Otro de los componentes principales de la navegación es el Tab Bar Controller. Este componente nos va a permitir manejar una serie de pestañas debajo de la escena que será relacionadas con otras escenas. Al pulsar cada una de las pestañas abrirán en la parte superior la escena que hayamos seleccionado. Para poder explicar cómo funciona crearemos un proyecto de Single View Application.
Al entrar al storyboard deberíamos ver lo un View Controller. Borramos el View Controller, seleccionándolo y dandole a la tecla de borrar. Esto nos debería dejar un storyboard limpio.
Incluyendo un Tab Bar Controller
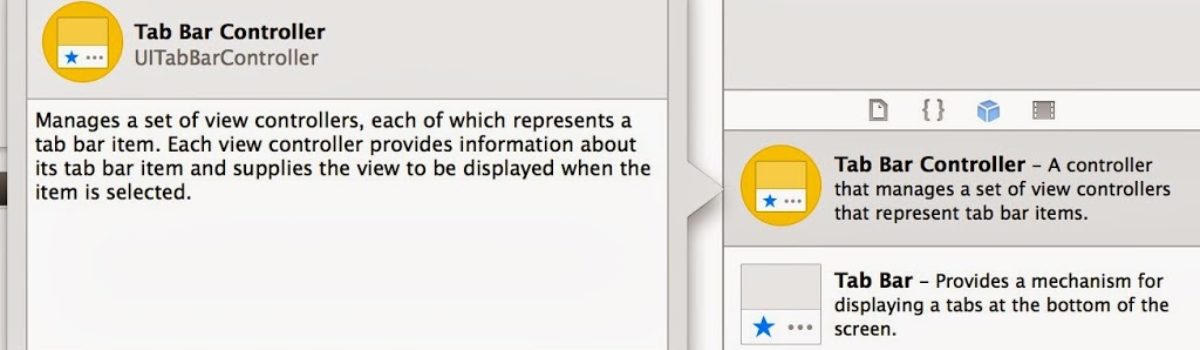
Para incluir el Tab bar controller lo buscamos en la Biblioteca de Objetos:
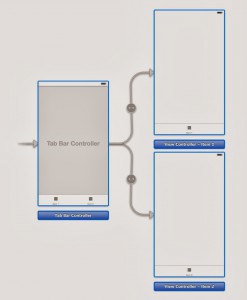
Al arrastrarlo sobre el Storyboard deberíamos ver lo siguiente:
Como podemos ver se nos ha colocado el Tab Bar Controller como escena principal, y se nos han agregado dos View Controller más. Cada uno de ellos nos aparece enlazado con el Tab Bar Controller mediante un segue de tipo Root View Controller. De una manera muy parecida a como vimos en el caso del
Navigation Controller.
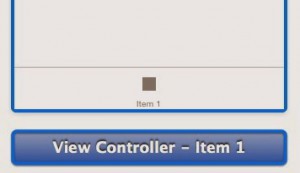
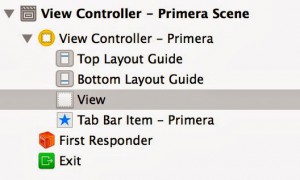
Fijemonos en detalle como se ve el Tab Bar en el Storyboard:
Como podemos ver tenemos dos nuevas pestañas en la barra. Cada una de ellas representa a otra escena. La Item 1 representa a la primera escena:
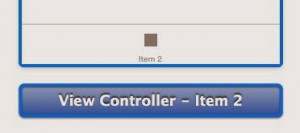
Y el Item 2 representa a la segunda escena:
Propiedades del Bar Item
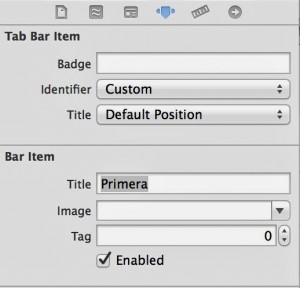
En ambos casos podemos modificar el Item de la pestaña seleccionándolo, desde su escena asignada, a través de sus propiedades:
Como podemos ver tenemos lo siguiente:
- Title: el texto que sale en la pestaña
- Image: imagen asignada
- Tag: identificativo del item
- Enabled: posibilidad de habilitar o deshabilitar el elemento
Vemos que al modificar el título en las pestañas de los elementos nos aparecen modificadas las pestañas en el tab bar controller:
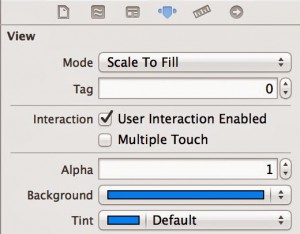
Si asignamos un color de fondo a cada Escena secundaria, veremos, cuando vayamos a ejecutarla, el funcionamiento de la barra de pestañas. Para ello seleccionamos el view Principal de la escena secundaria:
Aquí podemos ver también El Tab Bar Item que hemos modificado anteriormente.
