Una de las cuestiones principales en la creación de aplicaciones en iOS es la introducción de datos por parte del usuario. Para ello los formularios son un punto fundamental. En este tema veremos como crear los formularios, manejar el teclado, gestionar los eventos principales y validarlos.
Vistas-Campos de Formulario
Empecemos enumerando los principales campos presentes en un formulario:
- UITextField: campo de texto.
- UILabel: Etiquetas de texto, típico para poner los títulos en el formulario.
- UISwitch: Substituye a la típica checkbox. Puede estar Activado o Desactivado.
- UISlider: Selector numérico de tipo float. Parecido al type range de HTML5.
- UISegmentedControl: Similar a los botones de Radio en HTML.
- UIStepper: Selector numérico con + y -.
- UIDatePicker: Permite seleccionar una fecha y/o una hora.
Como todo elemento visual para poder utilizarlo necesitamos arrastrar la vista a la escena, darle la forma que queremos y si queremos utilizarla desde una clase necesitamos crear un IBOutlet tal como se comentó en el tema sobre los
IBOutlet. También si queremos asignarle una acción debemos hacerlo como comentamos anteriormente, sería un
IBAction.
Campos de Texto: UITextField
Parte fundamental de cualquier formulario los campos de texto permiten introducir información alfanumérica a las aplicaciones. Los campos de texto en iOS se representan mediante la clase UITextField. Veamos como queda dentro de una escena:
Ahora veamos cuestiones fundamentales del manejo de sus atributos en el inspector:
Como puede verse en la captura con el campo seleccionado podemos ver sus atributos. Destaquemos los principales atributos.
- text: es el valor introducido por parte del usuario en en campo.
- placeholder: valor predeterminado que se presenta cuando el campo está vacío. Esto permite ayudar al usuario a rellenarlo.
- delegate: clase responsable de manejar los eventos del campo.
- Keyboard: nos permite seleccionar el tipo de teclado que queremos presentar al usuario. Esto facilita al usuario la introducción de información, así si es un número de teléfono, un número o un email, el teclado se ajusta para adaptarse a ese tipo de contenido.
- Return Key: Permite seleccionar el texto que debe aparecer abajo a la derecha en el teclado. Cuando expliquemos los eventos del campo lo veremos más claro.
- Secure: dejarlo marcado permite que no se vea lo que teclea el usuario, típico para campos de contraseña.
- Enabled: permite utilizar el campo
Como todo campo que va a contener texto, permite modificar: el tipo de letra, su tamaño, color, alineamiento etc…
Formulario de Login
Veamoslo con un ejemplo:
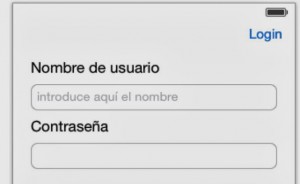
En el ejemplo tenemos el típico formulario de login para autenticarse con la aplicación. Tenemos dos TextField uno para el nombre de usuario y otro para la contraseña, ambos son IBOutlet de la clase View Controller, user y pass respectivamente. Además hemos incorporado un botón para validar el formulario con el texto login en la escena, y hemos creado un IBAction llamado login: que se ejecuta cuando hacemos un Touch Up Inside (Click) en el botón.
Manejo del teclado en iOS
En iOS no existe la tecla Back-Atrás por lo tanto el teclado puede llegar a resultar molesto cuando intentemos rellenar los campos del formulario. Por lo que debemos aprender a hacer desaparecer y aparecer el teclado a nuestra conveniencia. Todo versa sobre el manejo del FirstResponder de la escena. En cualquiera de los casos será necesario que todos los campos sean IBOutlets de nuestra clase.
También es muy importante el uso del Return Key, como veremos más adelante.
