Como siempre crearemos un nuevo módulo pero esta vez definiremos una entidad que manejaremos desde Drupal. Este caso es un poco más complejo que el de la creación de un nuevo tipo de contenido, debido a que deberemos realizar todas las funcionalidades de gestión de información para esta nueva entidad.
Crearemos un carpeta para el módulo llamada “entity_example” y un nuevo fichero .info con el siguiente contenido:
; $Id: ajax_example.info,v 1.3 2010/08/11 23:16:27 rfay Exp $
name = Ejemplo de Entidad
description = Módulo de ejemplo que muestra como usar el API de Entidades de Drupal
core = 7.x
package = Modulos de ejemplo
files[] = entity_example.module
files[] = entity_example.install
Definiendo el Modelo de la BBDD
Como se vió en la tercera entrega es posible definir un esquema de bbdd para que nuestro módulo disponga de un conjunto de tablas y campos sobre los que manejar la información que necesita gestionar. Generamos un nuevo fichero entity_example.install, pero esta vez sólo tendremos la implementación de hook_squema():
<?php
// $Id$
/**
* @file
* Install/Update/Uninstall functions for entity_example module.
*/
/**
* Implements hook_schema().
*
* @see hook_schema()
* @link schemaapi Schema API @endlink
*/
function entity_example_schema() {
$schema[‘example_entity’] = array(
‘description’ => ‘The base table for example entity’,
‘fields’ => array(
‘eeid’ => array(
‘description’ => ‘The primary identifier for a entity.’,
‘type’ => ‘serial’,
‘unsigned’ => TRUE,
‘not null’ => TRUE,
),
‘title’ => array(
‘description’ => ‘The title of this entity, always treated as non-markup plain text.’,
‘type’ => ‘varchar’,
‘length’ => 255,
‘not null’ => TRUE,
‘default’ => ”,
),
‘perm’ => array(
‘type’ => ‘int’,
‘not null’ => TRUE,
‘default’ => 0,
‘size’ => ‘tiny’,
‘description’ => ‘Whether the example entity is permanent(1) or not(0).’,
),
‘dstart’ => array(
‘type’ => ‘int’,
‘unsigned’ => TRUE,
‘not null’ => TRUE,
‘default’ => 0,
‘description’ => ‘Start date of example entity. Format: Ymd’,
),
‘dend’ => array(
‘type’ => ‘int’,
‘unsigned’ => TRUE,
‘not null’ => TRUE,
‘default’ => 0,
‘description’ => ‘End date of example entity. Format: Ymd’,
),
‘weight’ => array(
‘type’ => ‘int’,
‘not null’ => TRUE,
‘default’ => 0,
‘description’ => ‘The weight of this example entity.’,
),
),
‘primary key’ => array(‘eeid’),
‘indexes’ => array(
‘perm’ => array(‘perm’),
‘dstart’ => array(‘dstart’),
‘dend’ => array(‘dend’),
),
);
return $schema;
}
Como podemos ver en modelo es sencillo:
- Campos:
- eeid: numero entero, sin signo, no puede ser null y clave primaria de la tabla
- title: varchar de 255 caracteres que almacenará el título
- perm: entero pequeño (tiny) que almacena valores 0 y 1
- dstart y dend: fecha inicio y fin
- weigth: peso de la entidad.
- Clave primaria: campo eeid
- indices:
Hasta aquí el modelo está definido, cuando se active el módulo se generará la tabla ‘example_entity’ con las especificaciones que le hemos definido.
Añadir Permisos, hook_permission()
Ahora añadiremos el fichero .module donde colocaremos el resto del código del módulo.
Debido a que estamos manejando una nueva entidad será necesario aplicar nuevos permisos con el módulo para así poder controlar mejor que operaciones pueden realizar los usuarios. Para ello utilizaremos el hook_permission(). aquí tenemos un ejemplo de uso para el módulo:
/**
* Implements hook_permission().
*/
function entity_example_permission() {
return array(
‘administer example entity’ => array(
‘title’ => t(‘Administer example entity’),
‘restrict access’ => TRUE,
),
);
}
Como puede verse el hook debe devolver un array asociativo con un elemento para cada nuevo permiso. En este caso es “administer example entity”, donde configuramos que su valor es otro array con el título (title) y si restrigiremos el acceso a la funcionalidad (restrict access), que en este caso lo haremos.
Definición de la entidad: hook_entity_info()
La definición de la entidad se realiza a través del hook_entity_info(), veamos un ejemplo de implementación para este módulo:
/**
* Implementa hook_entity_info().
