new View” y así accedemos al formulario de alta de una nueva vista…
como puede verse en la captura en este formulario rellenarse los siguientes campos:
- Título: nos genera a su vez un machine name único, para su referencia interna.
- Descripción.
- Show: Este apartado trata de filtar entre todos los datos dados de alta en el sitio web, cuales son aquellos que nos interesa mostrar en la vista. Según vamos seleccionando en los distintos selectores, sus campos van modificándose y adentrándose a los datos, para permitir su filtrado, por defecto aparece seleccionado contenido.
- Selector de tipo de Origen de datos: Por defecto, el contenido del sitio web.
- Selector del tipo de contenido: los distintos tipos de contenido.
- Tagged by: etiquetas de selección para filtrar los resultados.
- Sorted by: manera de ordenar los resultados.
- Create a page: creación de una página asociada a la vista para su posterior referencia.
- Título de la página
- Ruta
- Display Format: para elegir cóm presentar los resultados de la búsqueda.
- Items to display: número de elementos a presentar por página.
- Use a pager: utilizar un paginados para los resultados o no.
- Create a menu link: crear un enlace en un menú.
- Include a RSS feed: para crear un RSS de los contenidos que se vaya publicando en la vista y se pueda sindicar.
- Create a Block: por si queremos crear un bloque de contenido para después colocarlo en la apariencia del tema principal.
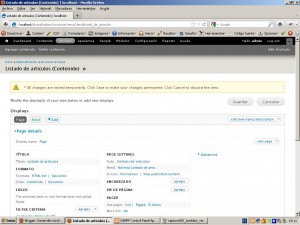
Cuando terminemos de rellenar los datos pulsaremos en el botón “Continue and edit” y veremos la configuración de la visualización de la vista…
donde podemos llegar a configurar:
- El formato de salida
- Los campos a presentar
- Los criterios de filtrado
- La manera de ordenar los resultados
- Las configuraciones de la página
- El encabezado y pie de página
- El paginador
cuando hayamos terminado de configurar la vista, pulsamos en el botón “guardar” y ya podremos enlazar dicha vista desde cualquier menu.
CKEditor Module
URL: https://www.drupal.org/docs/8/core/modules/ckeditor
Dependencias: ninguna
CKEditor es un módulo incluido en Drupal 8 que permite la introducción de contenido mediante varios un wysiwyg.
Disponemos de distintos plugins y módulos que añaden funcionalidad el módulo:
https://www.drupal.org/docs/8/core/modules/ckeditor/contributed-modules-and-plug-ins
La idea ha sido escoger un editor que sea lo más fácil posible desde la instalación de Drupal 8 con acceso a los medios que queramos utilizar en la edición de los contenidos del sitio web.
URL: http://drupal.org/project/panels
Dependencias: ctools
Panels es un módulo que permite la generación de zonas visuales en una página.
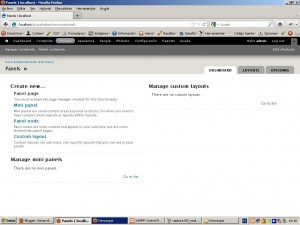
Después de instalarlo, para acceder a la configuración de panels, entraremos a través del menú de Configuración-> Estructura, donde aparecerá un nuevo enlace llamado “Panels”…
donde accedemos al apartado de dar de alta un nuevo panel…
como puede verse nor ofrecen distintas posibilidades de dar de alta un panel:
- Mini Panel
- Panel node:
- Custom Layout
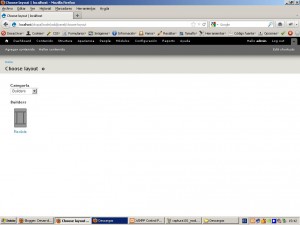
En esta entrega, elegiremos “Panel Node” y veremos la configuración del panel…
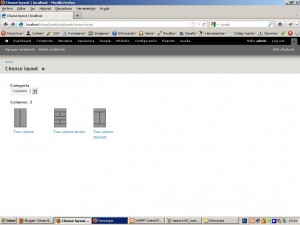
dependiendo del diseño que elijamos a través del selector, nos presentará unas plantilla u otras distintas para elegir…
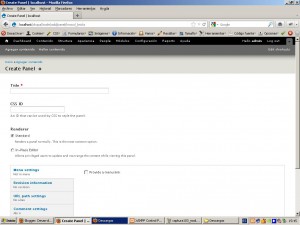
En el ejemplo, elegiremos “2 columnas” y “2 Column Bricks” y nos presentará el siguiente formulario…
Con los siguientes campos:
- Título
- Id CSS
- Renderer:
- Standard: ve normalmente la página.
- In place editor: permite a usurios privilegiados (con permisos suficientes) para cambiar o actualizar lso contenidos de los paneles.
- Las opciones típicas de un contenido.
Después de seleccionar las opciones deseadas, pulsaremos sobre el botón “Guardar”, entonces veremos la vista de dicho panel y podremos configurar su visualización y su contenido…
.png)











Comments