Gran introducción al uso de la IA y el machine learning poniendo como ejemplo a una chica de instituto que ha creado una app que reconoce plantas y sus posibles enfermedades con la cámara.
El 35% de los desarrolladores profesionales usan kotlin para Android
devel
Mejores Extensiones para Brackets si eres un Desarrollador FrontEnd
Brackets se ha convertirdo en uno de los editores de código más utilizados por los desarrolladores Frontend, por lo tate viene bien saber que extensiones son las más recomendadas a la hora de utilizarse para este tipo de trabajo:
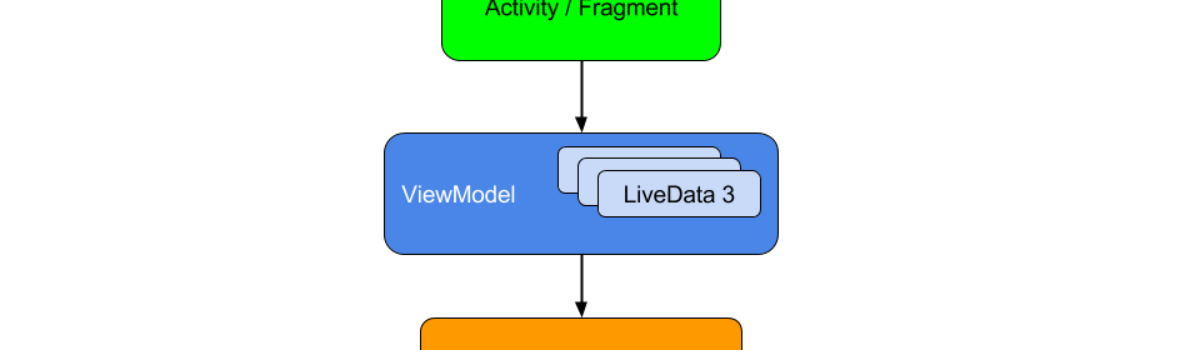
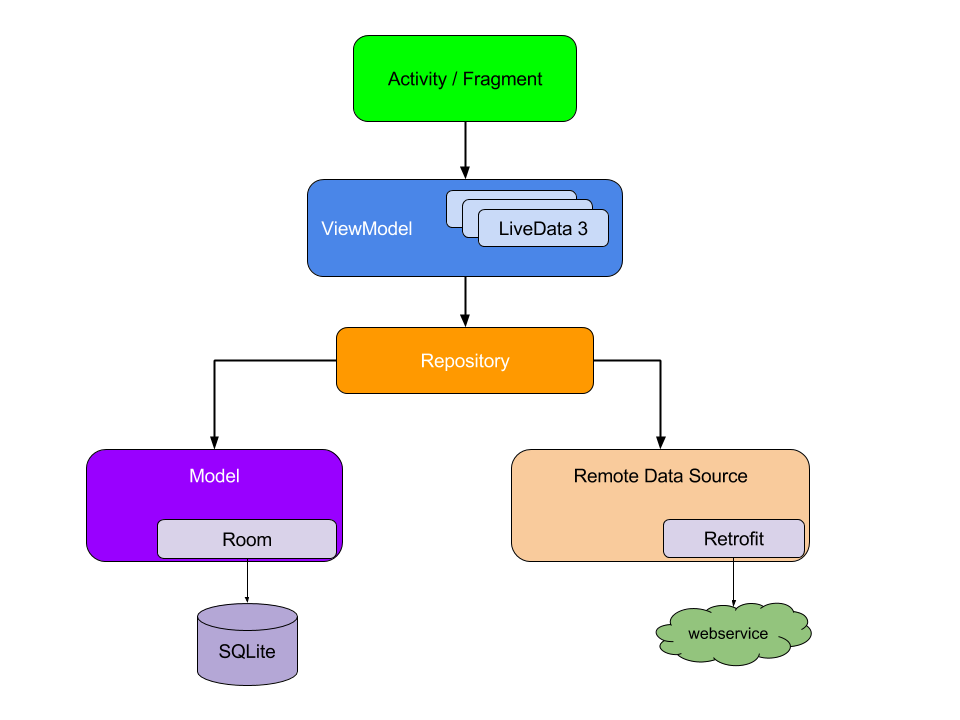
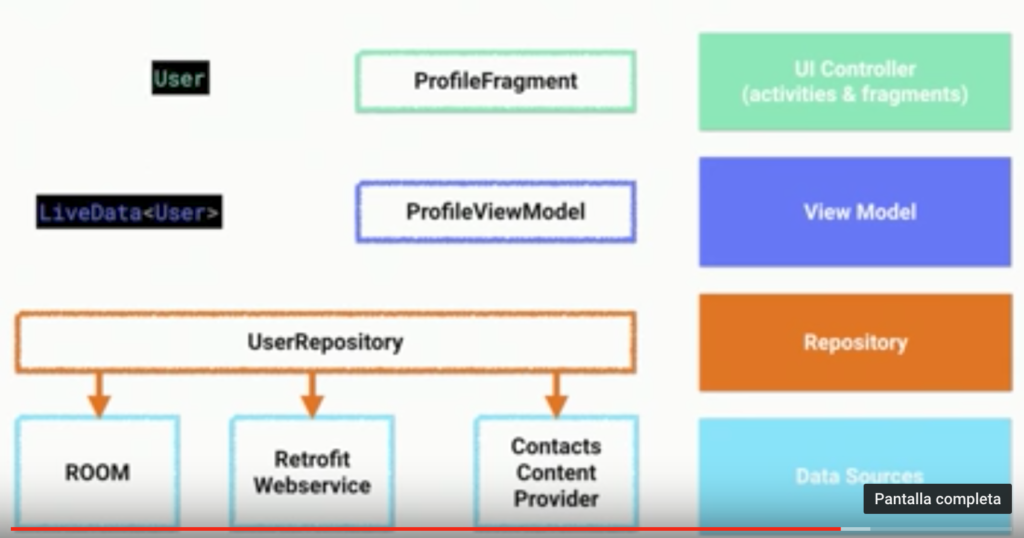
Architecture Components Android
Los ciclos de vida y Observables sobre ciclos de vida: pretender se la mejor manera de manejar los distintos estados de una activity o de un fragmento en su relación con el arranque y parada de listeners de servicios, como por ejemplo el de geolocalización.