*/
function entity_example_entity_info() {
$return = array(
‘entity_example’ => array(
‘label’ => t(‘Example entity’),
‘base table’ => ‘example_entity’,
‘uri callback’ => ‘entity_example_uri’,
‘fieldable’ => TRUE,
‘entity keys’ => array(
‘id’ => ‘eeid’,
),
‘bundles’ => array(
‘entity_example’ => array(
‘label’ => t(‘Example entity’),
‘admin’ => array(
‘path’ => ‘admin/structure/entity_example’,
‘access arguments’ => array(‘administer example entity’),
),
),
),
),
);
return $return;
}
Como puede verse se devuelve un array asociativo son los datos principales de las entidades que queremos definir. En este caso se está definiendo la entidad ‘entity_example’ como índice del array principal. Dentro del array que define cada entidad nos encontramos con los siguientes campos:
- label: etiqueta principal
- base_table: nombre de la tabla que gestiona la entidad
- uri callback: nombre dela función que sabe manejar las URL’s de la entidad, nos permitirá pasar por URL la entidad que manejamos.
- fieldable: booleano que define si la entidad es manejable mediante campos (Field API)
- entity keys: array de claves primarias de la entidad, en este caso es el campo eeid
- bundles: conjuntos de entidades que queremos gestionar, en este caso solo daremos una de alta correspondiendo a la entidad que hemos dado de alta ‘entity_example’
- nombre_entidad: aqui referenciamos el bundle con la entidad
- label: etiqueta de la entidad para el bundle
- admin: array con los datos de la administración del bundle para la entidad
- path: rura de acceso a la administración
- access arguments: array de permisos necesarios para la gestión de la entidad
A continuación debemos programar la función que permite manejar las rutas de la entidad para Drupal:
/**
* Entity uri callback.
*/
function entity_example_uri($entity_example) {
return array(
‘path’ => ‘entity_example/’ . $entity_example->eeid,
);
}
Como puede verse nos pasan la entidad entera y devolvemos el path con el ID de la entidad que nos pasan en el campo “path” concatenado con la rura principal “entity_example/”.
Tambiñen deberemos sobreescribir el hook_admin_paths(), para que funcionen correctamente las rutas de edición de entidades:
/**
* Implements hook_admin_paths().
*/
function entity_example_admin_paths() {
$paths = array(
‘entity_example/*/edit’ => TRUE,
);
return $paths;
}
De esta manera cambiaremos algunos paths administrativos del módulo, en concreto el que tiene que ver con la edición de elementos de la entidad.
Esto se entenderá mucho mejor cuando veamos los enlaces generados con el hook_menu().
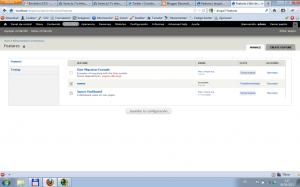
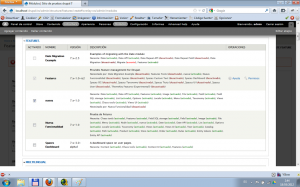
Entradas del menú para hacer el CRUD
Como se ha mencionado anteriormente será necesario dar de alta todas las funcionalidades de la gestión de la nueva entidad y sus enlaces en el menú, como siempre, lo haremos a través del hook_menu():
/**
* Implements hook_menu().
*/
function entity_example_menu() {
$items[‘entity_example/%entity_example’] = array(
‘title’ => ‘Example entity’,
‘title callback’ => ‘entity_example_page_title’,
‘title arguments’ => array(1),
‘page callback’ => ‘entity_example_page’,
‘page arguments’ => array(1),
‘access arguments’ => array(‘access content’),
‘type’ => MENU_CALLBACK,
);
$items[‘entity_example/%entity_example/view’] = array(
‘title’ => ‘View’,
‘type’ => MENU_DEFAULT_LOCAL_TASK,
);
$items[‘entity_example/%entity_example/edit’] = array(
‘title’ => ‘Edit’,
‘page callback’ => ‘drupal_get_form’,
‘page arguments’ => array(‘entity_example_form_edit’, 1),
‘access arguments’ => array(‘administer example entity’),
‘type’ => MENU_LOCAL_TASK,
‘weight’ => 10,
);
$items[‘admin/structure/entity_example’] = array(
‘title’ => ‘Example entities’,
‘description’ => ‘Manage example entities on your site.’,
‘access arguments’ => array(‘administer example entity’),
‘page callback’ => ‘entity_example_page_admin’,
‘page arguments’ => array(‘list’),
‘weight’ => -10,
);
$items[‘admin/structure/entity_example/list’] = array(
‘title’ => ‘List’,
‘type’ => MENU_DEFAULT_LOCAL_TASK,
‘weight’ => -10,
);
$items[‘admin/structure/entity_example/create’] = array(
‘title’ => ‘Add example entity’,
‘page arguments’ => array(‘create’),
‘access arguments’ => array(‘administer example entity’),
‘type’ => MENU_LOCAL_ACTION,
);
return $items;
}
Como podemos ver estamos gestionando muchos enlaces, así que explicaremos uno a uno su significado para entender mejor su funcionamiento, en la siguiente entrega.
Referencias:
.png)