Hacer aparecer el teclado en iOS
En el ejemplo nos interesa que el usuario pueda empezar a introducir directamente su nombre de usuario según se entra en la escena por lo que modificamos el viewDidLoad para que ejecute el siguiente código:
– (void)viewDidLoad
{
[super viewDidLoad];
[user becomeFirstResponder];
}
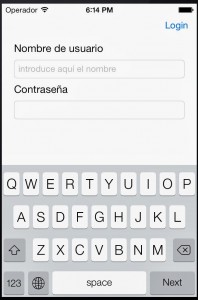
Como pude verse ejecutamos el método becomeFirstResponder del primer campo para que se vea el teclado según se entra en la escena:
Como puede verse como no hemos rellenado nada del campo todavía, nos aparece el texto definido en el Placeholder y aparece el teclado. También nos aparece abajo a la derecha la Return Key que hemos seleccionado Next:
Explicaremos su funcionamiento más adelante.
Cómo hacer desaparecer el teclado
Para hacer desaparecer el teclado lo primero que tenemos que tener claro es quien es el FirstResponder en ese momento. En el ejemplo que nos ocupa de momento al no haber cambiado de campo el FisrtResponder es el campo del nombre de usuario user.
Si quisiéramos ocultar el teclado deberíamos ejecutar:
[user resignFirstResponder];
Manejo de la Return Key
En el caso del ejemplo es normal que queramos primero rellenar el nombre de usuario y luego la contraseña. Para luego intentar validar y enviar el formulario.
Para emular este comportamiento debemos realizar una serie de cambios.
Primero deberemos hacer que los dos delegate de los campos apunten a la clase View Controller que maneja el formulario. Para ello tendremos que seguir unos breves pasos que tendremos que repetir para cada campo.
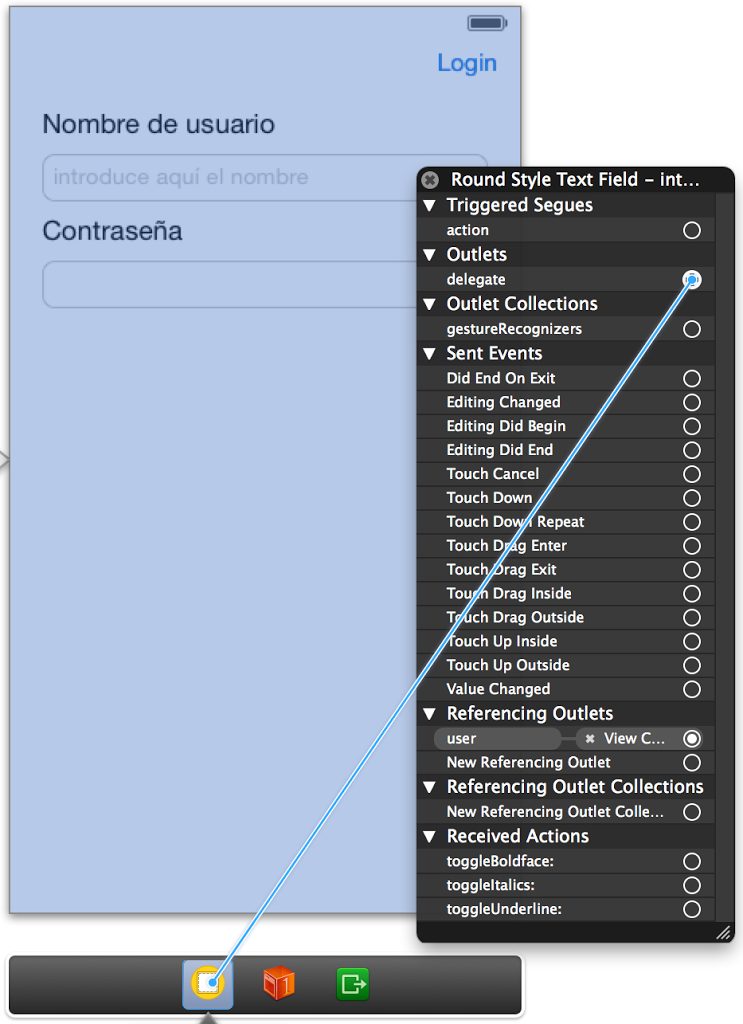
En la escena pulsar el botón derecho sobre la vista del campo, nos debería salir un menú contextual similar a este:
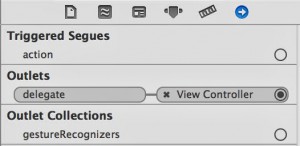
Como se ve en la captura luego debemos conectar el delegate con el View Controller de la escena arrastrando y soltando sobre el icono del View Controller al soltar debería estar conectado correctamente, con el campo seleccionado,al ir al inspector de conexiones veríamos lo siguiente:
De esta manera nos aseguramos que el delegado está conectado correctamente.