LiveData pretende ser la manera de interconectar con el modelo. Nos permitirá observar los datos (observable) y ser consciente del ciclo de vida. Además nos permitirá subscribirnos automáticamente a los datos.
ViewModel es la manera en que las activities y fragmentos pueden enganchar con los datos. De hecho contendrán objetos del tipo LiveData. Y será utilizados por los controladores. De esta manera independizamos los datos del ciclo de vida y de la vista. La vista se enganchará con estos datos más adelante, mediante data binding o como sea.
Persistencia de datos. Room es una biblioteca de ORM para Sqlite.
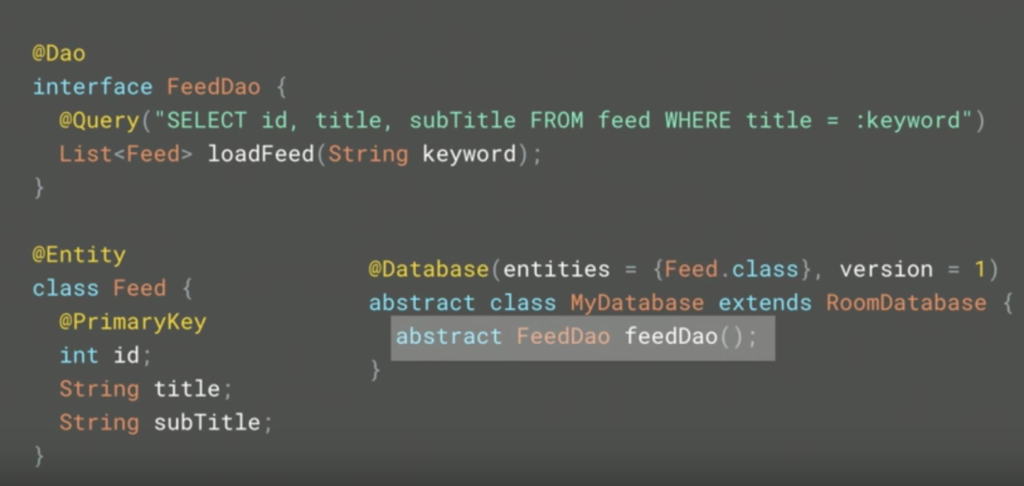
En el DAO meteríamos todas las consultas identificadas por anotaciones: @Query, @Insert, @Delete, @Update. En la @Query es donde definiríamos la consulta de acceso a la tabla, los campos, etc…
En la Entidad es donde definiremos el @Entity con loas campos la clave primaria y demás.
En la definición de la Room es donde uniremos las entidades y los interfaces Dao.
Después de esta definición ya podríamos disponer de un objeto Room que sería el que maneje la BBDD.
