Curso de Drupal 8 (VII): Estructura: Menús
Una vez introducido el contenido principal del sitio web, tanto artículos como páginas estáticas, es necesario configurar los menús, los bloques de contenido, la taxonomía y los distintos tipos de contenido. Para tener una idea clara de los conceptos fundamentales comentados anteriormente, puede pasarse por la primera parte del curso de drupal.
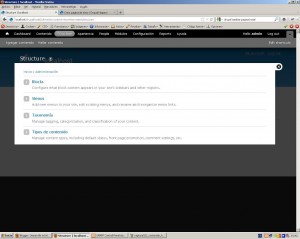
Para poder acceder a la configuración de la estructura del sitio web, vaya a la configuración y pulse en el enlace “Estructura” (Structure), por ejemplo a través de la barra de tareas, verá una pantalla similar a la siguiente…
Como puede observar existen 4 partes fundamentales en el apartado estructura, veremos cada uno de ellos.
Menus (Menus)
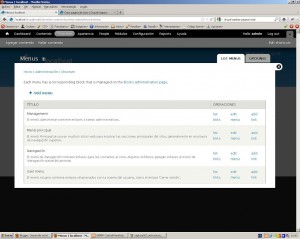
Si pulsamos en el enlace de menús nos saldrá la pantalla de configuración de los distintos menús disponibles en el sitio web…
En la instalación Standard Drupal pone a nuestra disposición 4 menús:
- Administración (Management): menú que contiene los enlaces a las tareas administrativas. Éste es el menú que presenta la barra de tareas.
- Menú Principal (Main Menu): menú que normalmente se coloca en la parte superior del sitio web, suelen ser un listado sencillo de elementos principales del sitio web.
- Navegación(Navigation): menú normalmente lateral de navegación con en el que puede accederse a todos los contenidos del sitio web.
- Menú de usuario (user menu): menú que visualiza el usuario al autenticarse en el sitio web.
Como puede verse en la captura disponemos de 4 enlaces principales par la gestión de los menús:
- Añadir Menu (Add menu): en el que podemos dar de alta un nuevo menú.
- Listar Enlaces (List links): en el que podemos pulsar para llevarnos al listado de elementos o enlaces que dispone dicho menú. como puede observarse existe un enlace a “Listar enlaces” para cada menú dado de alta en el sistema.
Añadir Menú
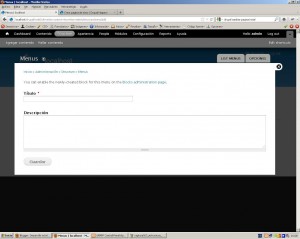
Pulsando este enlace, llegamos al formulario de alta de un nuevo menú…
Es un formulario bastante sencillo sim’plemente introducimos un nombre y una breve descripción del mismo, para que luego recordemos para qué lo hemos dato de alta.
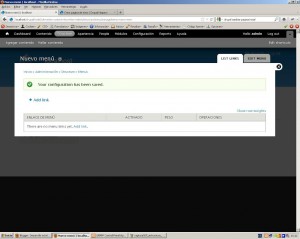
Pulsamos en el botón guardar y accedemos al listado de enlaces de dicho menú, de manera automática…
Listar Enlaces
A la pantalla de listar enlaces podemos acceder, o bien después del formulario de “Añadir Menu”, o bien, a través de la pantalla de “Menús” pulsando en el enlace “Listar enlaces” al lado de un Menú.
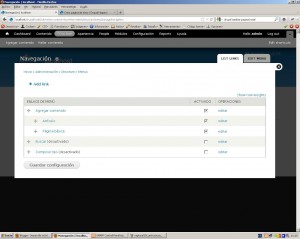
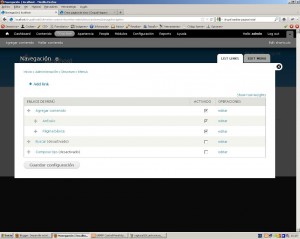
A continuación puede verse una captura de un “Listar Enlaces” del menu “Navegación” a modo de ejemplo…
en el listado de enlaces tenemos disponibles varias operaciones destacables:
- Añadir enlace: lo que nos permitirá acceder al fomulario de alta de nuevos enlaces.
- Cambiar el orden de los enlaces: mediante una operación de Arrastrar y Soltar (Drag and Drop) utilizando el icono con las 4 flechas que existe a la derecha de cada enlace, podemos cambiar el orden de presentación de los enlaces del menú.
