Curso de Javascript: Herramienta de Desarrollo
La Herramienta de Desarrollo
Antes de poder explicar lo he que es Javascript vamos a darle un vistazo a las herramientas que necesitaremos para el desarrollo de Javascript.
Aptana Studio
Aptana Studio es una herramienta basada en eclipse que nos permitirá editar y gestionar los ficheros del proyecto y las prácticas que realizaremos en el presente curso. La versión en la que está basado el presente curso es Aptana Studio 3.
Existen dos métodos de instalación:
- Mediante el instalador de Aptana: http://aptana.com/products/studio3/download y marcando la standalone version. Esto nos descargará un .exe o dmg, dependiendo de si estamos en windows o en Mac. Es un instalador corriente así que simplemente seguiremos los pasos de la instalación.
- Mediante el sitio de actualizaciones de Aptana. http://download.aptana.com/studio3/plugin/install Para ello deberemos añadirlo mediante el asistente de instalación de nuevos plugins de Eclipse.
Como este proceso es un poco complicado lo veremos en detalle.
Instalación de Aptana sobre Eclipse
Instalación del Eclipse
Lo primero de todo debemos contar con una instalación previa de eclipse, por ejemplo la versión para Desarrolladores JEE. Que tiene una dependencia de ejecución con el JDK de Java.
Los pasos a seguir serían los siguientes:
- Una vez descargado el JDK apropiado, para nuestro sistema y para la versión de 32 o 64 bit según sea la apropiada para nuestro sistema.
- Realizamos la instalación del JDK. Nota: en los mas no es necesario realizar la instalación del JDK ya que viene instalado como un componente más del sistema.
- Descargamos la versión de eclipse, que es un paquete ZIP.
- Lo descomprimimos por ejemplo, en el escritorio.
- Esto nos creará una carpeta en el escritorio denominada eclipse. Dentro encontraremos el ejecutable.
- Lo ejecutamos.
Lo primero que nos encontraremos será con una pantalla de selección del Workspace.
El workspace es una parte fundamental de Eclipse, ya que es donde se almacenarán todos los proyectos que gestionemos. Una vez seleccionado el directorio, pulsaremos en el botón OK y continuará con la carga de eclipse.
Nota: en esta misma pantalla existe una checkbox, que si la marcamos no nos volverá a preguntar que workspace queremos arrancar. y la carga será más rápida.
Nos encontraremos con la pantalla de bienvenida de la versión de Eclipse y pulsaremos sobre el botón de la flecha “Ir al Workspace”.
Una vez dentro veremos todas las ventanas menús e iconos de acceso directo del Eclipse que nos hemos descargado.
Instalación del Plugin de Aptana
Una vez arrancado con éxito Eclipse deberemos realizar la instalación del Plugin de Aptana.
Para ellos seguiremos los siguientes pasos:
- Dentro del Menú Help , seleccionamos la opción “Install new software…”
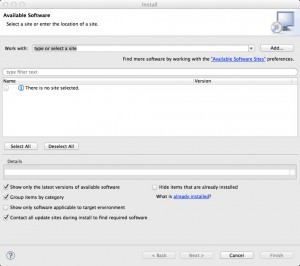
Aparecerá una pantalla similar a la siguiente:
- En el apartado donde pone Work With: introducimos la siguiente URL: http://download.aptana.com/studio3/plugin/install
- Pulsamos Enter
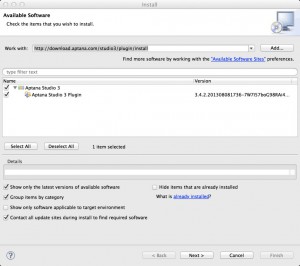
Veremos que la pantalla cambia y que nos aparecerá el plugin para su instalación
- Seleccionamos la checkbox que está al lado del Aptana Studio 3.
- Pulsamos en Next
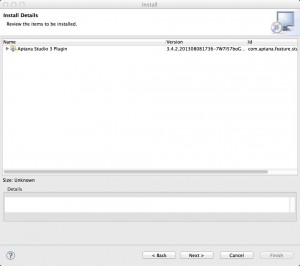
Nos aparecerán las dependencias del plugin de aptana
Veremos que nos aparece el Plugin de Aptana Studio.