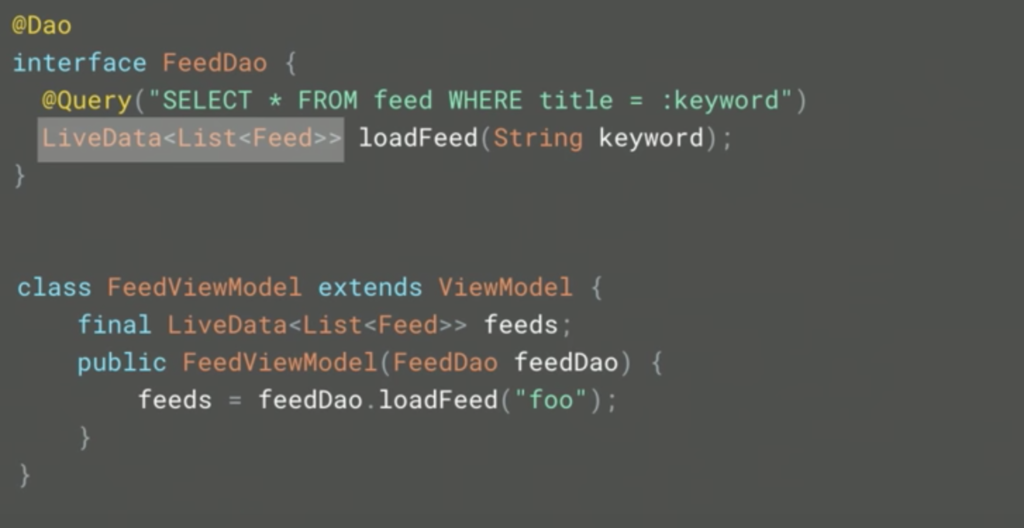
Para unir los Room y los LiveData<T> lo haremos de una manera parecida:
De esta manera asociamos el listado de elementos relacionados con los registros de la tabla con el ViewModel.
Si en vez LiveData, quiere utilizarse la biblioteca RXJava2, también está soportado.
Todos estos componentes puedes testados correctamente con lso Mock que nos ofrece Espresso.
Enlace al a guía principal de arquitectura Android:
https://developer.android.com/topic/libraries/architecture/index.html
Ejemplos de uso:
https://github.com/googlesamples/android-architecture-components/tree/master/BasicSample
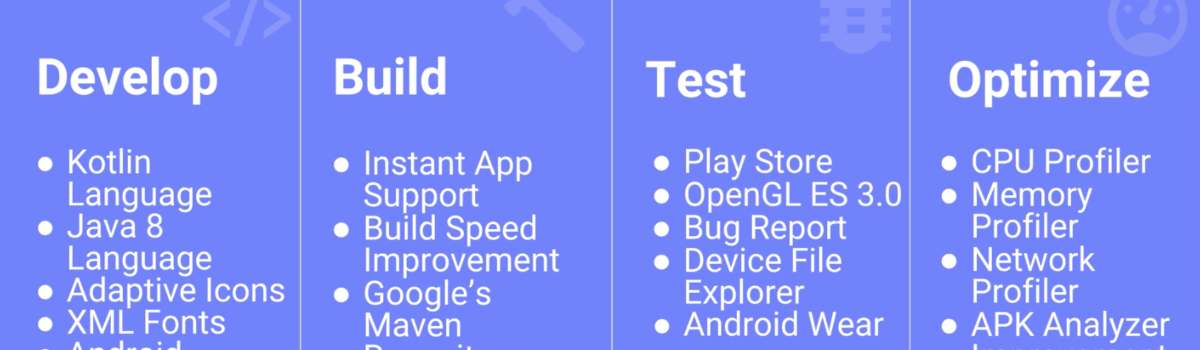
Nuevas características de Android Studio 3.0 canary 1
Soporte de Kotlin:
- Convertir código de Java a Kotlin, todavía no es del todo eficiente, está más bien pensado como un soporte de conversión para luego trabajar con ello.
- Se puede visualizar el ByteCode reflejado del código de Kotlin, incluso decompilar el código y ver la versión Java
- Las comprobaciones de Lint ya hechas podran utilizarse 100% con Kotlin
Layout Editor
* Se hace especial incapié en los ConstraintLayout
* Se pueden asociar vistas mediante cadenas (chains), una vez asociados podemos visualmente alinearlos o cambiar la relació de distancia entre ellos por ejemplo.
* Se pueden definir barreras, límites que permiten dividir un layout para que cuando se mueva una vista no se coloque encima de otras views que están al otro lado de la barrera.
* Soporte de datos de ejemplo en las vistas: por ejemplo en un RecycleView al editar un elemento pueden colocarse en el texto de un TextView “@tools:sample/lorem”, y otros samples, para que rellene la vista y así poder diseñar viendo cómo puede llegar a quedar el listado. Incluso pueden asociarse json de ejemplo con datos en plano “@sample/activity_log.json”.
