En esta entrega generaremos el fichero module.install en el que colocaremos los hooks de instalación y desinstalación. Para ello crearemos un nuevo fichero en el módulo, en nuestro caso el ejemplo.install y lo colocaremos en la carpeta principal del módulo. Como todo fichero de php del módulo deberemos colocar la cabecera apropiada e incluirlo en el fichero .info. Dentro del fichero ejemplo.info incluiremos una línea con el siguiente código:
files[] = ejemplo.install
De esta manera el módulo configura la inclusión del fichero ejemplo.install para que Drupal sepa que dispone de él.
Por otra parte, dentro del fichero ejemplo.install incluiremos el siguiente código:
<?php
/**
* @file
* Fichero del módulo de ejemplo para drupal
*
* Descripción larga del fichero que netra dentro del módulo de ejemplo de Drupal
*/
/**
* implements hook_install
*/
function ejemplo_install() {
}
/**
* implements hook_uninstall
*/
function ejemplo_uninstall() {
}
Como puede verse incluimos dos funciones nuevas en el fichero: ejemplo_install() y ejemplo_uninstall(). En este caso están vacías, pero dichas funciones va a ejecutarse cuando se realice la instalación y desinstalación del módulo respectivamente.
La instalación del módulo, cuando se está haciendo el desarrollo, se realiza la primera vez que entramos en Drupal y existe la carpeta del módulo.
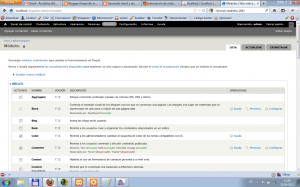
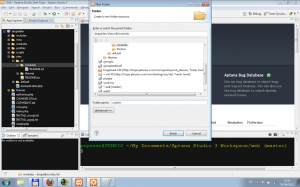
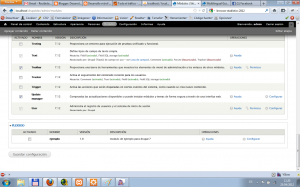
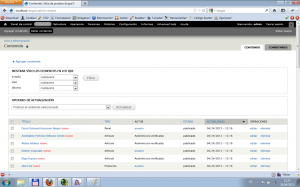
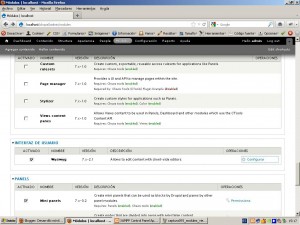
Por lo que puede llegar a ser necesario realizar manualmente la desinstalación del módulo para que aplique los cambios de la instalación al volver a entrar. Para realizar la desinstalación deberemos acceder al listado de módulos, y desactivar el módulo.
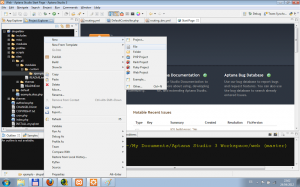
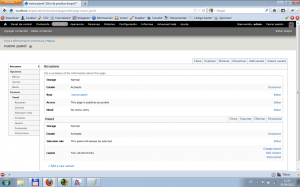
Después en el listado de módulos deberemos pulsar en la pestaña “Desinstalar”…
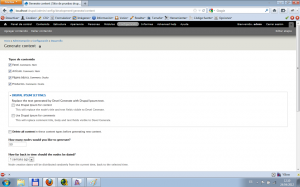
Como puede verse esa pestaña aparece en la parte superior derecha de la página. Pulsamos en ella y nos aparecerá un formulario de desinstalación de módulos similar al siguiente…
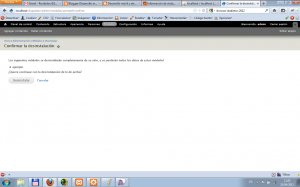
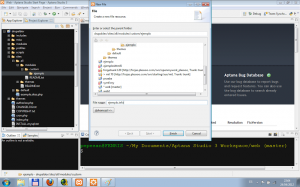
com puede verse aparecerá todos aquellos módulos desactivados, en los cuales esté permitida su desinstalación. Pulsaremos la checkbox la lado del módulo que queremos desinstalar y pulsaremos en el botón “Desinstalar”. Nos aparecerá una confirmación de la desinstalación del módulo, similar a la siguiente…
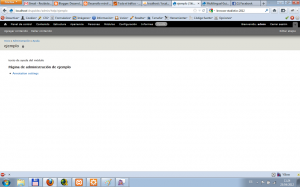
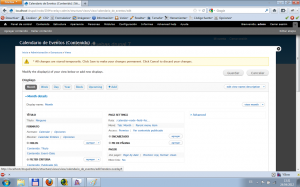
pulsaremos en el botón “Desinstalar”. Y nos aparecerá el resultado de la desinstalación, si todo ha ido correctamente, veremos una pantalla indicando que el módulo se ha desinstalado correctamente, similar a la siguiente…
De esta manera se ejecutará el hook_uninstall, en nuestro caso la función ejemplo_uninstall() del ejemplo.module.
Después podemos volver al listado de módulos y volver a activar el módulo, por lo que se ejecutará el hook_install, en nuestro caso la función ejemplo_uninstall().
La idea fundamental de estas dos funciones es que deberían ser totalmente atómicas en su concepto. Es decir, todo aquello que haga el hook_install, debería ser deshecho por el hook_uninstall.
Planificando el módulo
Es hora de decidir qué es lo que queremos que haga el nuevo módulo. En nuesto ejemplo, intentaremos añadir un campo nuevo a Drupal para luego poder usarlo desde los contenidos. Por lo que necesitaremos usar ese campo dentro del módulo.