Ahora con la vista seleccionada, en sus propiedades:
Cambiamos el atributo Background y le ponemos el color que queramos, aquí por ejemplo hemos puesto Azul y Verde, respectivamente.
Al ejecutar la aplicación se verá lo siguiente:
Com podemos ver cuando está la primera pestaña seleccionada nos aparece la escena azul. Y cuando pulsamos sobre la segunda pestaña:
nos aparece la escena verde.
Eliminando una escena del Tab Bar Controller
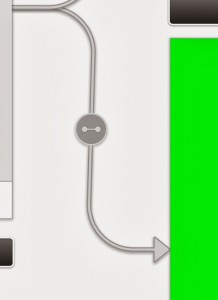
Para eliminar una escena del tab bar controller basta con seleccionar el segue que se une a ella:
Y eliminarlo. En el storyboard:
O al intentar volver a ejecutar la aplicación ya no aparecerá esa pestaña:
Añadir una escena a la Tab Bar
Para añadir una escena a la Tab Bar es necesario establecer de nuevo el segue en el storyboard, partiendo del tab bar controller y con el control pulsado llevándolo a la escena que queremos incluir y soltarlo allí:
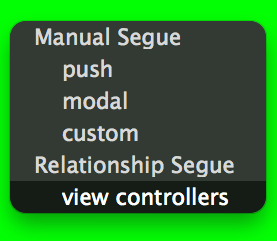
Al soltarlo debería aparecer un menú contextual:
Selecionamos dentro de Relationship Segue, view controllers y debería volver a aparecer el segue en su lugar:
y al ejecutarlo debería aparecer la pestaña nueva:
Así dentro del Tab Bar Controller podemos incluir varias pestañas. Esto se suele denominar navegación en Anchura. En comparación al Navigation Controller que se suele llamar navegación en Profundidad.
Prueba a Añadir una nueva vista Roja al Tab Bar Controller.
Combinando el Tab Bar Controller con el Navigation Controller
Ahora sobre el proyecto que ya hemos creado vamos a incluir el Navigation Controller, para ver cómo trabajan las dos juntas. Arrastramos al Storyboard un nuevo Navigation Controller:
Com ya vimos en el apartado de
Navigation Controller. Al arrastrarlo nos aparece el Navigation Controller enlazado por un segue con un Table View Controller. De momento lo dejaremos para explicar las posibles combinaciones entre estos dos sistemas de navegación.