- Pulsamos en el botón Next
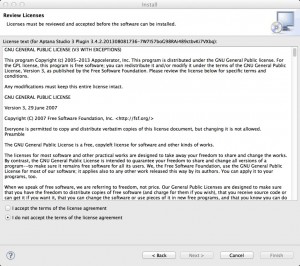
Veremos que nos aparece la pantalla de Licencia de los componentes de Aptana Studio
Como podemos ver nos aparece una licencia GPL v3, licencia libre.
- Pulsamos en el botón de radio de aceptar la licencia
- Pulsamos en el botón Finish
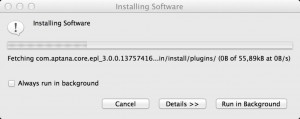
A continuación pasará a realizar la descarga e instalación del Plugin.
Después de varios minutos habrá descargado todos los componentes del plugin. Los instalará y nos pedirá reiniciar Eclipse
- Pulsamos en Yes
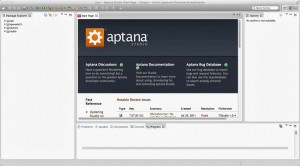
Después de haber reiniciado Eclipse debería aparecernos una pantalla similar a que conseguiríamos si hubiésemos instalado Aptana con el instalador “standalone version”.
Nota: No os extrañéis si sale una ventana que realiza la instalación de Git después del primer arranque, es uno de los componentes de Aptana Studio.
Aptana Studio: La Herramienta
Una vez instalado y configurado Aptana, nos encontraremos un interfaz similar al eclipse original pero con ciertas mejoras, las veremos a lo largo del curso.
Lo primero que deberemos cambiar es la perspectiva. La perspectiva en Eclipse sirve para configurar visualmente Eclipse para una determinada función. En concreto la que nos interesa ahora mismo es la perspectiva de Web. Dicha Perspectiva aparece seleccionada por defecto al arrancar Aptana Studio si lo hemos instalado con el instalador, si hemos instalado el plugin deberemos de activarla manualmente.
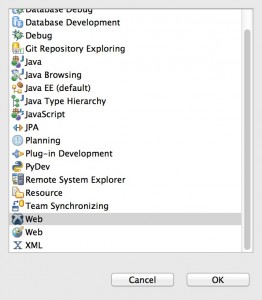
- Para ello deberemos Dirigirnos al menú Window y en el submenú Open Perspective y pulsar sobre Web. Si no lo encontramos pulsaremos en la opción Other… y seleccionaremos Web. Recuerda que es el icono con una X sobre una esfera.
Como podemos ver ha cambiado la perspectiva y las pestañas disponibles para nosotros.
Haremos un breve resumen de los distintos apartados:
- Barra de Menús
- Iconos de acceso directo.
- Gestión de proyectos: en la parte superior izquierda
- Gestión de ficheros: en la parte superior derecha
- Resúmenes: en la parte inferior izquierda
- Consolas: en la parte inferior derecha
Nota: Si queremos maximizar una pestaña a pantalla completa debemos realizar un doble click en el nombre de la pestaña, si lo volvemos a hacer volverá a su tamaño original.
Gestión de Proyectos
Una vez familiarizados con la herramienta debemos aprender las bases de la gestión de proyectos con eclipse/aptana.
Para ello el primer paso es la creación de un proyecto web.
Alta de un proyecto
Para dar de alta un proyecto deberás seguir los siguientes pasos.
- Pulsa en el Menú File, Submenú New, Opción Web Project. Si no te sale es que no tienes la perspectiva Web, selecciónala como vimos en el anterior punto.
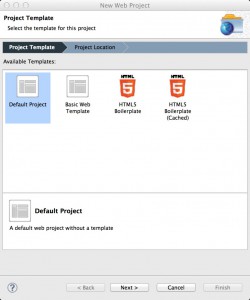
Nos aparecerá una pantalla de selección de plantilla de proyecto web
Como puede verse nos da a seleccionar una plantilla. Como siempre he pensado que es mejor espezar desde la base…
- Seleccionamos la Default Project y pulsamos en Next.
Nos saldrá la ventana de selección de la localización del proyecto
- Introducimos un nombre para el proyecto
- Opcional: si no queremos que el proyecto se aloje en el workspace, pero sí nos aparezca disponible desde el mismo deberemos desmarcar la opción use default location y pulsar en el botón browse para seleccionar otro directorio.