Desde la instalación deberemos decirle a Drupal que queremos usar un nuevo campo.
Desde la administración del módulo podremos elegir que tipos de contenido tendrán disponible este nuevo campo.
Desde la desinstalación, deberemos mirar todos los tipos de contenido para ver cuales de ellos disponen de ese campo, después borrar el campo de aquellos tipos de contenido que lo tengan y luego borrar el campo para que drupal no lo use.
hook_install()
Desde el hook_install() deberemos decir que debe ejecutar drupal cuando el módulo se instala.
En nuestro caso, debemos usar el propio API de Drupal para retocar los campos disponible para los tipos de datos, por lo que no es necesario cambiar el modelo de la base de datos, y no tenemos que hacer uso del hook_schema(). En el caso de que tuviesemos que generar nuevas tablas y campos de tabla en el modelo de la base de datos, sí tendríamos quehacer uso de hook_schema().
Para incluir el campo deberemos incluir el códufo en el hook_install(), en nuestro caso, en la función ejemplo_install(), con el siguiente código:
function ejemplo_install() {
// comprueba si existe el código
$field = field_info_field(‘annotation’);
// if the annotation field does not exist then create it
if (empty($field)) {
$field = array(
‘field_name’ => ‘annotation’,
‘type’ => ‘text_with_summary’,
‘entity_types’ => array(‘node’),
‘translatable’ => TRUE,
);
$field = field_create_field($field);
}
}
Com puede verse en este código fundamentalmente estamos usando las funciones del API de Field, cuyos nombres siempre empiezan por “field_”.
Las dos primeras líneas intenta averiguar mediante la función “field_info_field()” si el campo para las anotaciones ‘annotation’ existe ya en el Drupal donde queremos instalar el módulo.
Si es así no hace nada, si no es así, intenta crear el campo mediante la llamada a la función “field_create_field()” donde le pasa como parámetro un array con los metadatos principales del campo que quiere crear, en nuestro caso:
- field_name: nombre del campo que queremos crear.
- type: tipo de campo, responde a los distintos tipos redefinidos dentro de drupal
- entity_types: tipo de entidad sobre el cual queremos hacer uso del campo
- translatable: boolean que representa si el campo es traducible o no.
hook_uninstall()
Como se ha explicado anteriormente será necesario deshacer las acciones realizadas desde la administración y desde la instalación del módulo, por lo que el código de nuestro ejemplo_uninstall() será el siguiente…
/**
* implements hook_uninstall
*/
function ejemplo_uninstall() {
watchdog(“Annotate Module”, “Uninstalling module and deleting fields”);
$types = node_type_get_types();
foreach($types as $type) {
delete_annotation($type);
}
$field = field_info_field(‘annotation’);
if ($field) {
field_delete_field(‘annotation’);
}
}
Como podemos observar lo primero que hacemos es sacar un mensaje a través de la función watchdog, donde pasamos dos parámetros, el nombre del módulo que genera el mensaje y el mensaje en sí mismo. Para informar de lo que estamos haciendo.
Posteriormente cogemos el listado de tipos de contenidos como un array mediante la función node_type_get_types().
Después recorremos el array de tipos para ir borrando uno a uno el campo ‘annotation’ en todos y cada uno de ellos, a través de una función creada por nosotros que incluiremos más adelante.
Finalmente, miramos a ver si existe el campo ‘annotation’ en el Drupal y si es así lo eliminamos mediante la función field_delete_field(), donde le pasamos como parámetro el nombre del campo ‘annotation’.
De esta manera toda la información que gestiona el módulo será borrada, tanto los campos que hayamos utilizado en los distintos tipos de datos, como el campo en sí mismo.
Por lo que podemos decir que hemos conseguido mantener esa atomicidad en el comportamiento entre install, admin y uninstall, como explicamos anteriormente.
Para que funcione correctamente el hook_uninstall(), agregamos también la función delete_annotation() al fichero ejemplo.install..
/**
* Function: delete_annotation($type)
* Purpose : deletes instances of the annotation field from content types
*/
function delete_annotation($type) {
$instance = field_info_instance(‘node’, ‘annotation’, $type->type);
if ($instance) {
field_delete_instance($instance);
}
}
Como puede verse, según el tipo de contenido que pasamos, intentamos saber si dicho tipo tiene asociado el campo ‘annotation’, mediante la llamada a la función field_info_instance. Como primer parámetro pasamos el tipo de contenido que queremos comprobar ‘node’, los contenidos. Como segundo parámetro pasamos el nombre del campo ‘annotation’ y como tercer parámetro pasamos el nombre del tipo de contenido que estamos comprobando.
Si dicho campo está relacionado con el tipo de contenido la variable $instance tendrá un valor distinto a false, por lo que ejecutaremos el método field_delete_instance(), pasándole como parámetro la variable $instance, que eliminará dicha relación con el tipo de contenido.
Referencias:
- Drupal 7 API: hook_install: http://api.drupal.org/api/drupal/modules!system!system.api.php/function/hook_install/7
- Drupal 7 API: hook_uninstall: http://api.drupal.org/api/drupal/modules!system!system.api.php/function/hook_uninstall/7
- Drupal 7 API: hook_schema: http://api.drupal.org/api/drupal/modules!system!system.api.php/function/hook_schema/7
- Drupal 7 API: Field API: http://api.drupal.org/api/drupal/modules!field!field.module/group/field/7
- Desarrollo con Drupal 7: http://www.anayamultimedia.com/cgigeneral/ficha.pl?id_sello_editorial_web=23&codigo_comercial=2315675
.png)