Curso de iOS7: Navigation Controller, Segues (I)
La mayor parte de las aplicaciones iOS disponen de varias escenas. Por lo que necesitamos mecanismos que nos permitan navegar entre esas escenas. Una de las maneras de realizar estos cambios entre escenas es el Navigation Controller (UINavigationController):
Para poder hacer uso de este componente, vamos a tener en mente una aplicación CRUD. Es decir una aplicación que sea capaz de realizar las típicas acciones de la gestión de datos. Es decir:
- Listar: En este caso por simplificar el ejemplo utilizaremos una sola label que pretenderá ser el listado de datos y par de botones que nos lleven a otras escenas.
- Añadir: la escena que permite añadir nuevos elementos, por lo tanto un formulario con un botón de guardar.
- Detalle: escena que permite la visualización de la información de un elemento.
- Editar: Escena que permite editar un elemento, un formulario con los datos.
- Borrar: esta acción deberá borrar un elemento, en este ejemplo estará localizada en el detalle.
Seleccionamos el view controller de la escena y lo borramos pulsando el botón de Borrar atrás. Por lo que nos quedará una storyboard vacío.
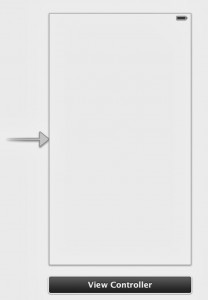
A continuación arrastramos el Navigation Controller al Storyboard, nos deberíamos encontrar con algo parecido a esto:
Como podemos ver tenemos dos nuevas escenas en el storyboard. La primera es la correspondiente al Navigation Controller y está así seleccionada con la flecha inicial.
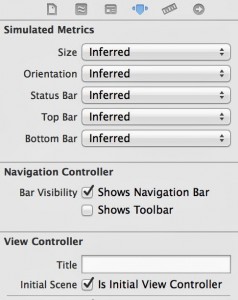
Si seleccionamos sólo el Navigation Controller podemos ver en la vista de Atributos lo siguiente:
Especialmente importantes son las dos secciones de esta captura. Primero vemos el apartado del Navigation Controller, que nos permitirá configurar si es visible o no la Barra de Navegación. Y por otro lado el Initial Scene, que está marcado, por lo que el la escena del Navigation Controller será la primera escena de la App.
Por otro lado vemos también que tenemos una segunda escena con un Table View Controller ya incorporado:
Como podemos ver en la captura nos indica que es el Root View Controller. Esto significa que será la escena principal tras pasar a través del Navigation Controller. Por lo que dispondrá de la barra de navegación y será mostrada en primer lugar, una vez haya pasado por el Navigation Controller.
Y ahora tenemos el Segue:
Los Segues son las conexiones con la navegación, son los elementos visuales dentro del storyboard que nos permitirán realizar cambios entre escenas.
Este tipo de segue es especial ya que permite establecer la escena principal o Root View Controller para el Navigation Controller.
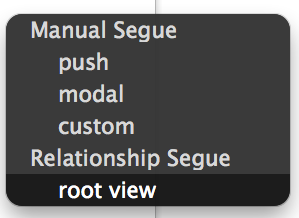
Si queremos hacer que otra escena sea la Root View Controller debemos arrastrar con el control pulsado desde el Navigation Controller hasta otro View Controller y al soltar nos aparecerá un diálogo similar al siguiente:
Como podemos ver nos aparecen todos los tipos de Segue:
- push: para la navegación
- modal: saltos entre escenas sin navegación
- custos: saltos personalizados
- root view: para establecer root view controller con los Navigation Controller y Tab View Controller (como veremos más adelante).
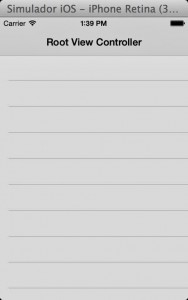
Si ejecutamos la aplicación vemos lo siguiente:
Como puede verse disponemos del tableview y además de la barra de navegación arriba. Por lo que ya tenemos disponible la escena del Listar.