* Al seleccionar un TextView podemos seleccionar la fuente en el editor de propiedades, pero ahora sale una nueva opción “More Fonts”, sale un diálogo donde salen todas las fuentes disponibles inlcuidas las fuentes descargables. Al selecionarla, la importa en nuestro proyetco automáticamente y renderiza el TextView con la fuente seleccionada.
* También se ha modificado el asistente de nuevo icono para que se pueda hacer uso de los adaptive icons.
* Mejoras de los errores mostrados
Profiler:
* Cuando estamos debugueando podemos hacer uso de los profilers. Una funcionalidad similar a Intruments en iOS, que nos permite analizar el comportamiento de la app, tanto a nivel de red, memoria, cpu, toques y activities. Por ejemplo al ver el profile de red, podemos ampliar un apartado en concreto del timeline y ver las peticiones que se han realizardo en ese margen de tiempo, sus resultados, así como las llamadas que se han realizado a nivel de código. En la parte de red de ha incluido soporte de Volley y de OkHTTP.
* Respecto al perfil de CPU, pueden realizarse grabaciones para obtener más datos mientras se está usando la app. Incluidos, hilos de ejecución, funciones más usadas, o aquellas que consumen más tiempo.
* En el perfil de memoria podemos ver cómo funciona la memoria, así como el recolector de basura. También podemos recolectar datos para saber cómo están funcionando las reservas de memoria dentro del heap. Esto nos permitirá revisar si hay algún tipo de pérdida de memoria por el camino. (memory leak)
Otras Mejoras:
* Se ha añadido, ya era hora, un explorador de ficheros del emulador (dispositivo) desde el Android Studio. Ahora podemos navegar por las carpetas visualmente. Nos permite tanto visualizar ficheros, como subir o bajar ficheros del dispositivo.
* Se han añadido unas nuevas funcionalidades de refactorización para que nos funcionen mejor las instant apps, para ayudarnos a modularizarlas.
* Se ha introducido un nuevo analizador de APK. Nos permite abrir cualquier apk y ver tod osu contenido, incluyendo cuando haya sino minimizado, al incluir el fichero de definiciones ya puede verse tal y cómo se llaman los recursos realmente. Ésto nos va a permitir también saber cómo minimizar el contenido del APK para facilitar su descarga e instalación.
* Se dispondrá de una herramienta de conversión de PNG a WebP para ayudar a minimizar las imágenes del APK.
* Incluso podemos debuguear un APK.
Compilación:
- Se ha incluido un nuevo repositorio Maven http://maven.google.com/
- En el repositorio están: Plugin de gradle, Bibliotecas de soporte, DataBinding, ConstraintLayout, Espresso, Bibliotecas de Pruebas, Biblioteca de Instant Apps y Architecture Components.
- Se han dividido las tareas en una serie de subtareas incrementales. Tales como: Empaquetado de APK, Dexing, Compilación Java, Procesado de recursos, Compresión y procesador de anotaciones. Casi todo está planificado o realizado ya para 3.0 excepto por el procesador de anotaciones que no tiene todavía fecha de entrega.
- Se ha creado una caché de compilaciones que permitirá realizar sólo los incrementales que no estén en la cache o no sean válidos. Tiene dos modos, uno local y otro distribuido con el resto de desarrolladores del proyecto.
- Se han reducido de manera radical los tiempo de compilación para la versión 3.0. Para conseguirlo se han paralelizado algunas tareas de la compilación por bloques.
- Soporte de Java 8. Del compilador javac, luego se pasan a clases java 7, se transforman y luego se pasa dex.
- Gestión de dependencias: nos va apermitir generar más rapidamente los distintos sabores (flavors) de la compilación.
- Se incorpora el concepto de Funcionalidad (feature), que es que nos va a permitir que las instant apps puedan compilarse más rápido al distinguir el código de la aplicación, las bibliotecas y las funcionalidades de la app.
Pruebas:
* Se ha añadido la Google play store al emulador, esto permitirá utilizar de una manera más cómoda los google play service. Habrá alguna imágenes que la tengan y otras que no, para probar si funcionan bien el tema de permisos.
* Se ha incluido también soporte de OpenGL 3.0
* Se ha incluido la posibilidad de meter configuraciones de proxy para cuando se trabaja dentro de una empresa que lo tenga puesto
* Se ha incluido una manera de rellenar una especie de informe de fallo que incluye descripción y captura de pantalla.
* Se ha mejorado el inspector de layouts
.png)