Dejando el Tab Bar Controller delante
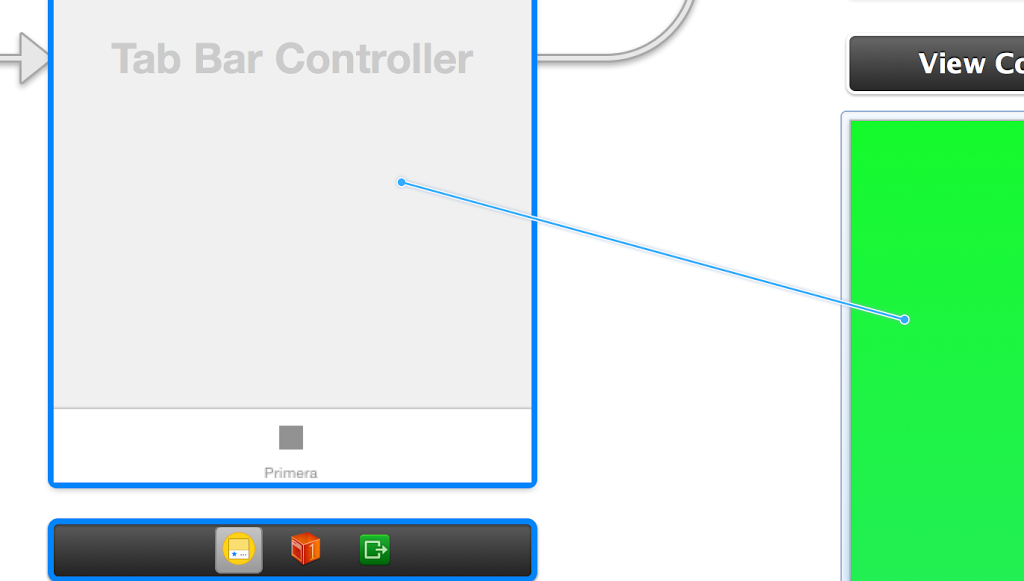
Ahora veamos como funciona cuando enlazamos el Tab Bar Controller con un Navigation Controller. Para ello como vimos anteriormente, arrastramos con el control pulsado desde el Tab Bar Controller hasta el navigation controller y decimos que el segue es de tipo view controllers:
Nos aparecerá el segue conectando el tab bar controller con el navigation controller y debajo de la escena del navigation controller aparece su respectiva pestaña editable. Por supuesto en el tab bar controller aparecerá esa nueva pestaña:
Al ejecutar la aplicación podemos ver que al pulsar en la pestaña de la navegación:
nos sigue saliendo la barra de navegación arriba y la barra de pestañas abajo.
Repitamos el mismo proceso, pero esta vez colocando el navigation controller entre la tabbar y la vista roja:
- Incluimos otro Navigation Controller
- Eliminamos el segundo Table View Controller que está asociado a ese nuevo Navigation Controller
- Eliminamos el segue que conecta el tab bar controller con la escena roja
- Conectamos el tabbar controller con el nuevo navigation controller
- Le damos un título a la pestaña del nuevo navigation controller
- Y le decimos que la escena roja es la roto view controller del nuevo navigation controller
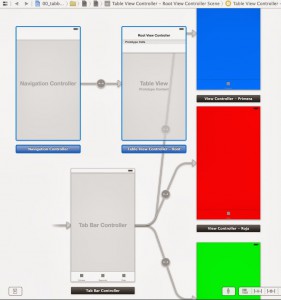
Debería quedar algo parecido a esto:
Ahora vamos a incluir un nuevo view controller en el storyboard y lo enlazaremos con la escena roja mediante un segue de tipo push:
- Incluimos un nuevo View Controller
- Le colocamos un color Cyan al view principal de ese nuevo view controller
- Incluimos un botón en la barra de navegación en la escena roja
- Arrastramos desde el botón, con el control pulsado hasta la escena Cyan
- Seleccionamos el tipo push
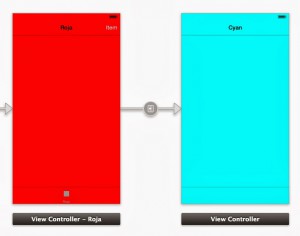
Debería quedar de una manera similar a esto:
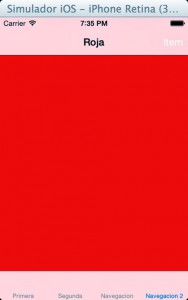
Al ejecutar la aplicación y entrar a la pestaña de la segunda navegación veremos lo siguiente:
como podemos ver nos visualiza la escena roja y se ve el botón que hemos incluido, si lo pulsamos:
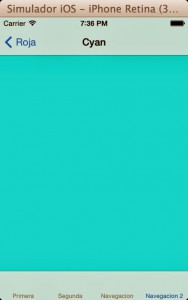
nos sigue saliendo la barra de navegación arriba que nos permite volver a la vista roja y sigue saliendo la barra de pestañas en la parte inferior.
Si estás interesado en seguir formándote tenemos una serie de cursos gratuitos:
Cursos Gratuitos
También disponemos de algunos cursos de pago por si son de tu interés:
https://cursosdedesarrollo.com/tienda/
Curso de Angular:
Angular
.png)