Nota: cuando un proyecto web queremos probarlo directamente en un servidor web, por ejemplo unos local instalado sobre XAMPP (que incluye apache httpd), deberíamos seleccionar la carpeta htdocs dentro de la instalación de XAMPP.
- Pulsamos en el botón Finish
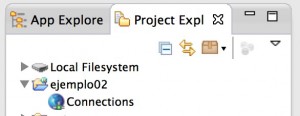
Esto debería crearnos en la gestión de proyectos un nuevo proyecto. Tanto en el Project Explorer
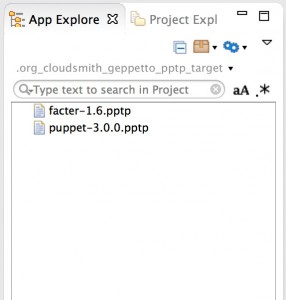
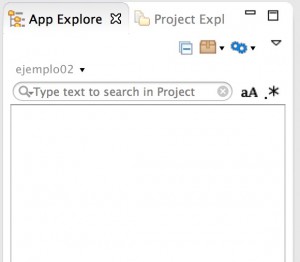
Como en el App Explorer
Fíjate que en el Project Explorer aparecerán todos los proyectos, pero en el App Explorer, sólo aparecerán los correspondientes al proyecto seleccionado en la combobox
En la captura está seleccionado el proyecto ejemplo02.
Gestión de Ficheros y Carpetas
Dentro de la ventana del app explorer o en el project explorer, mediante el botón derecho -> New. O bien con el menú File ->New Nos aparecen las opciones de creación de nuevos componentes para nuestro proyecto. Los principales son: File (Fichero) y Folder (Carpeta).
Veamos un ejemplo de creación de Fichero
- Seleccionamos el proyecto y la carpeta donde queremos guardar el fichero.
- Rellenamos el File Name: por ejemplo con index.html
- Pulsamos sobre el botón Finish
Esto nos creará el fichero índex.html dentro del proyecto y la carpeta indicadas y nos abrirá el fichero para su edición en el apartado de gestión de ficheros
Importación y exportación de Proyectos
Una de las tareas típicas a la hora de llevar los proyectos es realizar la exportación e importación de los mismos. Estas tareas pueden llevarse a cabo a través del menú contextual que sale con botón derecho sobre la carpeta de un proyecto en el Project Explorer.
Las opciones que nos interesan son:
- Export…
- Import…
Exportación
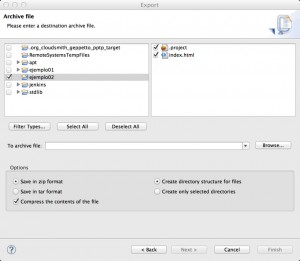
Una vez selecionado Export nos sale una pantalla donde debemos seleccionar el tipo de exportación que queremos realizar, la más típica es General/Archive File
En el apartado to Archive file veremos un cuadro de texto y un botón Browse
- Al pulsar en browse seleccionamos el directorio donde queremos guardar el fichero
- En la caja de texto introducimos el nombre del fichero, por ejemplo fichero.zip
- Verificamos que en las opciones está seleccionado Save in Zip format
- Pulsamos en el botón Finish
Esto nos guardará el fichero en la localización que hemos indicado
Importación
Para recuperar una exportación que hemos realizado previamente a Archive File
- Pulsamos en el menú File/Import…/Import..
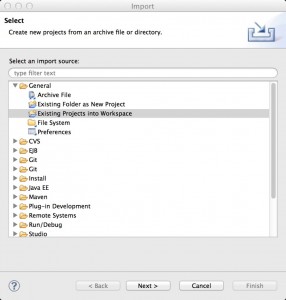
Nos saldrá una ventana similar a la siguiente
- Seleccionamos General/Existing project into workspace
- Pulsamos en el botón Next
Nos saldrá la pantalla de selección del fichero
- Seleccionamos la opción Select Acrchive File
- Pulsamos en el botón Browse
- Selecionamos el fichero .zip
- Nos aparecerá en la parte de projects el proyecto o proyectos que incluye el fichero Zip
- Pulsamos en el botón Finish
Nos aparecerá el/los proyecto/s en el Proyecto Explorer
Este obra está bajo una licencia Creative Commons Reconocimiento-NoComercial-CompartirIgual 3.0 España.
.png)


























Comments