Las principales maneras de agregar un determinado contenido en Drupal 7 son:
- En la barra de tareas pulsar en Contenido y luego pulsar en el enlace Agregar Contenido.
- En la barra de atajos pulsar sobre el enlace Agregar Contenido.
- En la barra de navegación del sitio web pulsar en Agregar Contenido.
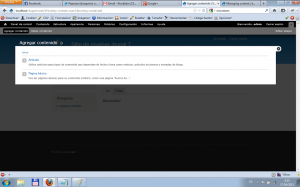
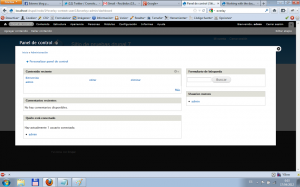
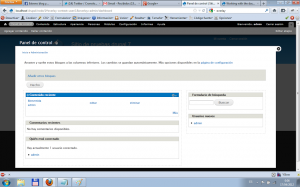
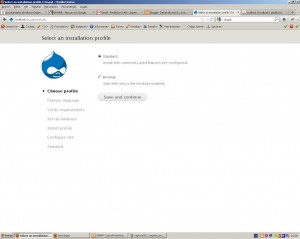
de las 3 maneras aparecerá una pantalla similar a la siguiente…
como puede apreciarse en la captura aparecen los 2 tipos de contenidos iniciales disponibles en la instalación Standard:
- Artículo: para noticias y contenidos variables en número y categorías.
- Página básica: para poder introducir contenidos de manera estática, páginas estáticas.
Añadir artículo
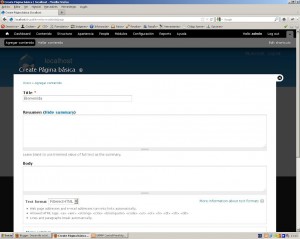
Una vez pulsamos sobre el enlace artículo, se nos despliega una pantalla similar a la siguiente…
en la que podremos rellenar los campos correspondientes a este tipo de contenido:
- Título: campo requerido con el título del artículo.
- Tags: campo de taxonomía que permite categorizar el artículo con un conjunto de etiquetas (tags) separadas por comas.
- Resumen (Edit Summary) : para poder disponer de un resumen o texto pequeño del cuerpo del contenido.Si no se rellena aprarecerá un texto truncado con parte del cuerpo del mensaje.
- Cuerpo de Texto (Body): campo que almacena el grueso del texto del artículo.
- Formato de Texto: permite seleccionar el tipo de formato que se aplicará al cuerpo del artículo, inicialmente existen 3 tipos fundamentales: HTML filtrado, HTML completo y Texto plano.
- Imagen: permite subir una imagen relacionada con el artículo, inicialmente hasta 8 MB de tamaño y perteneciente a los formatos, png, jpeg, jpg, o gif.
- Opciones de Menú: permite identificar si será un artículo que origine un elemento de menú.
- Opciones de Revisión: permite identificar distintas revisiones del contenido a fin de hacer un seguimiento sobre el mismo, argumentando las razones del cambio.
- Opciones de URL: permite cambiar la url a través de la cual se puede acceder al contenido.
- Opciones de Comentarios: permite abrir o cerrar los comentarios del contenido.
- Opciones de Autoría: permite cambiar el nombre del autor y la hora y fecha de publicación del contenido.
- Opciones de Publicación: permite cambiar el estado de publicación, si está presente en la página principal o si se coloca al comienzo de las listas de contenidos.
Añadir Página
Nos saldrá una página similar a la siguiente…
en la que podremos rellenar los campos correspondientes a este tipo de contenido:
- Título: campo requerido con el título del artículo.
- Resumen (Edit Summary) : para poder disponer de un resumen o texto pequeño del cuerpo del contenido.Si no se rellena aprarecerá un texto truncado con parte del cuerpo del mensaje.
- Cuerpo de Texto (Body): campo que almacena el grueso del texto del artículo.
- Formato de Texto: permite seleccionar el tipo de formato que se aplicará al cuerpo del artículo, inicialmente existen 3 tipos fundamentales: HTML filtrado, HTML completo y Texto plano.
- Opciones de Menú: permite identificar si será un artículo que origine un elemento de menú.
- Opciones de Revisión: permite identificar distintas revisiones del contenido a fin de hacer un seguimiento sobre el mismo, argumentando las razones del cambio.
- Opciones de URL: permite cambiar la url a través de la cual se puede acceder al contenido.
- Opciones de Comentarios: permite abrir o cerrar los comentarios del contenido.
- Opciones de Autoría: permite cambiar el nombre del autor y la hora y fecha de publicación del contenido.
- Opciones de Publicación: permite cambiar el estado de publicación, si está presente en la página principal o si se coloca al comienzo de las listas de contenidos.
Como podemos ver, el arículo y la página son muy similares salvo por el hecho que la página tienen menos datos a rellenar el formulario. La página no tiene ni imagen ni taxonomía asociadas.
Cambiar la página inicial
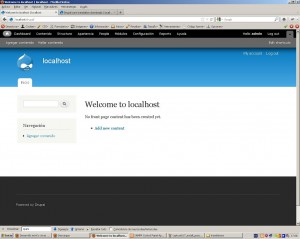
Una de las principales tareas a la hora de realizar un sitio web es el establecimiento de la página principal del sitio web, es decir el contenido inicial que estará disponible en el sitio web si el usuario entra al siti opor primera vez.
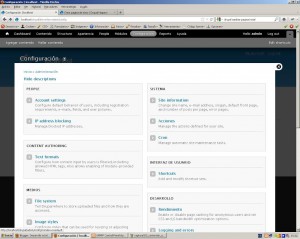
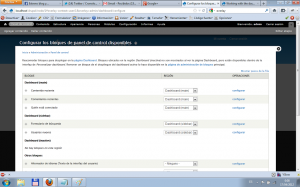
Para cambiar la página inicial debemos acceder a las configuración, por ejemplo a través de la barra de tareas…
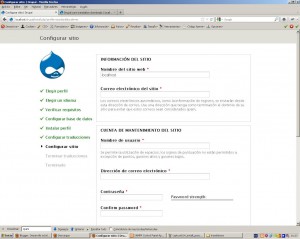
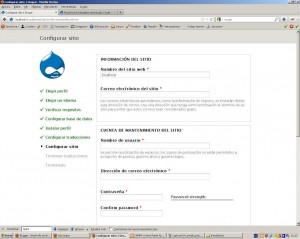
Después pulsaremos en el enlace “Información del sitio” (Site Information)…
como puede verse en la captura, será necesario editar el apartado correspondiente a la página principal.
Existen dos campos principales, un selector que permite elegir el número de artículos presentes es la página principal. Esta configuración merece especialmente la pena cuando estamos mostrando un sitio de noticias, en el que queremos presentar las noticias relevantes del sitio. así todos aquellos contenidos que, en su edición, hemos marcado en las opciones de publicación, la opción “Colocado en la página principal.”.
El otro campo es el que nos permite indicar la ruta URL, del contenido inicial que queremos presentar como página inicial, tal como habremos configurado en las opciones de URL del contenido previamente introducido.
Una vez cambiados estos parámetros salvamos pulñsando en el botón de Guardar Configuración.
.png)