Para cambiar el título de la barra de navegación deberemos hacerlo desde la escena del Root View Controller, haciendo doble click en el título. A efectos prácticos funciona como una Label:
Lo cambiamos y ponemos Listado. Si lo volvemos a ejecutar veremos que ya está cambiado el título:
Añadir
Ahora coloquemos una nuevo View Controller para el Añadir. Arrastrando el View Controller al storyboard. Ahora para crear el salto entre escenas necesitamos incluir un nuevo botón que permita que al pulsarlo nos lleve a la nueva escena. En este caso vamos a escoger un nuevo tipo de botón que se utiliza para las barras de navegación, el Bar Button Item:
Este tipo especial de botón lo podemos colocar en la barra de navegación, y al ser más sencillo dispone de menos eventos asociados. Al arrastrarlo a la barra de navegación del Listado y cambiar el título quedará mas o menos así:
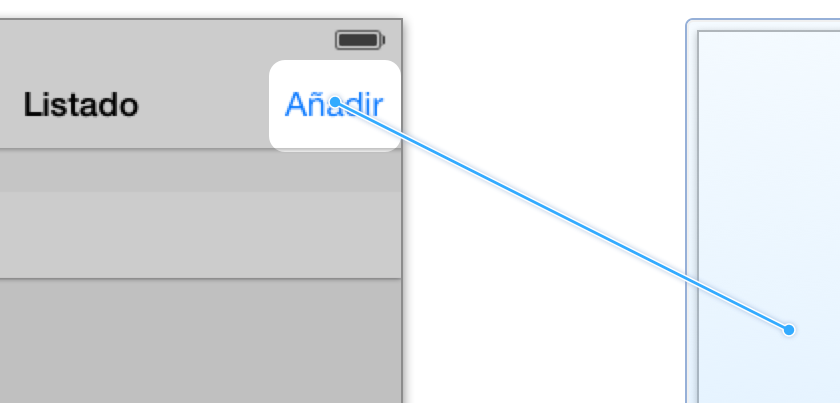
Ahora es cuando debemos colocar un nuevo segue para enlazar el botón de añadir con la nueva escena. Para ello debemos con el control pulsado tirar una línea desde el botón hasta la nueva escena:
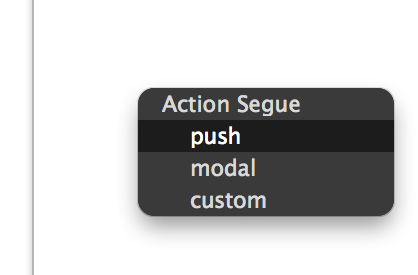
Al soltar el botón del ratón nos aparecerá un nuevo diálogo contextual a la operación:
Para que funcione apropiadamente el segue y nos mantenga la navegación seleccionamos push y eso hará que aparezca el segue de tipo push entre las dos escenas:
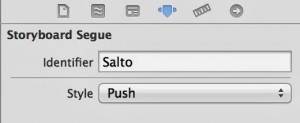
Si pulsamos sobre él podemos ver que en el inspector de atributos aparece lo siguiente:
Lo importante de esta captura es que podemos elegir el Style, que son los distintos tipos de segue que hemos visto anteriormente y el Identificador del segue. Este identificador nos permitirá modificar por programación aquellas cosas que queramos modificar del View Controller que arranquemos. De momento nos sirve desde el diseño del Storyboard sin necesidad de programar nada hacer el salto entre escenas.
Por supuesto en la escena de Añadir aparecerá la barra de navegación y podemos modificar su título:
Si ejecutamos la aplicación veremos que efectivamente al arrancar la aplicación y pulsar el botón de añadir nos lleva a la siguiente escena:
Como puede verse en la captura al entrar en la escena de Añadir, aparece la barra de navegación y el botón que permite Volver a la anterior escena, como el título de la anterior escena es el de Listado esto es lo que aparece en el botón que nos permite volver.
En el siguiente tema veremos como ir añadiendo nuevas pantallas a nuestro CRUD.
.png)



















Comments