Repetiremos el mismo proceso a la hora de asignar el delegado del campo de la contraseña.
Cambiamos el Return Key del campo user, para que ponga Next y en el campo pass le ponemos en el Return Key Done. Esto permitirá darle la idea al usuario del funcionamiento de la Return Key para este formulario.
También cambiamos el atributo tag del campo user, para que tenga el valor 1. Con el campo pass haremos lo mismo pero le pondremos el valor 2. De esta manera podremos distinguir
Después de esto es cuando tenemos que empezar a codificar el comportamiento. Para ello es muy recomendable, implementar el protocolo UITextFielsDelegate en la clase del View Controller que maneje la escena. Esto nos ayudará a no equivocarnos con la creación me los métodos.
Por lo que el fichero de cabecera de la clase quedará similar a esto:
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController <UITextFieldDelegate>
@property (weak, nonatomic) IBOutlet UITextField *user;
@property (weak, nonatomic) IBOutlet UITextField *pass;
@property (weak, nonatomic) IBOutlet UIButton *login;
@end
Como puede verse en este caso hemos asignado también un IBOutlet al botón de login.
Con estos cambios hechos ya podemos ponernos a codificar el método textFieldShouldReturn :
– (BOOL)textFieldShouldReturn:(UITextField *)campo {
if (campo.tag==1) {
[pass becomeFirstResponder];
} else {
[pass resignFirstResponder];
[self login:[self login]];
}
return YES;
}
Como puede verse en el ejemplo de codificación nos pasan un parámetro, el campo de texto que ha generado el evento. Verificamos si el tag del campo es 1. Sería el caso de que estuviésemos rellenando el campo user. En ese caso hacemos que el campo de la contraseña sea el FirstResponder. Por lo que el teclado seguiría mostrándose pero estaría enfocado en escribir en el campo de la contraseña.
En el segundo caso del if quitamos el teclado de la pantalla ya que estamos editando el campo pass e intentamos ejecutar el método login que habíamos asignado al Touch Up Inside del botón del login. Y de paso le pasamos como parámetro el IBOutlet del botón.
Nota: Hay que distinguir cada vez que se llama a un método luego se coloca un : y cuando se llama al getter de una propiedad no lleva : .
Como en ambos casos no queremos modificar nada más del comportamiento del campo devolvemos YES.
Validación y recogida de parámetros
Veamos la función login que hemos codificado para el ejemplo:
– (IBAction)login:(id)sender{
[user resignFirstResponder];
[pass resignFirstResponder];
NSLog(@”%@, %@”,user.text, pass.text);
if ([user.text isEqualToString:@”admin”] &&
[pass.text isEqualToString:@”admin”]) {
NSLog(@”Login correcto”);
}else{
NSLog(@”Login incorrecto”);
}
}
Como puede verse realizamos un paso previo a la validación que es intentar quitar el teclado de la pantalla, para asegurarnos que el teclado no está visible en ningún caso, llamamos desde los dos campos al método resignFirstResponder .
Como puede verse en el if estamos accediendo a la propiedad text, para recoger lo que el usuario nos ha introducido y lo comparamos con una literal de cadena.
Es una validación simple, pero creo que sirve de ejemplo claro.
Eventos
Especial interés tienen los eventos didFinishEditing y valueChanged. Ambos eventos se dispararán cuando se haya terminado de crear el texto y cuando el valor del campo haya cambiado, respectivamente.
Relacionado
.png)








Comments