- Activar/Desactivar enlace: Mediante la CheckBox que hay debajo de la columna llamada “Activado”, podemos elegir si el enlace se presenta o no en el menú.
- Editar: pulsando en el enlace Editar al lado derecho de un enlace, podemos cambiar las propiedades del enlace incluido en el menú.
Una vez finalizados los cambios, simplemente pulsamos en el botón “Guardar Configuración” y se guardarán los cambios en el menú.
Editar Menu
Pulsando este enlace, se accede al formulario de modificación de los datos, principalmente la descripción del menú…
una vez finalizado ña edición de la descripción pulsamos en el botón “Guardar” y los cambios serám guardados.
Añadir enlace
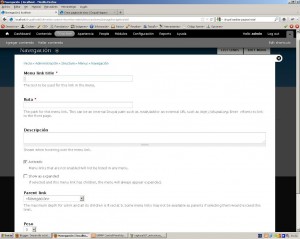
Una vez pulsamos en el botón Añadir Enlace, aparece ante nosotros el formulario de alta de un nuevo enlace…
Los campos a rellenar son los siguientes:
- Título del enlace: texto que aparecerá como nombre visible del enlace.
- Ruta (URL): ruta url al contenido cuando se pulse en el enlace.
- Descripción. breve descripción del contenido referenciado.
- Activado: si se queda seleleccionada esta opción, el enlace aparecerá automáticamente en el menú.
- Mostrar Expandido (Show as expanded): si dejamos selccionada esta opción, si en enlace tiene otros enlaces “debajo de él”, dichos enlaces serán mostrados. Nota: “Debajo de él”, significa que podemos ir organizando los enlaces como si fuera un árbol de enlaces, de esta manera es cómo se suelen organizar los mapas de la web o los menús desplegables. De esta manera un enlace, puede tener enlaces hijos asociados y un enlace puede tener un padre asociado.
- Enlace Padre (parent link): desde este selector podemos mostrar quien es el “padre” de nuestro enlace. Cada Menú representa un elemento en el selector y debajo de el aparecerán todos los enlaces de manera jerarquizada (como si fuera un árbol de enlaces). De esta manera si decimos que el padre de un enlace es un menú, seleccionaremos que pertenece a él, y se ocnvertirá en un enlace de primer nivel de dicho menú. Si elegimos como padre un enlace de un menú, significará que el nuevo enlace se convertirá en “hijo” del enlace seleccionado y por lo tanto aparecerá “debajo de él” en su respectivo menú.
- Peso: parámetro opcional de la configuración del enlace. permite establecer un peso al enlace, cuanto mayor sea el peso, más abajo aprecerá en el menú, es una manera de poder organizar los elementos dentro del menu, pero para ello es mejor hacerlo desde el listado de enlaces, con la operación Arrastras y Soltar.
una vez configurados los parámetros del enlace, pulsamos en el botón “Guardar” y veremos el enlace en el listado de enlaces del menú donde hayamos introducido el enlace.
Editar enlace
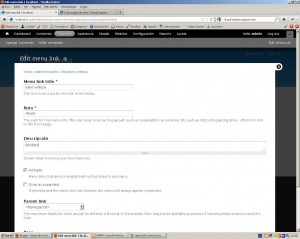
En el listado de enlaces al pulsar sobre el enlace “Editar” al lado de cualquier enlace nos aparecerá el formulario de edición del enlace, similar al siguiente…
El formulario practicamente es el mismo que en el caso de Añadir Enlace, por lo que simplemente cambiamos los valores necesarios y pulsamos en el botón “Guardar”.
Añadir un Menú como Bloque
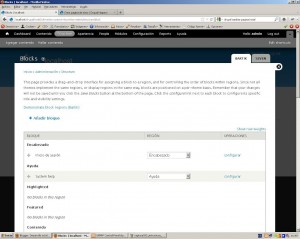
Dentro de listado de menús, podemos ver en enlace a la colocación del menú en los bloques, una vez lo pulsamos, sale una pantilla similar a la siguiente…
En el listado de bloque podremos seleccionar la región donde queremos visualizar el menú que queramos, una vez selccionado, pulsamos en el botón Guardar y podremos ver el menú colocado en el sitio web.
.png)










Comments